

English
The following is the document of uni-starter v2, and it is recommended to use it directly for new projects. If your old project is using uni-starter v1 version, please check: uni-starter v1 document
uni-starter 已开放需求征集和投票 点此前往
uni-starter is a cloud-integrated application rapid development project template that integrates common functions of commercial projects.
An application has many common functions, such as login registration, personal center, settings, rights management, interceptor, banner... uni-starter has integrated these functions.
Directly create a new project in HBuilderx and select the uni-starter template, and then you can quickly develop your own characteristic business on this basis.
With uni-starter, coupled with schema2code to generate front-end pages, a simple application can be completed quickly.
If uni-admin is the basic project template of the management project, then uni-starter is the basic project template of the user terminal, especially the mobile terminal.
uni-starter + uni-admin provides a full set of templates for client and admin, out of the box, application development has never been easier and faster!
体验示例
h5版地址
阿里云版演示项目:https://uni-starter.dcloud.net.cn
扫码体验:
支付宝小程序云版演示项目:https://uni-starter.dcloud.net.cn/alipay/
apk地址
Download address: https://ext.dcloud.net.cn/plugin?id=5057
GitCode repository: https://gitcode.net/dcloud/uni-starter
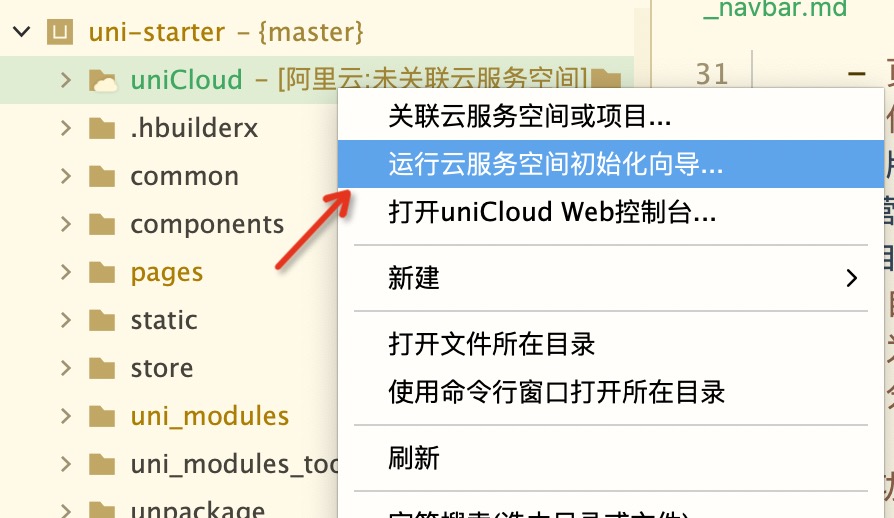
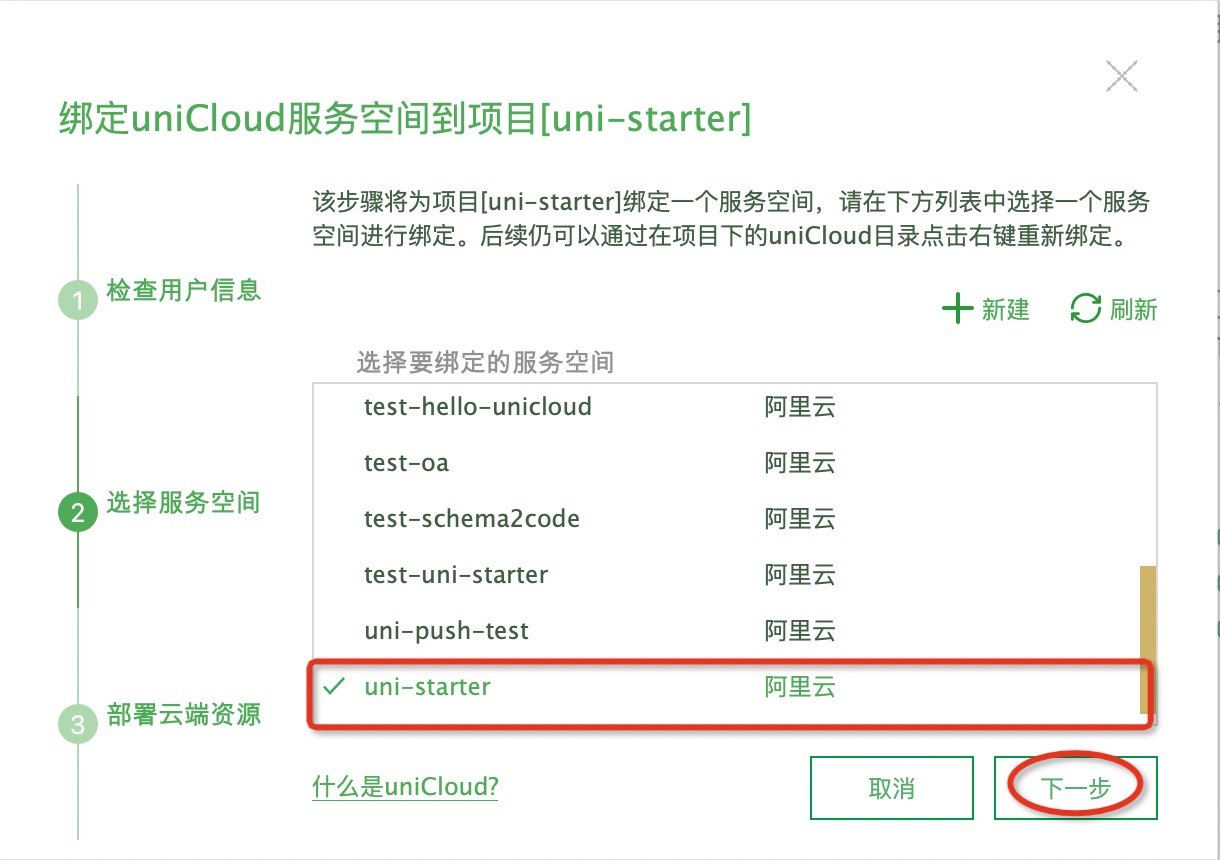
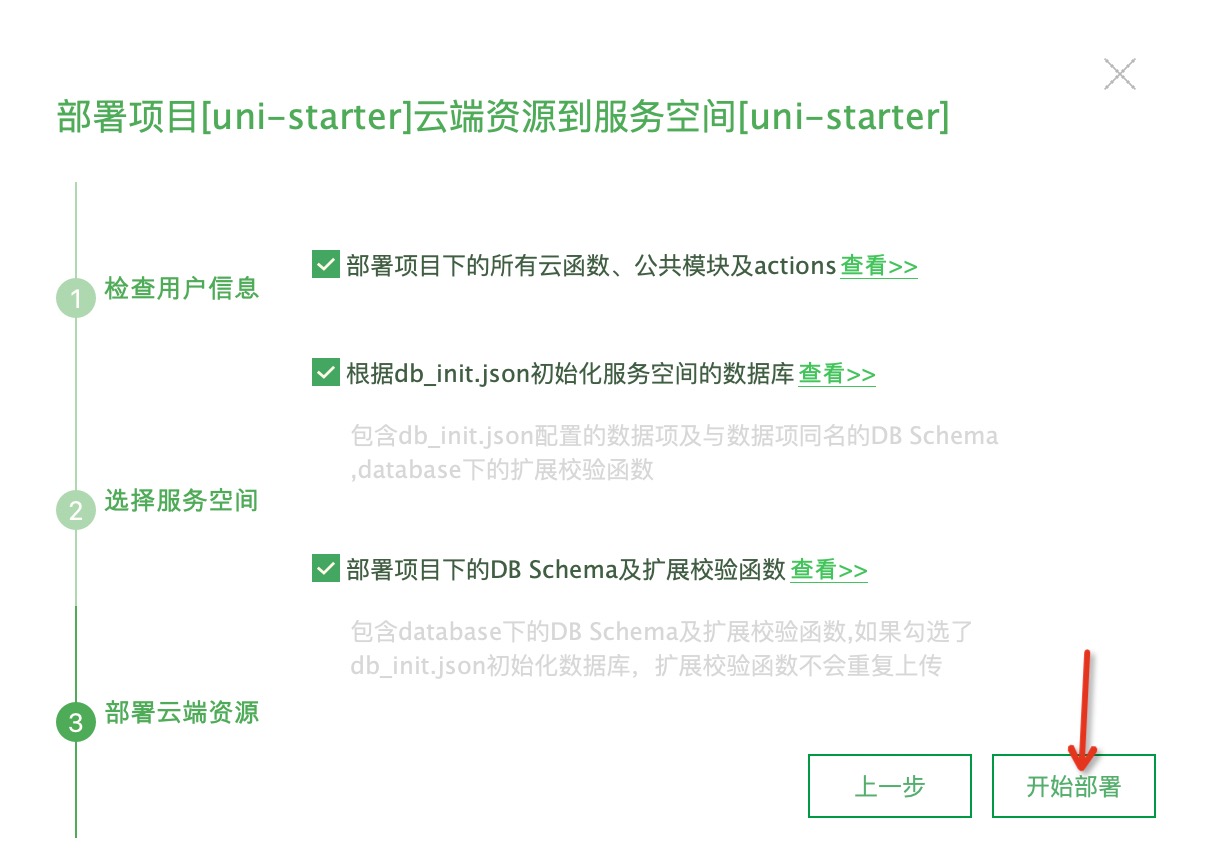
token when it is opened, and automatically jump to the login page if it is invaliduniCloud: This project is integrated with the cloud, its cloud code needs to be deployed in the uniCloud cloud service space, and uniCloud needs to be activated. Log in at https://unicloud.dcloud.net.cn/ and perform real-name authentication according to the requirements of the cloud manufacturer.


uni-starter uses uni-id-pages to achieve: login registration account management related functions View details
大多数应用,都会指定某些页面需要登录才能访问。以往开发者需要写不少代码。现在,只需在项目的pages.json内配置登录页路径、需要登录才能访问的页面等信息,uni-app框架的路由跳转,会自动在需要登录且客户端登录状态过期或未登录时跳转到登录页面。详情查看:uniIdRouter文档
click to download the app at the top of the pageIt is a very practical function to divert users from the h5 end to the APP end. Compared with h5, APP has higher user retention and better product experience.
uni-starter integrates this function, you only need to directly configure the relevant content in "h5"->"openApp" of project root directory/uni-starter.config.js, and you can start the global floating download guide.
This is also an example to demonstrate how developers can make global floating blocks on the h5 side. You can also modify his style and other codes in /common/openApp.js, note that it only supports native js syntax.
An overridable native layer sharing module
manifest.json App module configuration --> Share --> Check and configure the modules you needmethods -> shareClick of /pages/list/detail.vue of uni-starteruni-share introduction DetailsIn order to solve the problem that developers maintain multiple apps to upgrade tediously, too much repetitive logic, and inconvenient management, the upgrade center uni-upgrade-center came into being.
Provides simple, easy-to-use, and unified App management, App version management, installation package release management, upgrade detection update management.
uni-upgrade-center foreground detection update and uni-upgrade-center-Admin background management system.uni-upgrade-center Detailsuni-upgrade-center-Admin Detailsmanifest.json App module configuration --> Fingerprint fingerprint identificationmanifest.json App module configuration --> push message pushAccording to the Ministry of Industry and Information Technology's special rectification requirements for APPs that infringe on user rights and interests, applications submitted to the application market must meet the following conditions:
Configure the pop-up "Privacy Agreement and Policy" to open the manifest.json file of the project and switch to the "Source View" item
Add prompt node under manifest.json -> app-plus -> privacy node
"privacy" : {
"prompt" : "template",
"template" : {
"title" : "服务协议和隐私政策",
"message" : " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"https://ask.dcloud.net.cn/protocol.html\">《服务协议》</a>和<a href=\"https://ask.dcloud.net.cn/protocol.html\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。",
"buttonAccept" : "同意",
"buttonRefuse" : "暂不同意"
}
}
More Android platform privacy and policy prompt box configuration methods, details
manifest.json taking effect need to be submitted to the cloud package to take effectCloud object interceptor document View details
Control debug mode
Configuration path: uni-starter/uni-starter.config.js
When the cloud object requests fail, the real error message will pop up in showModal mode when the debugging mode is turned on. When debugging mode is turned off, the prompt will be vaguely displayed in the mode of showToast (system error pops up, please try again later!)
Functional principle of fission marketing
When the user requests the cloud object uni-id-co any way to log in (including: register and log in) function,
Inside the logic of the cloud object interceptor: determine whether the user's clipboard contains an invitation code starting with uniInvitationCode:, if it exists, bring this invitation code when requesting; realize the user relationship binding of the fission marketing function.
Item upgrade uni-starter follows the uni-app plug-in modular specification, namely: uni_modules. It is a project type plugin. In the root directory of the project, there is a package.json file that conforms to the uni_modules specification. Right-click on this file - update from the plugin market to update the plugin.
Plugin upgrade
Non-project-type uni_modules plugins are in the uni_modules directory under the project root directory. Name the plug-in folder with the plug-in ID, right click on the directory and you will see the "Update from the plug-in market" option, click to update the plug-in.
Plug-ins such as uni-id-pages and uni-upgrade-center integrated in uni-starter can be upgraded independently.
uni-starter supports multi-language internationalization, which is disabled by default and can be configured in uni-starter.config.js->i18n->enable.
If you have enabled multilingual internationalization, you need to read first: [uni-app multilingual internationalization](https://uniapp.dcloud.io/collocation/i18n?id=%e6%a1%86%e6%9e%b6 %e5%86%85%e7%bd%ae%e7%bb%84%e4%bb%b6%e5%92%8capi%e5%9b%bd%e9%99%85%e5%8c%96)
When the user logs in to the app through WeChat in the WeChat MiniApp for the first time. uni-starter will get the user's WeChat avatar and set it as the current account avatar.
Note: The process of saving the avatar is: first download the picture of the WeChat avatar, and then upload it to uniCloud cloud storage. The MiniApp platform requires the domain name of the networking server of the MiniApp application to be configured in the management background, otherwise it cannot be connected to the Internet. Please confirm that the legal domain name of download and uploadFile has been correctly configured View details
Select Image. When no permission is detected when calling uni.chooseImage, the boot will be automatically enabled. Instead of dealing with such problems every time the interface is called, you can refer to this example to do more processing of such scenarios. uni-starter will continue to improve.uni-starter provides uni-starter.config.js, which can be configured to select the login registration method and priority, etc., and can specify whether the application is forced to log in to enter a certain page. The configuration items are as follows:
module.exports = {
"h5": {
"url": "https://static-76ce2c5e-31c7-4d81-8fcf-ed1541ecbc6e.bspapp.com", // 前端网页托管的域名
// The function of guiding users to download the app in the global suspension on the h5 side. More customization requirements can be modified in /common/openApp.js
"openApp": {
//Click the link to open the webpage after the download bar is suspended
"openUrl": 'https://sj.qq.com/myapp/detail.htm?apkName=com.tencent.android.qqdownloader&info=6646FD239A6EBA9E2DEE5DFC7E18D867',
// The name of the application displayed on the left
"appname": 'uni-starter',
//app icon
"logo": './static/logo.png',
}
},
"mp": {
"weixin": {
//The original id of the WeChat applet, when the WeChat applet is shared
"id": "gh_132465798"
}
},
//About the app
"about": {
//Application Name
"appName": "uni-starter",
//apply logo
"logo": "/static/logo.png",
//Company Name
"company": "数字天堂(北京)网络技术有限公司",
// slogan
"slogan": "为开发而生",
//A link to the application, used to share to a third-party platform and generate a QR code about our page
"download": "https://m3w.cn/uniapp",
//Application version number, used for display on non-app side, automatically obtained by app side
"version":"1.0.0"
},
//Used to open the app market rating interface
"marketId":{
"ios":"",
"android":""
},
//Configure multilingual internationalization. i18n is the first and last characters i and n of the English word internationalization, and 18 is the number of characters in the middle. It is the abbreviation of "internationalization"
"i18n":{
"enable":false //默认启用,国际化。如果你不想使用国际化相关功能,请改为false
}
}
uni-starter
├─uniCloud
│ ├─cloudfunctions 云函数目录
│ ├─cloudfunctions Cloud function directory
│ | ├─common 公共模块
│ │ | ├─uni-config-center uni-starter的服务端配置中心,项目所有云函数的配置在这里填写 详情
│ │ | | ├─index.js config-center入口文件
│ │ | | └─uni-id uni-id模块配置目录
│ │ | | ├─config.json uni-id对应的配置数据:微信登录、一键登录、短信验证码登录等key都在这里填写详情
│ │ | | └─file.cert uni-id依赖的配置文件,假如你使用微信发红包功能,需要的证书文件就是放到这里
│ | | └───uni-id uni-id用户体系 详情
│ | ├─check-version 检查更新云函数 详情
│ | ├─rewarded-video-ad-notify-url 签到插件广告回调 详情
│ | ├─uni-analyse-searchhot 云端一体搜索模板依赖的云函数 详情
│ | ├─uni-captcha-co 云端一体图形验证码组件云对象 详情
│ | ├─uni-clientDB-actions 客户端直接操作数据库拦截逻辑 详情
│ | ├─uni-open-bridge 统一接管微信等三方平台认证的开源库 详情
│ | ├─upgrade-center 云端一体uni升级中心的云函数 详情
│ | └─uni-id-co 用户中心云函数,实现用户注册、修改密码、发送验证码、快捷登录(微信、短信、账户、一键登录) 详情
│ └──database 云数据目录
│ ├─db_init.json db_init.json初始化数据库文件,其中不再包含schema 详情
│ ├─opendb-app-versions.schema.json 应用版本,表结构文件
│ ├─opendb-app-versions.schema.json Application version, table structure file
│ ├─opendb-banner.schema.json 横幅数据表,表结构文件
│ ├─opendb-banner.schema.json Banner data table, table structure file
│ ├─opendb-feedback.schema.json 意见反馈表,表结构文件
│ ├─opendb-feedback.schema.json Feedback form, table structure file
│ ├─opendb-news-articles.schema.json 新闻文章表,表结构文件
│ ├─opendb-news-articles.schema.json News article table, table structure file
│ ├─opendb-news-categories.schema.json 新闻分类表,表结构文件
│ ├─opendb-news-categories.schema.json News category table, table structure file
│ ├─opendb-news-comments.schema.json 新闻评论表,表结构文件
│ ├─opendb-news-comments.schema.json News comment table, table structure file
│ ├─opendb-news-favorite.schema.json 新闻收藏表,表结构文件
│ ├─opendb-news-favorite.schema.json News favorite table, table structure file
│ ├─opendb-search-hot.schema.json 热门搜索表,表结构文件
│ ├─opendb-search-hot.schema.json popular search table, table structure file
│ ├─opendb-search-log.schema.json 搜索记录表,表结构文件
│ ├─opendb-search-log.schema.json search log table, table structure file
│ ├─opendb-verify-codes.schema.json 验证码表,表结构文件
│ ├─opendb-verify-codes.schema.json Verification code table, table structure file
│ ├─uni-id-log.schema.json 登录日志表,表结构文件
│ ├─uni-id-log.schema.json log log table, table structure file
│ ├─uni-id-scores.schema.json 用户积分表,表结构文件
│ ├─uni-id-scores.schema.json User score table, table structure file
│ └─uni-id-users.schema.json 用户表,表结构文件
│ └─uni-id-users.schema.json User table, table structure file
├─pages 业务页面文件存放的目录
├─pages The directory where the business page files are stored
│ ├─common
│ │ └─webview webview目录
│ │ └─webview webview directory
│ │ └─webview.vue webview页面 用于实现跨端的web页面浏览
│ │ └─webview.vue webview page is used to realize cross-end web page browsing
│ ├─grid
│ │ └─grid.vue 带宫格和banner的示例页面
│ │ └─grid.vue Example page with grid and banner
│ ├─list
│ │ ├─list.vue 新闻列表
│ │ ├─search
│ │ │ └─search 云端一体搜索插件
│ │ │ └─search Cloud integrated search plugin
│ │ └─detail.vue 新闻详情
│ │ └─detail.vue News Details
│ ├─ucenter
│ │ ├─about 关于我们
│ │ ├─about about us
│ │ │ └─about
│ │ ├─login-page 登录模块详情参考
│ │ ├─read-news-log 新闻阅读记录
│ │ ├─read-news-log News reading record
│ │ │ └─read-news-log
│ │ ├─invite 带用户inviteCode参数的应用下载页
│ │ │ └─invite
│ │ ├─settings
│ │ │ ├─dc-push
│ │ │ │ └─push.js push权限操作SDK
│ │ │ │ └─push.js push permission operation SDK
│ │ │ └─settings.vue app设置
│ │ │ └─settings.vue app settings
│ │ ├─userinfo 用户个人信息
│ │ ├─userinfo User personal information
│ │ │ ├─bind-mobile
│ │ │ │ └─bind-mobile.vue 绑定手机号码
│ │ │ ├─limeClipper 图片裁剪插件,来源limeClipper @作者: 陌上华年
│ │ │ │ ├─images
│ │ │ │ │ ├─photo.svg
│ │ │ │ │ └─rotate.svg
│ │ │ │ ├─index.css
│ │ │ │ ├─limeClipper.vue
│ │ │ │ ├─README.md
│ │ │ │ └─utils.js
│ │ │ ├─main.js
│ │ │ ├─cropImage.vue 引用limeClipper的图片裁剪模块,为了方便二开可能会出现兼容`vue`与`nvue`,所以做成了`页面`而不是`组件`
│ │ │ └─userinfo.vue
│ | └─ucenter.vue 用户中心
│ | └─ucenter.vue User Center
│ |
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放uni_modules规范的插件。
├─uni_modules_tools uni_modules插件上传辅助脚本 详情。
├─main.js Vue初始化入口文件
├─main.js Vue initialization entry file
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─App.vue application configuration, used to configure the global style of the App and monitor the application life cycle
├─uni-starter.config uni-starter的前端的配置文件,项目所有模块的配置在这里填写。详见该文件的代码注释。
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
Complete uni-app directory structure details
uniIDHasRole Demo page: /pages/grid/grid API document details/pages/ucenter/settings/settings API document details/ uni-starter/uni_modules/uni-id-pages/init.js is as follows://4. Synchronize client push_clientid to uni-id-device table
if (uniCloud.onRefreshToken) {
uniCloud.onRefreshToken(() => {
console.log('onRefreshToken');
if (uni.getPushClientId) {
uni.getPushClientId({
success: async function(e) {
console.log(e)
let pushClientId = e.cid
console.log(pushClientId);
let res = await uniIdCo.setPushCid({
pushClientId
})
console.log('getPushClientId', res);
},
fail(e) {
console.error(e,'更多详情:https://uniapp.dcloud.net.cn/uniCloud/uni-starter.html#%E6%B3%A8%E6%84%8F%E4%BA%8B%E9%A1%B9')
}
})
}
})
}
##FAQ: Frequently Asked Questions
 (click to jump to the case list)
(click to jump to the case list)