

English
DCloud provides a uni publishing platform for developers, including website publishing, App publishing and unified portal pages.
Front-end web hosting is one of the products in the web publishing link.
Front-end web hosting is based on uniCloud's ability to provide developers with faster, safer, more worry-free, and cheaper website publishing for their html web pages.
HBuilderX document website is a document system based on markdown, domain name: https://hx.dcloud.net.cn/uni Statistics official website has been deployed to uniCloud, a report, grasp the business panorama, domain name: https://tongji.dcloud.net.cnhello uni-app project has been deployed to uniCloud, online address: https://hellouniapp.dcloud.net.cnFirst, developers need to activate uniCloud and log in to https://unicloud.dcloud.net.cn/.
Then select or create a service space.
Finally, navigate to the left side of the above web page and click Front-end Web Hosting to start using it.
Front-end web page hosting has no binding relationship with cloud functions, and can be deployed in the same service space as cloud functions, or in different spaces, or even spaces of different cloud service providers.
front-end web hosting provides a free version, and the paid version is priced see detailsfront-end web page hosting requires payment, and the pricing is provided by Tencent Cloud. See detailsNotice:
front-end web hosting, if the service space is upgraded to a new package, front-end web hosting will automatically switch to the pay-as-you-go mode, please ensure that the balance is sufficient.After activation, the developer's front-end webpage needs to be uploaded to uniCloud's front-end webpage hosting.
There are currently 2 ways to operate:
Method 1. Upload on the web interface through uniCloud console.
When uploading, you can upload by file or by folder.
If uploading by folder, you can choose whether the uploaded directory includes the root directory of the uploaded folder.

Method 2. Upload through the HBuilderX tool.
Starting from HBuilderX 2.8+, it supports directly uploading front-end web pages to uniCloud Alibaba Cloud version in HBuilderX; starting from 3.5.1, it supports uniCloud Tencent Cloud version.
In the menu release, select Upload website to server.


HBuilderX 2.8.9+, supports front-end web hosting manager to manage uniCloud Alibaba Cloud version, starting from 3.5.1, supports uniCloud Tencent Cloud version.
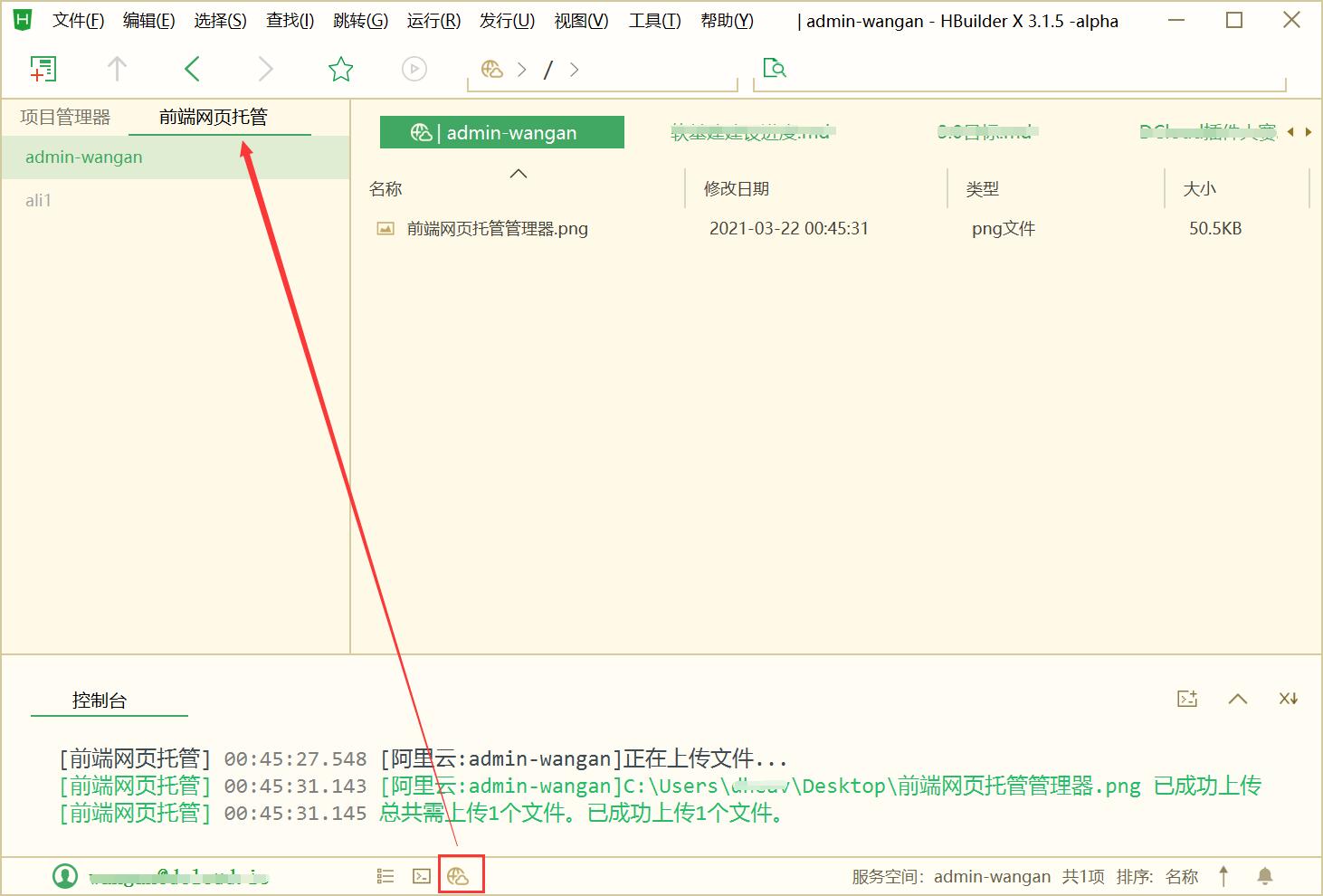
In the menu view, or in the status bar in the lower left corner, click Frontend Webpage Hosting to open the frontend webpage hosting manager on the left. As shown below

In the front-end web hosting manager, you can see the list of service spaces for the current user. If the service space is grayed out, it means that the front-end web hosting has not been opened for the service space. After clicking, you can open it according to the prompt. (As shown in the grayed out ali1 service space in the figure above).
Click the available service space, you can see the remote resource manager on the right, drag the local file into it, and you can upload the file.
Precautions
Front-end web hosting is suitable for publishing h5 pages of uni-app. Especially with uniCloud cloud development, there will be no need to rent any traditional servers at all.Front-end web page hosting is suitable for publishing front-end pages in all websites with front-end and back-end separation, including PC web pages.Front-End Web Hosting can also access cloud functions in the same service space. You only need to add the deployment front-end in the Cross-Domain Configuration of the service space where the cloud functions are deployed The domain name of the pageThis chapter introduces the descriptions of various configuration items provided by Frontend Web Hosting. Among them, the configuration of domain name, website homepage, and 404 page is supported by both Alibaba Cloud and Tencent Cloud. Other configurations are only supported by Tencent Cloud.
Front-end web page hosting comes with a test domain name, which is only used for product experience and testing to quickly experience the complete process of front-end web page deployment. This domain name has the following restrictions:
If you want to launch your business for commercial use, please configure your own official domain name. After configuring your own official domain name, it will not be restricted by the above test domain name. (Pay special attention to the fact that Alibaba Cloud’s test domain name is public. If any malicious file uploaded in any service space is complained, the test domain name will be blocked by the built-in browser of WeChat as a whole.)
The steps to configure your own domain name for front-end web hosting are as follows:
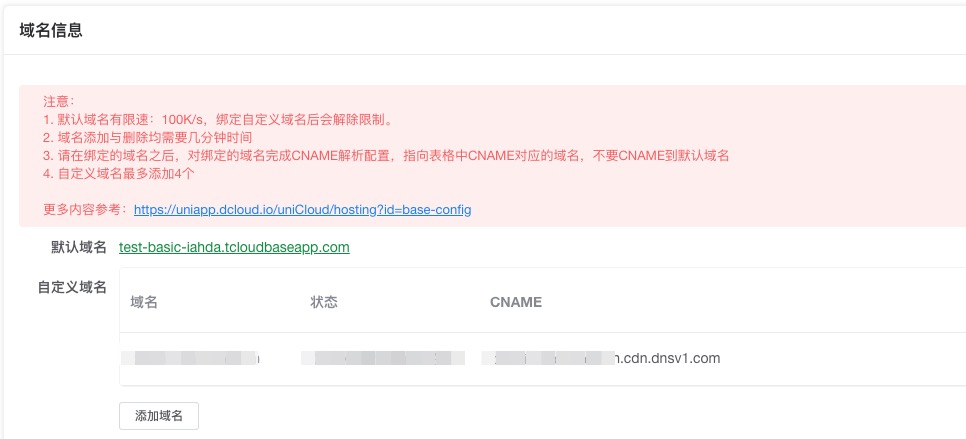
1、 Log in to uniCloud console. 2、 Enter the front-end web page hosting page, select [Basic Settings], click [Add Domain Name] to add a domain name, (note: the domain name needs to be purchased by yourself) as shown in the following figure:

3、 After adding, the system will automatically assign a CNAME domain name. The CNAME domain name cannot be accessed directly. You need to complete the CNAME configuration at the domain name service provider (CNAME the added domain name to this domain name). After the configuration takes effect, the new domain name can be used .
Alibaba Cloud now supports http to force jump to https, just turn on the corresponding switch on the above adding interface
Domain name registration
If you already have a registered domain name, you can directly resolve it; if you want to register a new domain name, first purchase it online, and then note that if you want to bind the domain name to Alibaba Cloud or Tencent Cloud normally in China, you need to register the domain name. The filing process here is slightly different from traditional cloud hosts, involving a problem that uniCloud does not have a fixed IP. At this time, you can buy the filing service of peanut shells; you can also temporarily buy a short-term traditional cloud and follow the traditional filing; there is also an authorization code scheme, here is the experience post shared by developers: https://ask.dcloud.net. cn/article/38116
About certificate content and private key
If the domain name uses https, a certificate is required. After the certificate is issued, it can be downloaded locally, and then copy and paste the content to the uniCloud web console.
Note: The suffix of the certificate downloaded by each operator may be different. Generally speaking, the .key file corresponds to the private key, and the .pem or .crt file corresponds to the certificate. These types of files are all text content, you can choose Notepad to open to view the content.
If you do not have an SSL certificate, click here quickly get it.
Precautions
It is important to note that if you purchased and filed a domain name from Tencent, you need to keep a resolution to Tencent ip, otherwise the filing will be revoked, and Alibaba Cloud is the same. For details, please consult the cloud provider who purchased the domain name
Home page
Set the homepage document name of the website
404 page
The page returned after an error occurs when accessing a static website.
如需在阿里云正式版支持history模式,请将404页面配置为网站首页。注意正式版404页面不支持目录,即阿里云仅能在根目录下支持history模式
Redirection Rules
Only supported by Tencent Cloud
Supports the following three combination configurations
Example: To redirect the 404 error code to index.html, the following configuration is required (this configuration can be used when the uni-app project uses the history mode to publish to h5):
| Type | Description | Rule | Replace |
|---|---|---|---|
| Error code | 404 | Replace path | index.html |
Example: when you deleted the images/ folder (i.e. deleted all objects with prefix images/). You can add redirect rules to redirect requests for any object with the prefix images/ to the test.html page.
| Type | Description | Rule | Replace |
|---|---|---|---|
| prefix match | images/ | replace path | test.html |
Example: After you rename the folder from docs/ to documents/, users will generate errors when accessing the docs/ folder. So, you can redirect requests prefixed with docs/ to documents/.
| Type | Description | Rule | Replace |
|---|---|---|---|
| prefix match | docs/ | replace prefix | documents/ |
Notice
仅腾讯云、支付宝小程序云支持
Notice
Only supported by commercial versions of Tencent Cloud and Alibaba Cloud
Tencent Cloud needs to fill in the link to be refreshed, and refresh the filled link. Alibaba Cloud refreshes the default domain name and custom domain name with one click.
Notice
仅腾讯云、支付宝小程序云支持
referer blacklist:
referer whitelist:
Configuration rules:
Anti-leeching supports domain name/IP rules, and the matching method is prefix matching (only path support is supported, domain name prefix matching is not supported), that is, assuming the configuration list is www.abc.com, then www.abc.com/123 matches, www .abc.com.cn does not match; assuming the configuration list is 127.0.0.1, 127.0.0.1/123 will also match. Anti-leeching supports wildcard matching, that is, if the list is *.qq.com, www.qq.com and a.qq.com will match.
仅腾讯云、支付宝小程序云支持
IP Blacklist
When the client IP matches the IP or IP segment in the blacklist, the 403 status code will be returned directly when accessing the CDN node.
IP Whitelist
When the client IP does not match the IP or IP segment in the whitelist, the 403 status code will be returned directly when accessing the CDN node.
List Rules
Only supported by Alibaba Cloud
In order to ensure that the default domain name is not abused, Alibaba Cloud has made the following restrictions on the default domain name: the first 10 IPs per day can be directly accessed, and after more than 10 IPs need to be configured with an IP whitelist to access
Only ipv4 is supported, and IP or IP network segment can be configured, and the mask bit range is 24-31. Up to three can be configured at the same time, separated by commas, such as: 123.120.5.235/24,123.123.123.123
当访问IP超限或不在白名单时,前端网页托管将拒绝访问请求,并在页面输出错误码为ClientIpNotAllowed的提示:Your clientIp xxx does not in the whitelist.
您可以通过配置域名来解除默认域名的访问限制。
Only supported by Tencent Cloud
Configuration instructions
Web browsers have cross-domain restrictions. If the website of A domain name requests another domain name B through js, and the other B domain name does not release the cross-domain policy, the browser will report a cross-domain error.
In front-end web hosting, the website hosting the front-end web page is the A domain name. The server interface to be connected is the B domain name.
That is, the business background is also on the cloud function or cloud object of uniCloud. At this time, you need to fill in the A domain name in the web security domain name in the cross-domain configuration of uniCloud’s web console.
You need to configure cross-domain on the developer's own traditional server to allow A domain name to access itself across domains.
如果在更新页面后浏览器访问到的仍是旧页面,可以通过如下流程排查
The uni-app project requires different configurations depending on the routing mode
When using hash mode, it can be used normally without special configuration
When using history mode, you can configure the following rules
index.htmlindex.htmlWhen manually deploying the uni-app project, you need to pay attention to deploying the file under the configured h5 base path. HBuilderX will automatically deploy according to the basic path configured in manifest.json during one-click deployment
If you deploy multiple projects to a service space, you can use different basic paths to distinguish them. It should be noted that only one of the multiple projects can use the history mode.
Taking an admin project and a client project as an example, the client project can be deployed in the root directory of the front-end web hosting, and the admin project can be deployed in the /admin directory. Access the client project through https://xxx.com/, and access the admin project through https://xxx.com/admin/
Notice
h5 configuration --> running base path in the manifest.json under the project as the subdirectory name, for example /admin/阿里云前端网页托管在绑定自定义域名后,支持配置CDN安全策略:https://uniapp.dcloud.net.cn/uniCloud/cdn-security-policy.html