

English
Hello uniCloud, is an example that demonstrates the various capabilities of uniCloud.
This example is currently only released for h5 version and Android app version.
Hello uniCloud has deployed 2 sets, which are connected to the Alibaba Cloud version and Tencent Cloud version of uniCloud respectively.
h5版地址(发布在uniCloud的前端网页托管上)
Since this example is not adapted to the PC wide screen, if you use the PC browser to open the address, it is recommended to open the console with F12 and use the mobile phone mode to preview.
apk地址(发布在uniCloud的云存储上)
Source address of Hello uniCloud: https://ext.dcloud.net.cn/plugin?id=4082
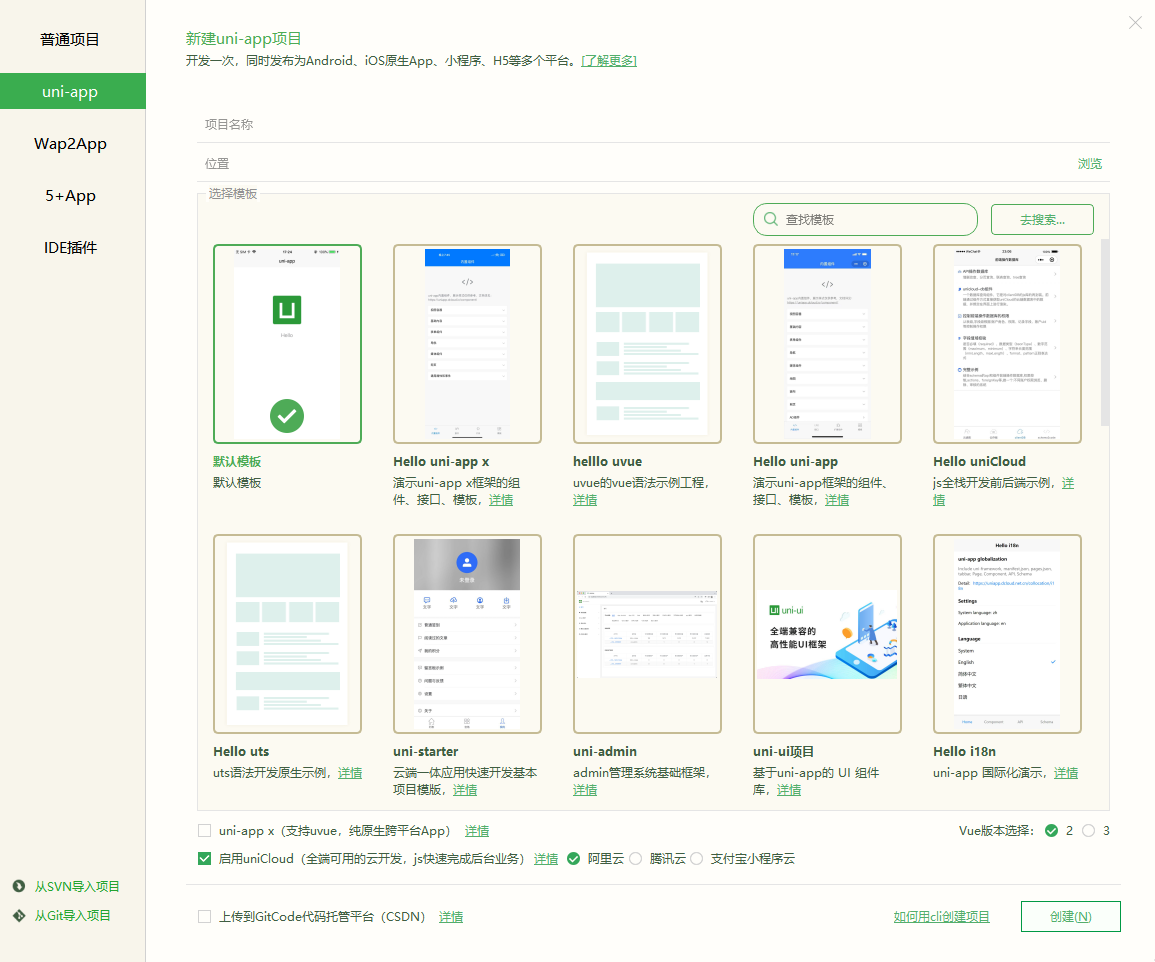
On the HBuilderX new project interface, select the uni-app project, and select the Hello uniCloud project template.

HBuilderX will pop up the uniCloud initialization wizard after the project is created, and deploy according to the wizard
illustrate
Run the hello uniCloud project
HBuilderX中新建项目,选择uni-app项目,并勾选启用uniCloud,在右侧选择服务供应商(支付宝小程序云、阿里云、腾讯云)
The project name is arbitrary, such as firstunicloud
A developer can have multiple service spaces. Each service space is an independent serverless cloud environment. Cloud functions, databases, and storage between different service spaces are isolated.
Right-click on the project root directory uniCloud and select Associate Cloud Service Space, bind the previously created service space, or create a new service space.
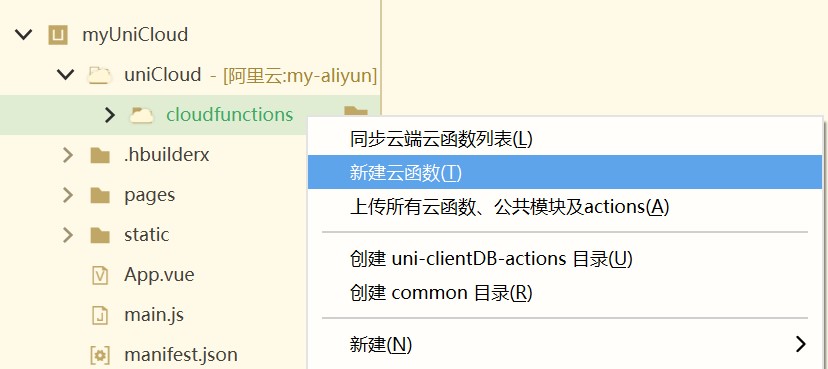
After the uniCloud project is created and bound to the service space, developers can create cloud functions (cloud objects are a type of cloud functions, and cloud functions can generally refer to common cloud functions and cloud objects).
Right-click in the uniCloud/cloudfunctions directory to create cloud functions/cloud objects

If the cloud function/cloud object needs to import other js, it can be referenced in the index.js entry file.
For beginners, it is recommended to start with cloud objects, which are simpler and more intuitive than cloud functions.
In this tutorial, we create a cloud object named helloco.
Open index.obj.js, we add a sum method to it, the logic is to receive the incoming a and b2 parameters, and return the summation result.
module.exports = {
sum(a, b) {
// The validity check of a and b is omitted here
return a + b
}
}
In the project home page, pages/index/index.vue, add a button, and execute the asynchronous method sum after clicking.
Import the helloco object in js and call its sum method
<template>
<view class="content">
<button @click="testco()">请求云对象的方法</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
async testco() { // 注意异步
const helloco = uniCloud.importObject('helloco') // 导入云对象
try {
const res = await helloco.sum(1,2) //导入云对象后就可以直接调用该对象的sum方法了,注意使用异步await
console.log(res) // 结果是3
} catch (e) {
console.log(e)
}
}
}
}
</script>
Run the project to a browser or other platform, click the button on the page, the console will print the result: 3
HBuilderX comes with a cloud function local running environment, and it also chooses to connect to the local cloud function by default when running the project. It can be toggled in the top right corner of the front console in the bottom console.
You can right-click on the helloco cloud object to upload it to the uniCloud service space, and then switch to Connect to the cloud cloud function in the upper right corner of the front-end console, then the client is connected to the real uniCloud server on the live network.
For running debugging, there is a separate document, see details
So far, you have developed the first uniCloud project and completed the first interaction between client and server.
This cloud object only performs a summation operation. In actual development, the summation on the server is not required, and the frontend can do the summation. The server should do more complicated things.
But you can perceive the development of uniCloud through this example, it is actually very simple. In particular, cloud objects break the tradition of sending json to the front-end by the server as an interface, making cloud services objectified, and making the server code as clear as writing front-end js.
Next, it is recommended to read through the documentation to further learn to master uniCloud.
If you want to use uniCloud in a cli project, you can refer to the following steps
HBuilderXsrc/manifest.json, click Re-acquire at Basic configuration --> uni-app application IDNotice
package.jsonWeb console URL: https://unicloud.dcloud.net.cn
Right-click on the uniCloud directory in HX, or in the help menu, there are entry links.
The database can be edited in the web console. In a json document, entering strings, numbers, and bool values are all normal operations. But there are 2 special data types, time and geographic location, which have special writing method when editing, please note:
When adding/modifying data in the web console, if you enter "2020-12-02 12:12:12", it will become a string instead of a date format. At this point, you need to add date type data in the following ways.
{
"create_date": {
"$date": 1606910053154 // 添加此时间戳对应的日期对象作为create_date
}
}
Note: Timestamps don't need to be so complicated. Timestamps can simply be entered directly without quotes.
// Set the location field to a geographic location point with longitude 116 and latitude 38
{
"location": {
"type": "Point",
"coordinates": [116,38]
}
}
Documentation has been moved to: Cross-domain processing using uniCloud on the Web