English
HBuilderX 3.5.0 version, uni-app runs on the web platform, and can be debugged through the debugging panel that comes with HBuilder.
vue文件、uvue文件、nvue文件、uts文件、ts文件、js文件,断点只能打在js等script代码中,请勿在vue文件template、style节点添加断点。Precautions:
/localhost:3000/src/pages/index/index.vue. Debug debug view, click Continue.
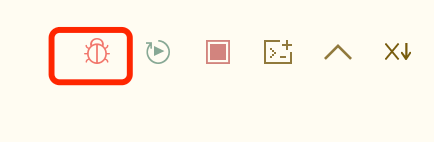
Project Manager, select any uni-app project, run to Chrome. In the upper right corner of the console, click the debug icon (red bug) to enable debugging. As shown below:

uni-app web debugging, depends on the debug plug-in, the pop-up window prompts to install the dependent plug-in, be sure to click install, otherwise the debugging cannot be performed.
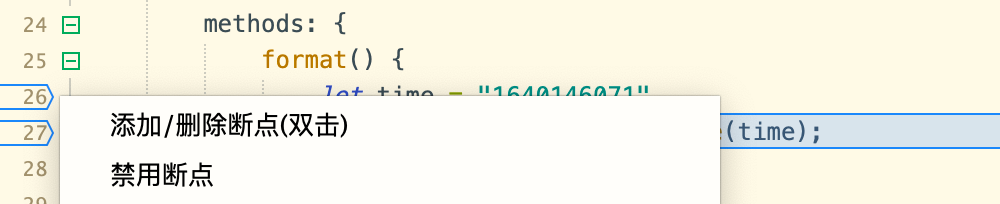
Open the file to be debugged, right-click or double-click on the js or ts code line number to add a breakpoint.

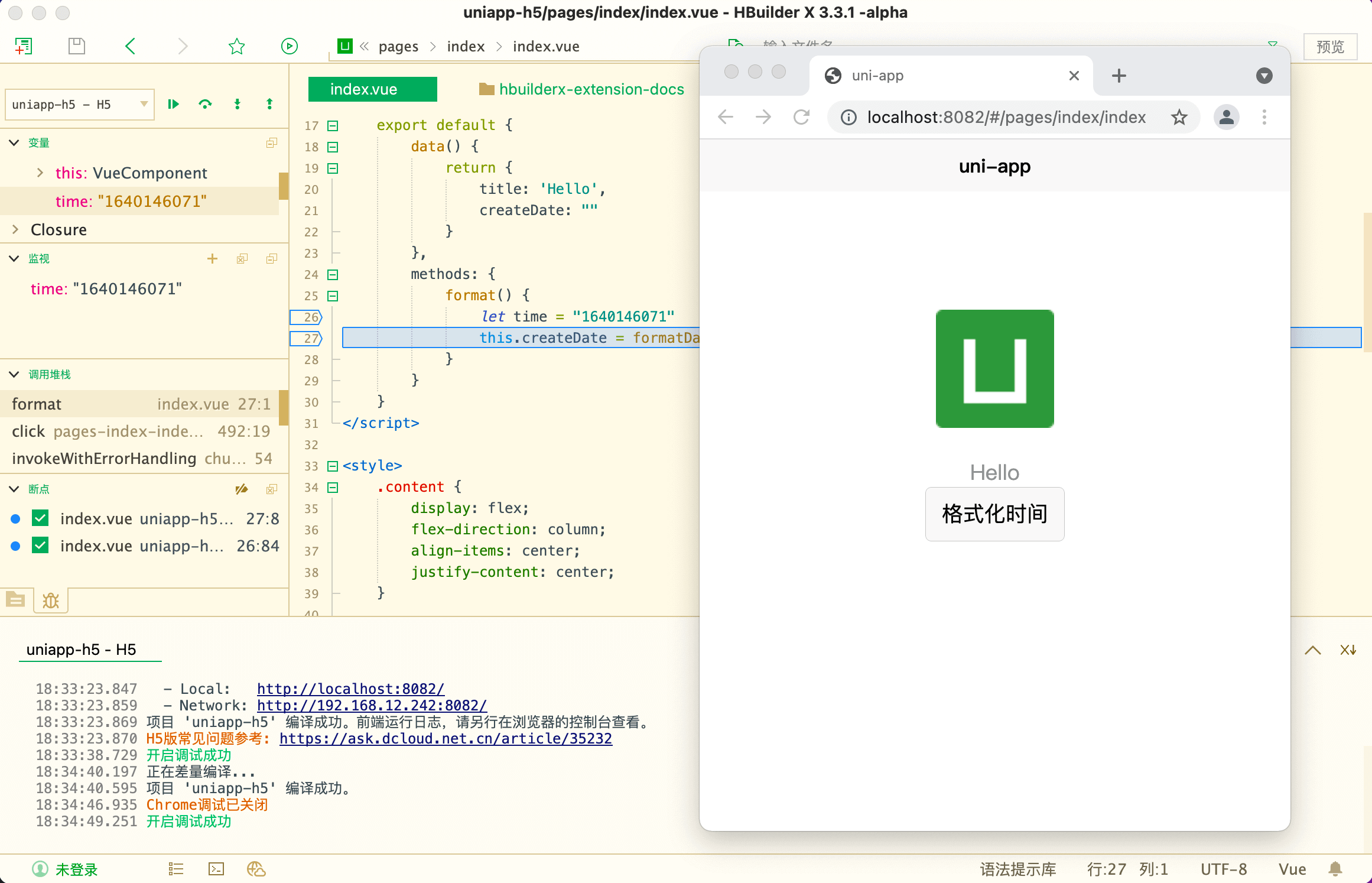
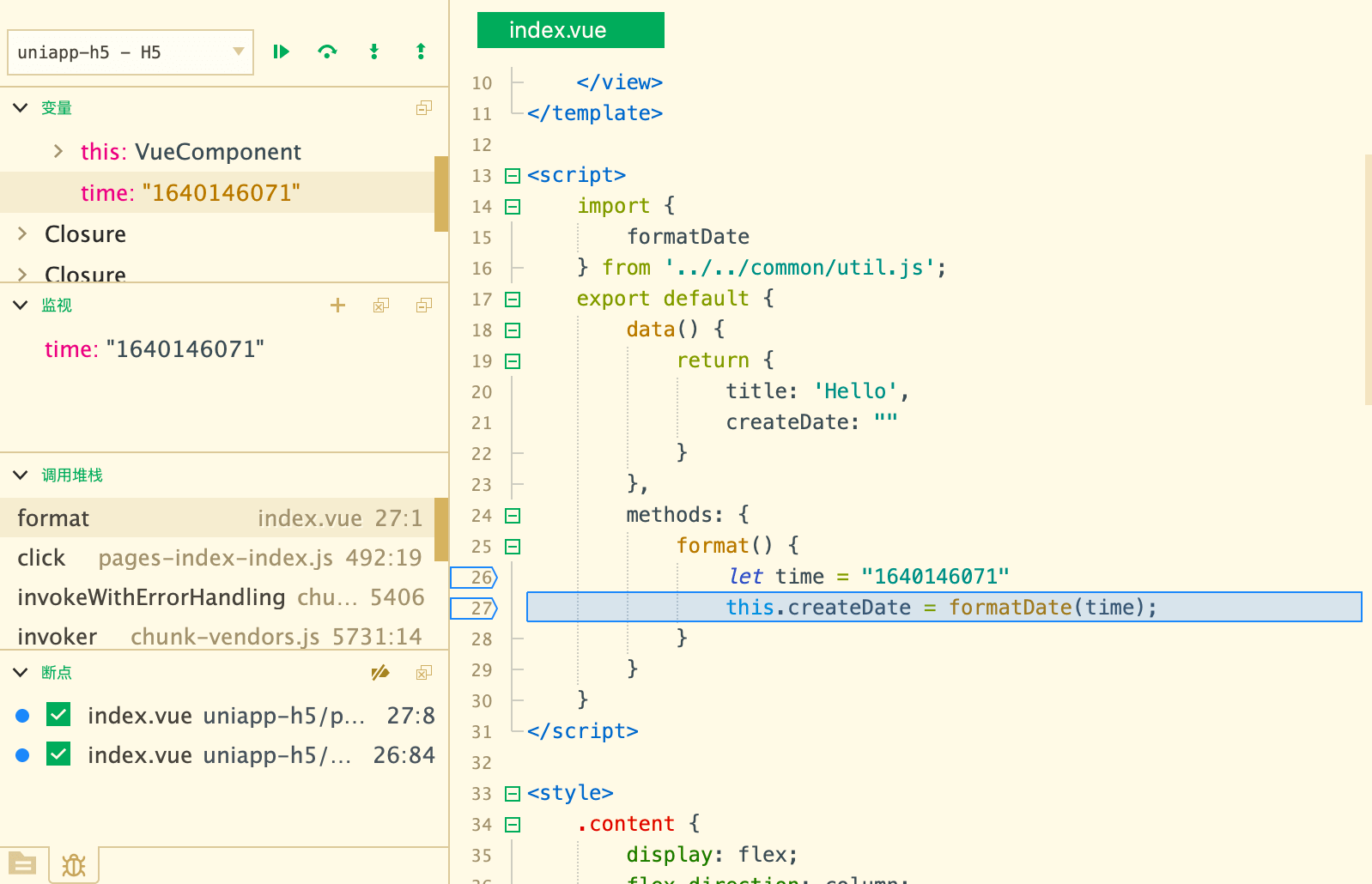
After enabling debugging, you can see the debugging view in the left view of HBuilderX, as follows:
调试视图分为5部分:
Copy Value, Copy Expression, Add to Watch)add/edit/delete expressions, and copy value)delete/enable/disable breakpoints)

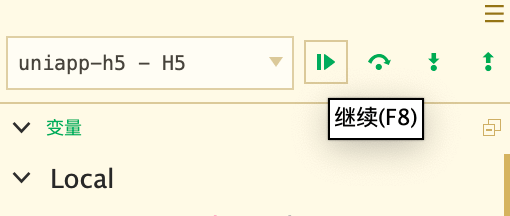
F8F10F11Shift+F11Continue (F8): When clicked, run until the next breakpoint.

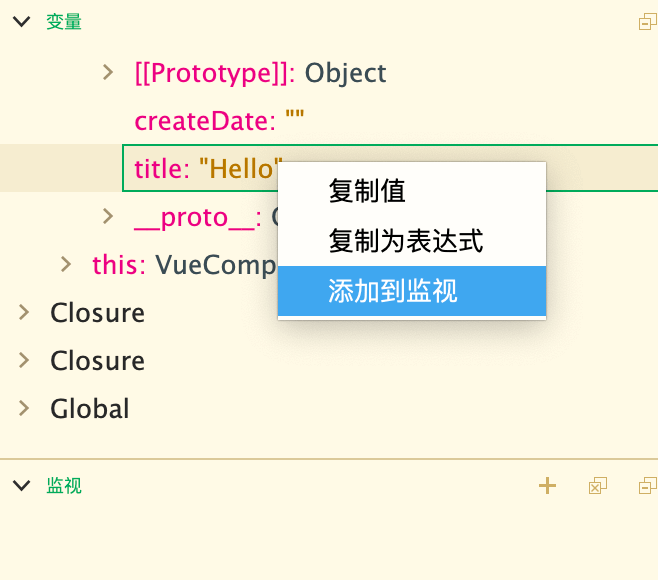
In the [Variable window], select the variable, right-click the menu, you can add the variable to the monitoring window.

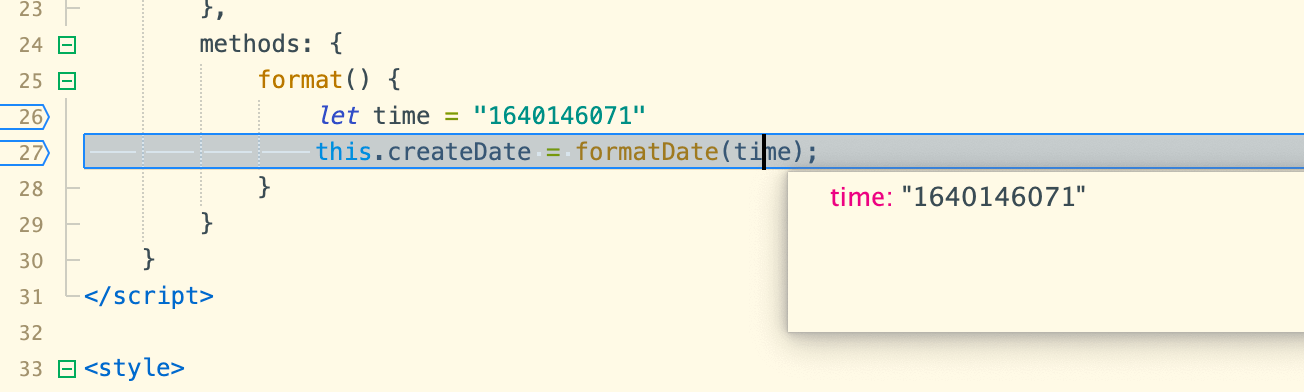
During breakpoint debugging, hover the mouse over the variable you want to view to open the hover window.