

English
If an app uses a third-party or social login service (e.g., Facebook login, Google login, Twitter login, LinkedIn login, Amazon login, or WeChat login) to set up or authenticate users of the app, as required by Apple's review guidelines primary account, the app must also offer "Sign in with Apple" as an equivalent option. For details, please refer to: App Store Review Guidelines - Sign in with Apple
HBuilderX 2.4.7+ version newly supports
Sign in with Apple, Apple sign in is a newly added feature of iOS13, when your application uses a third-party login such as WeChat login, you also need to integrate Apple Login, otherwise submitting AppStore review will be rejected
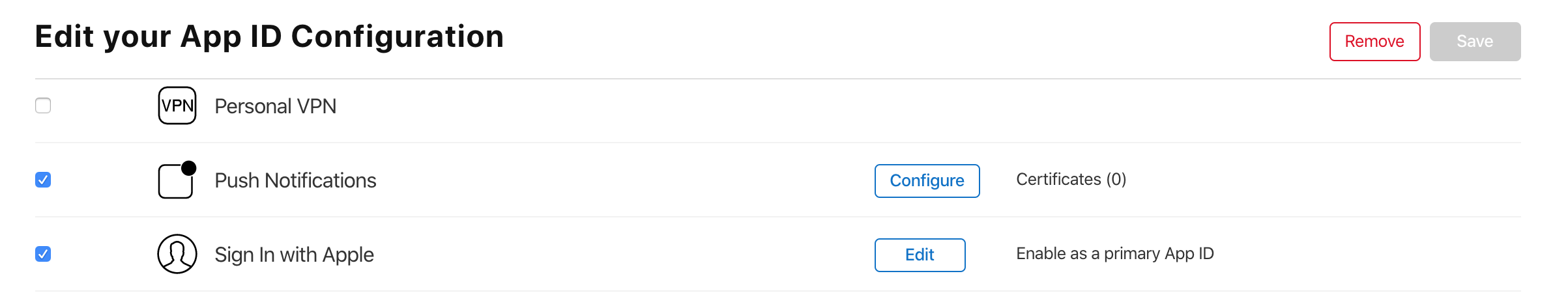
To log in with Apple, you first need to enable the Sign In with Apple service of the App in the Apple developer background:
Capabilities 界面,勾选 Sign In with Apple 服务并保存
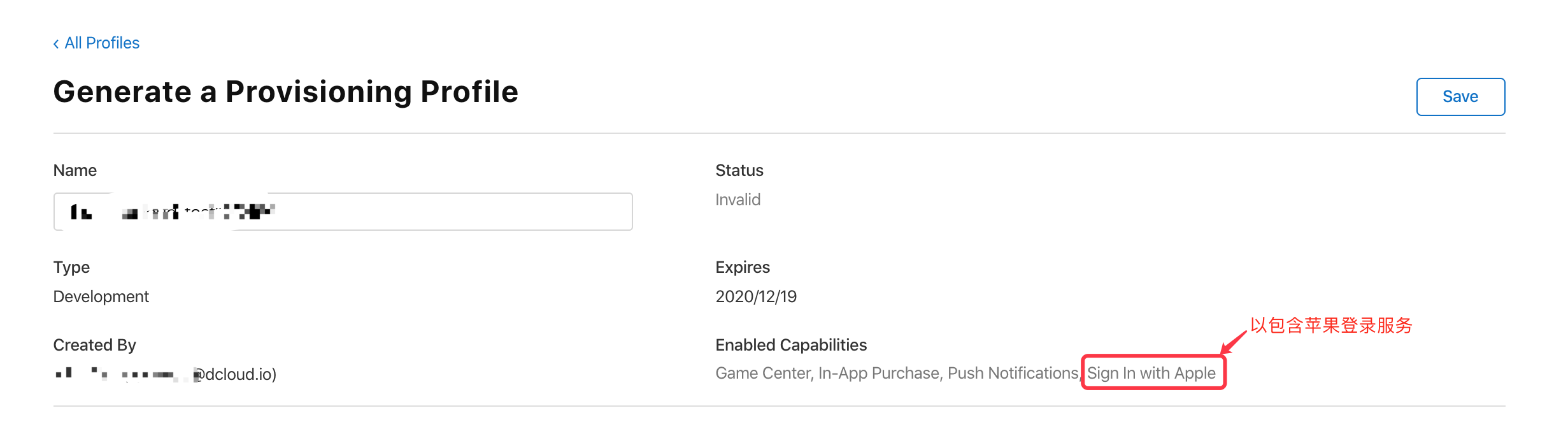
Sign In with Apple 配置后需要到 Profiles 更新 profile 描述文件(不需要新建),点击 Edit 重新编辑对应的 profile 文件,然后下载保存使用新的 profile 文件即可
Note: Only apps published in the Appstore can use Apple login. The enterprise version of the developer account does not support
Sign In with Apple(the enterprise version of the developer account refers to the account used to distribute apps within the enterprise and cannot be used to publish the App Store, that is, the account with the price of 299$)

Notice
Sign In with AppleappleApple has requirements for the style of the login button, please set the style of the login button uniformly according to Apple's requirements, otherwise the review may be rejected, pay attention to the following:

注:因为是 iOS13+ 系统才支持苹果登录,所以建议在App的界面入口判断下,只有 iOS13 才显示Apple登录的选项
uni.login({
provider: 'apple',
success: function (loginRes) {
// login successful
uni.getUserInfo({
provider: 'apple',
success: function(info) {
// Obtain user information successfully, save login authentication data in info.authResult
}
})
},
fail: function (err) {
// 登录授权失败
// err.code error code refer to `authorization failure error code (code) description`
}
});
var appleOauth = null;
plus.oauth.getServices(function(services) {
for (var i in services) {
var service = services[i];
// 获取苹果授权登录对象,苹果授权登录id 为 'apple' iOS13以下系统,不会返回苹果登录对应的 service
if (service.id == 'apple') {
appleOauth = service;
break;
}
}
appleOauth.login( function(oauth){
// Authorization succeeded
// save generic authentication data in appleOauth.authResult
// appleOauth.appleInfo saves the complete data of Apple login authentication, please refer to the description of `appleInfo`
}, function(err) {
// 登录授权失败
// err.code is the error code
}, {
// 默认只会请求用户名字信息,如需请求用户邮箱信息,需要设置 scope: 'email'
scope: 'email'
})
}, function(err) {
// Failed to get services
})
appleInfo
| property | type | description |
|---|---|---|
| user | String | Apple user unique identifier |
| state | String | Verification information state |
| String | Optional email shared by the user | |
| fullName | Object | Optional full name shared by the user |
| authorizationCode | String | Authentication data |
| identityToken | String | Web Token (JWT) |
| realUserStatus | Number | Identifies whether the user is a real person 0: The current platform does not support, ignore this value; 1: Unable to confirm; 2: The authenticity of the user is very high |
| scope | String | Return information scope |
fullName
| property | type | description |
|---|---|---|
| namePrefix | String | Name prefix, title, honorific |
| givenName | String | Name |
| middleName | String | middle name |
| familyName | String | Last name |
| nameSuffix | String | Name suffix, degree, honor |
| nickName | String | nickname |
Authorization failure error code (code) description
| code | Description |
|---|---|
| 1000 | Unknown error |
| 1001 | Cancel authorization |
| 1002 | Invalid return value |
| 1003 | Request not processed |
| 1004 | Authorization failed |