

English
新增于
HBuilderX 3.7.0及cli 3.0.0-Alpha-3070020230117001+
Only supports vue3. Vue2 is not supported yet
uni-vue-devtools is a uni-app project debugging tool developed based on vue-devtools.
During web development, developers can install the vue devtools plugin in chrome. But apps and MiniApp were not available in the past.
Now HBuilderX integrates this function, which can be used in web, app and MiniApp.
Vue devtools provides 2 features:
Platform Difference Description
| App-vue | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 |
|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ |
Precautions:
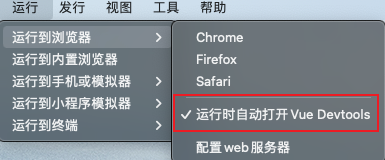
uni-vue-devtools can only inspect custom vue components, not built-in base components.script setup syntactic sugar.Under the HBuilderX run menu, there is a Automatically open Vue Devtools button for each running platform,

After checking, Vue Devtools will be automatically opened when running to the corresponding platform. After the service starts, it will automatically open a pop-up window and display the pending connection status.

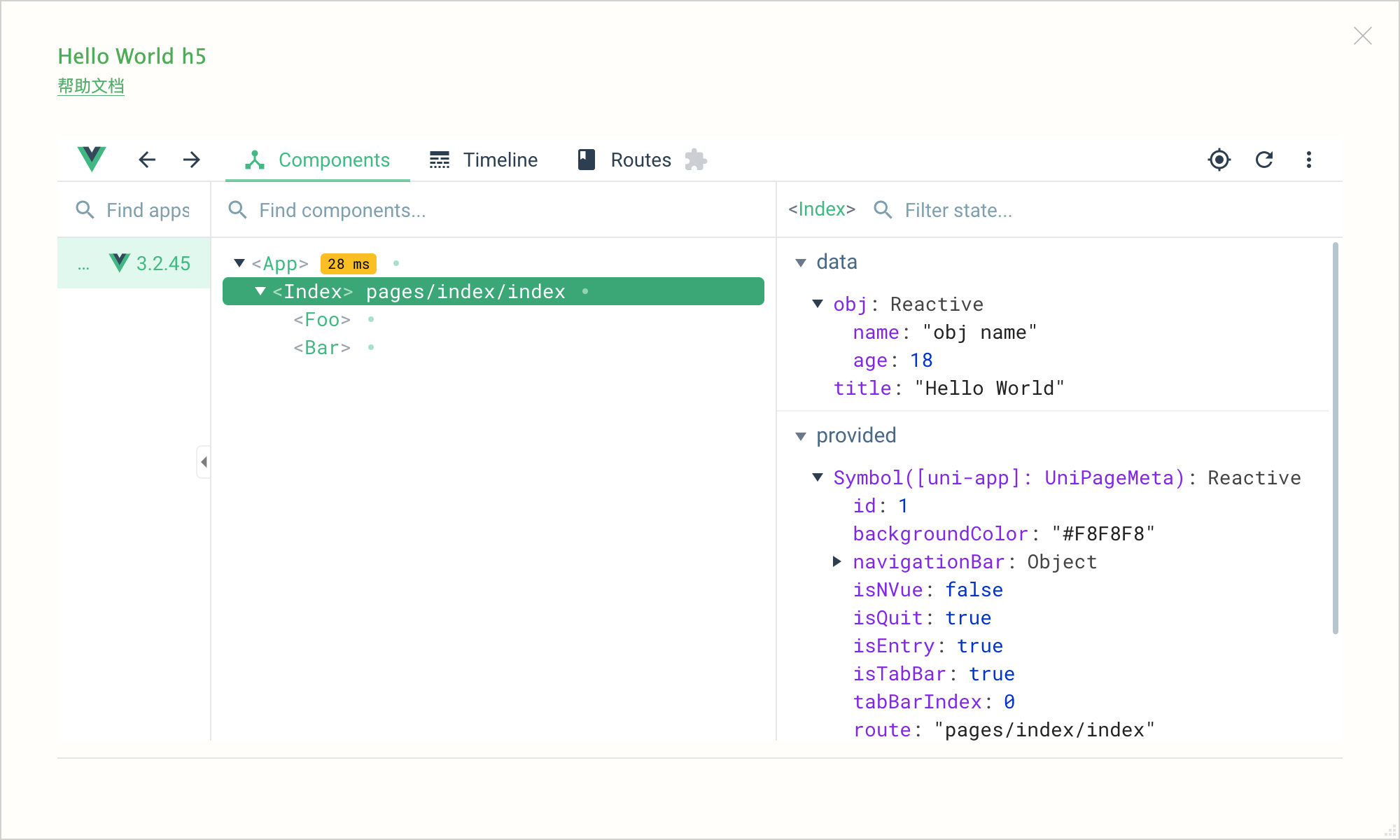
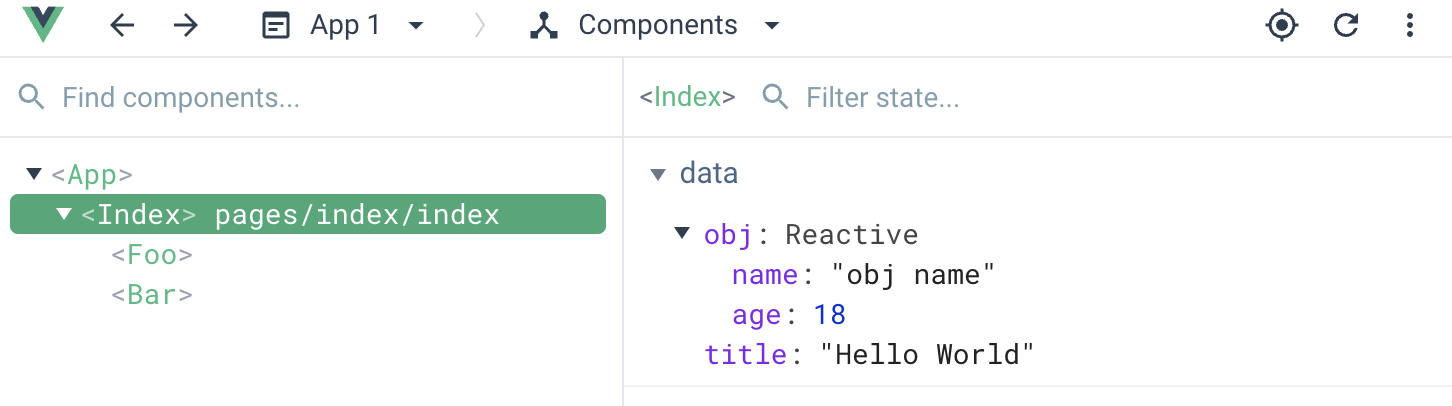
After the corresponding platform project runs, a connection will be established with the pop-up window.

If you do not need to enable Vue Devtools by default, but temporarily need Devtools debugging during the development process, you can click the Vue icon button in the upper right corner of the console,
![]()
This will restart the development service in Devtools mode.
Tips:
If you don't use HBuilderX to develop uni-app, you can also use vue devtools via cli.
npm install @dcloudio/uni-vue-devtools --save-dev
npm run dev:%PLATFORM% --devtools
After the service is started, it will automatically open a page in the default browser and display the pending connection status.

After the corresponding platform project runs, it will establish a connection with this page.

The HBuilderX project runs to the WeChat developer tools, and the Devtools pop-up window component tree is lost after modifying the page data?
Answer: The hot reload of WeChat developer tools does not synchronize data, and the hot reload is turned off.
HBuilderX 项目运行到百度开发者工具,修改页面数据后 Devtools 数据未更新?
答:百度开发者工具隔离编译模式热更新未同步数据问题,切换依赖分析编译模式。
uni.addInterceptor 修改 request url 导致报错 未能获取局域网地址,本地调试服务不可用?
答:uni-vue-devtools 依赖本地服务通信,故修改 request url 应绕开相关服务,特征为 http:localhost|本机IP:端口, 例如:
uni.addInterceptor('request', {
invoke(args) {
if (!args.url.startsWith('http://localhost') && !args.url.startsWith('http://本机IP')) {
}
}
})