English
When uni-app runs to the applet developer tools of WeChat, Ali and other platforms, you can view the console information, network request and other information in the console of these tools.
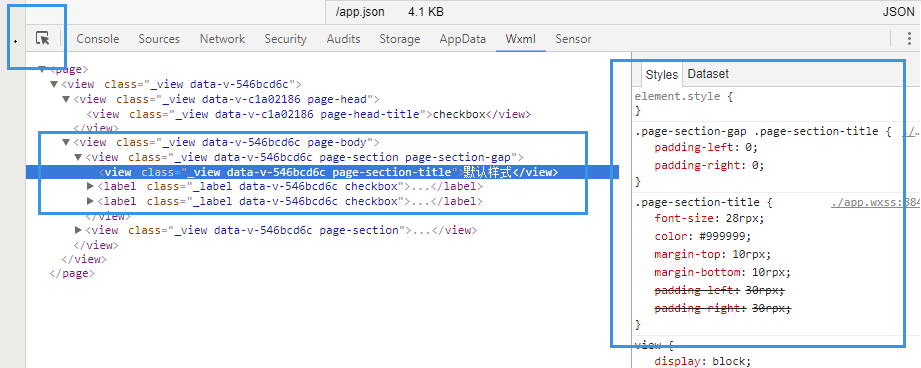
The page style debugging is the same as the general web project. You can view the corresponding nodes and styles by selecting the element through the debugging arrow, as shown below:

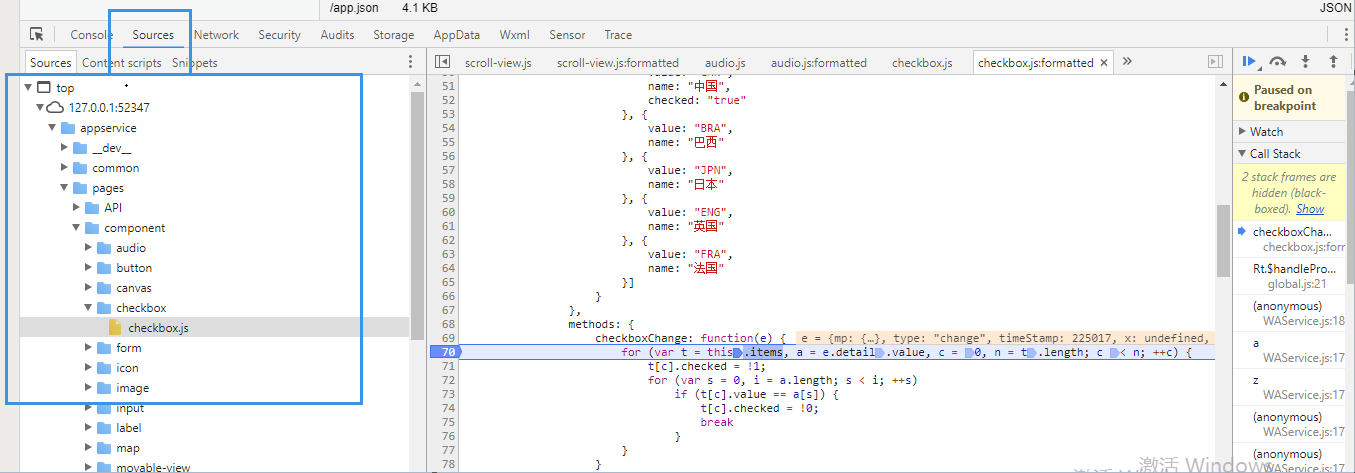
When debugging js, you need to switch to the Sources column, find the correct directory in webpack according to the sourcemap, select the js of the page you want to debug, and debug (if the js code is compressed, Click {} in the lower right corner to format the code), as shown below: