

English
Used to display the icon icon .
<uni-icons type="contact" size="30"></uni-icons>
Click to copy icon type
| property name | type | default value | description |
|---|---|---|---|
| size | Number | 24 | Icon Size |
| type | String | - | Icon pattern, reference example |
| color | String | - | 图标颜色 |
customPrefix[即将废弃] | String | - | 自定义图标 |
| fontFamily | String | - | 自定义图标 2.0.0+支持 |
| Event Name | Description | Return Value |
|---|---|---|
| @click | Click Icon to trigger event | - |
style 中定义 font-family 属性,并正确引入字体@font-face {
font-family: CustomFont;
src: url('./iconfont.ttf');
}
fontFamily 属性,值为 步骤2 的 font-family ,此时组件的 type 属性将不生效unicode 码作为图标显示内容<uni-icons fontFamily="CustomFont" :size="26">{{'\uebc6'}}</uni-icons>
unicode 与显示内容做一个map映射<template>
<view class="icon-content">
<view v-for="(item,index) in customIcons" :key="index">
<uni-icons fontFamily="CustomFont" >{{item.unicode}}</uni-icons>
<text>{{item.name}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
icons: [],
customIcons: [
{
name: "home",
unicode: "\ue601",
},
{
name: "my",
unicode: "\ue6ba",
},
{
name: "back",
unicode: "\ue634",
}
]
}
},
created() {},
}
</script>
<style>
@font-face {
font-family: CustomFont;
src: url('./iconfont.ttf');
}
</style>
attention
The nvue page does not support custom icons temporarily. If you want to use it in nvue, please import the font file yourself
uni-icons has included icons commonly used in daily development, but due to volume problems, it is impossible to add new icons indefinitely, so uni-icons also provides an extension method.
Customize icons using custom-prefix and type attributes
<uni-icons custom-prefix="custom-icon" type="icon-youxi" size="30"></uni-icons>
All the following instructions are based on Ali Icon Library for expansion, the same is true for other icon libraries, you can easily expand if you understand the principle
访问 阿里图标库,搜索图标并加入购物车:
![]()
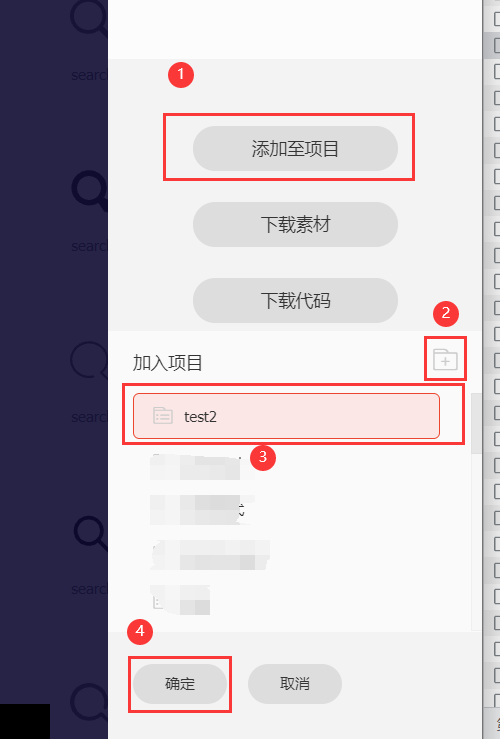
Click the shopping cart icon in the upper right corner of the page, and click 'Add to project'. If there is no project, you need to click the icon in the second step in the figure below to add a project directory. If there is an existing project, you can skip the second step and select the project. Click OK:

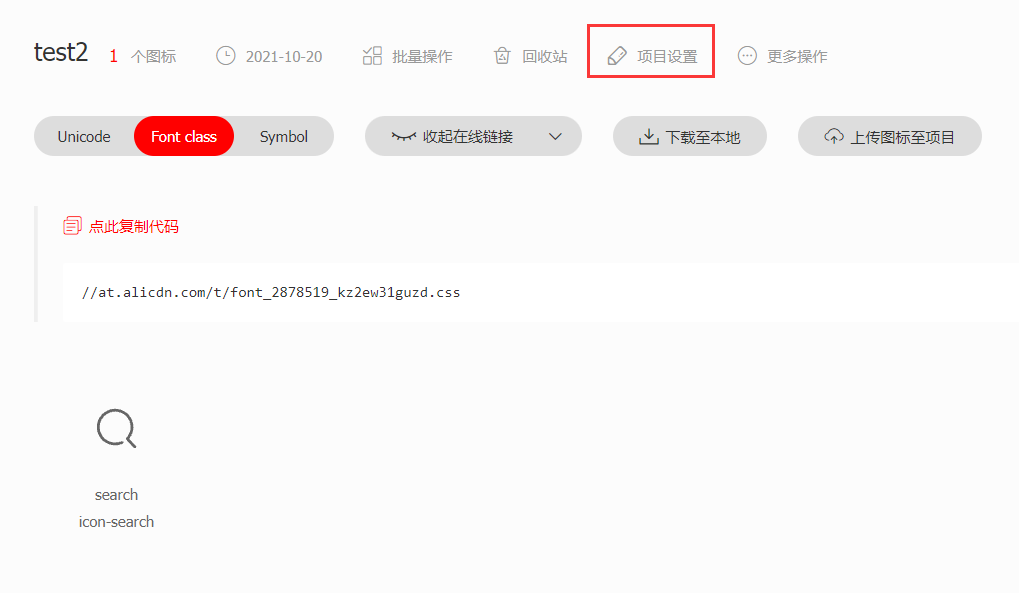
确定后进入项目,点击项目设置 ,对图标库进行一些设置:

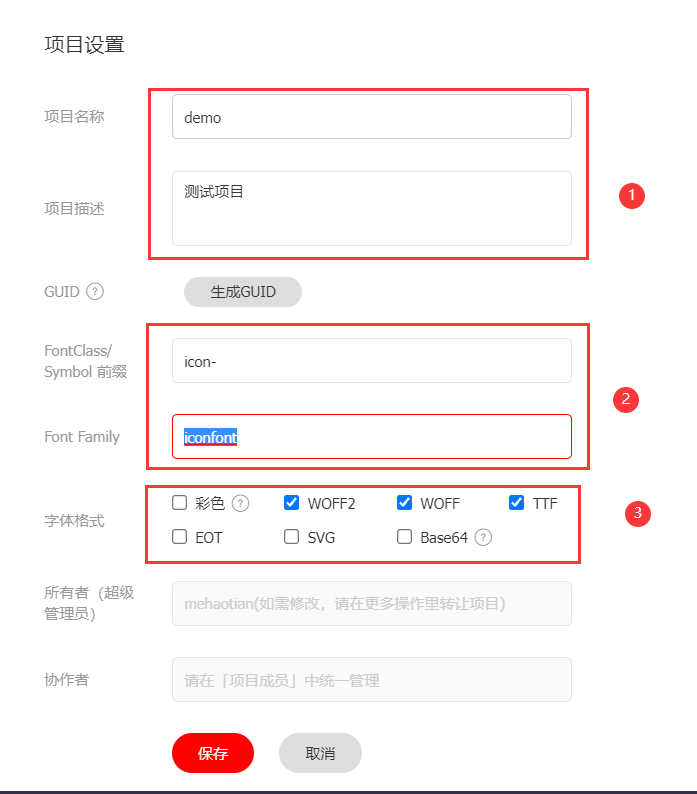
项目名称和项目描述根据自己需求填写, fontClass 是图标的前缀 ,需要传入组件type属性,fontFamily 是图标集名称,需要传入组件custom-prefix 属性,字体格式可以只勾选 ttf:

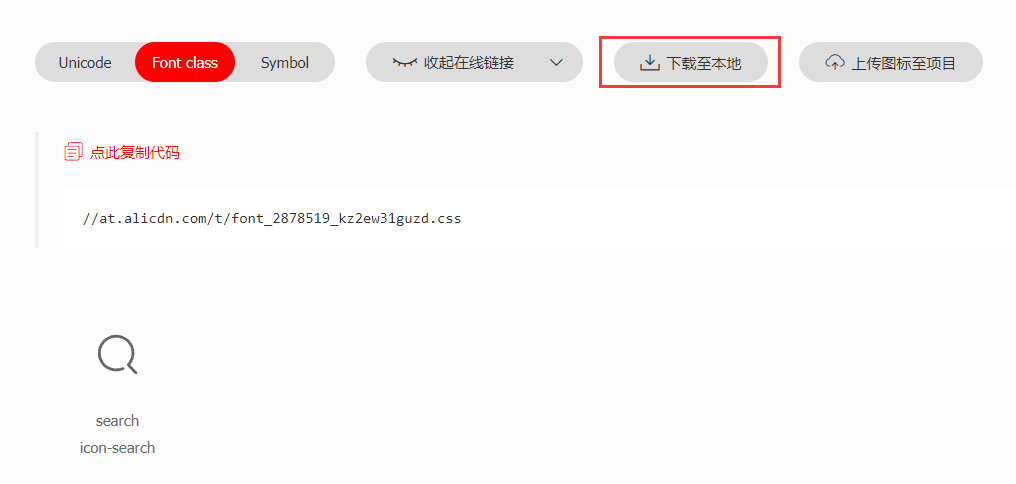
点击保存后 ,可以下载图库库到本地:

下载解压后,需要用到的文件暂时有两个 iconfont.css、iconfont.ttf:

Put iconfont.ttf and iconfont.css in the project root directory static.
Open iconfont.css, modify @font-face as follows, pay attention to whether the reference path of the src font file is correct:
@font-face {
font-family: "iconfont";
src: url('/static/iconfont.ttf') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
}
.icon-search:before {
content: "\e65c";
}
Through the above operations, now get a customizable icon library,
In the App.vue in the project root directory, import the above iconfont.css, pay attention to the path where you store it, and the external style imported through @import needs to be written in the most effective content of the style tag. Front
<!-- App.vue -->
<style>
@import "@/static/iconfont.css";
</style>
Customize icons using custom-prefix and type attributes
<uni-icons custom-prefix="iconfont" type="icon-search" size="30"></uni-icons>
Note: Multi-color icons are still not supported because the font is still used in essence.