

English
本文为uni-im v2.x 的文档,如果旧项目需要继续使用老版本的uni-im v1.x,另见:https://gitcode.net/dcloud/hello-uni-im/-/blob/main/README.md
uni-im 已开放需求征集和投票 点此前往
uni-im is a cloud-integrated, full-platform, free and open-source instant messaging system.
案例:

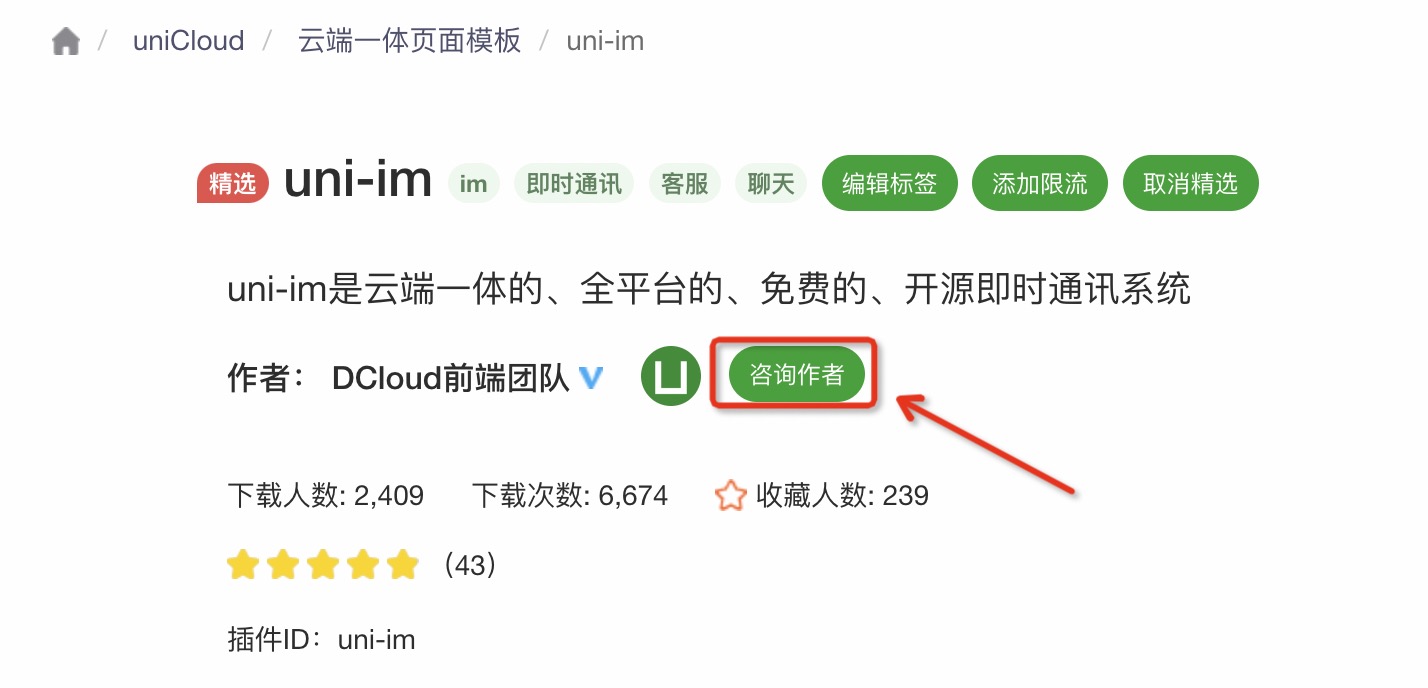
如图:在插件市场任意插件详情页面,点击咨询作者按钮,即可看到基于uni-im搭建的客服系统。
Download address: https://ext.dcloud.net.cn/plugin?name=uni-im
优先开发哪些,取决于开发者的反馈。同时也欢迎开发者共建这个开源项目。
uni-im相关功能建议或问题,可以加入由uni-im(本插件)搭建的交流群,点此加入
uni-im itself does not charge any fees. In actual use, it needs to rely on uniCloud cloud services, which will incur fees; and the price of uniCloud is very affordable:
More billing reference: Aliyun version uniCloud pay-as-you-go document
uni-push2 with user_id as the identifier will generate a uniCloud usage fee of 0.00000283 yuan View detailsTotal: 1 cloud function request, 2 database read operations, 2 database write operations, 1 uni-push2 push operation, namely (1 * 0.0133 + 2 * 0.015 + 2 * 0.05 + 1 * 0.0283)/10000 ≈ 0.000017 Yuan
uni-push2 with user_id as the identifier will generate 0.00000283 yuan uniCloud usage fee details View)Total: sending a message to 500 people will generate: 1 cloud function request, 4 database read operations, 2 database write operations, 1 uni-push2 push operation, that is (1 * 0.0133 + 4 * 0.015 + 2 * 0.05 + 1 * 0.0283)/10000 ≈ 0.000020 yuan
Compared with similar products on the market, using uni-im only costs such a cheap uniCloud (serverless server); in terms of price, uni-im is extremely cost-effective.
uni-push2.0(注意:无论是APP、小程序、web端都需要开通,否则消息将无法实时更新)点此前往开通uni-im plug-in download address: [https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name= uni-im)使用HBuilderX导入示例项目运行项目到2个不同的浏览器,因为在同一个浏览器打开相同网络地址(ip或者域名)的uni-im项目,socket会相互占线。
So you need to use two browsers (or use the browser's open a new incognito window function to act as a second browser) to register an account and log in respectively,
到此部署已经结束/uni_modules/uni-im/pages/chat/chat?user_id= + 对应的用户id 即可uni-im plug-in download address: [https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name= uni-im)使用HBuilderX导入插件,选择你的项目,点击确定(同时会自动导入依赖的uni_modulesuni-id-pages)按提示操作自动配置pages.json<script>
//1. 导入统一身份信息管理模块
import uniIdPagesInit from '@/uni_modules/uni-id-pages/init.js';
//2. Import the Utils tool class of uniIm
import uniImUtils from '@/uni_modules/uni-im/common/utils.js';
export default {
onLaunch: async function() {
console.log('App Launch');
//3. Initialize the uni identity information management module
uniIdPagesInit();
//4. Initialize uniIm
uniImUtils.init();
},
onShow: function() {
console.log('App Show');
},
onHide: function() {
console.log('App Hide');
}
};
</script>
部署到uniCloud
对项目根目录uniCloud点右键,选择“云服务空间初始化向导” 按提示部署项目(注意:选择绑定的服务空间,须在uni-push2.0的web控制台关联)
登录uni-im
uni-im的服务端代码托管在uniCloud下,账户体系是uni-id 4.0+的; uni-app生态下绝大部分项目的架构与uni-im相同,所以不需要考虑账号打通问题,用户登录项目后,不需要额外登录uni-im。
而有些传统项目,服务端的开发语言是php、java、go、.net、python、c#等,是自己设计的账号体系;用户登录所获得的token,与uni-im所需的token不是同一个账号体系;需要在传统服务器端,通过uni-id的外部系统联登同步你项目的账号数据到uni-im用户体系并获得uni-id的token,客户端再调用uniImUtils的login方法登录uni-im;示例代码如下:
import uniImUtils from '@/uni_modules/uni-im/common/utils.js';
uni.request({
url: 'https://www.example.com/login', //仅为示例,并非真实接口地址。
data: {
username: 'test',
password: '123456'
},
success:async (res) => {
console.log(res.data);
// 得到你自己项目的token和uni-id的token
let {token,uniIdToken} = res.data
uni.setStorageSync('token',token)
// 【请注意】这里的`uniIdToken` 是一个`对象`:包含:`token`和`tokenExpired`
await uniImUtils.login(uniIdToken)
}
});
其他情况:
客户端如果不是uni-app的,如果是网页,可iframe内嵌。如果是原生app,可嵌入uni小程序sdk
不基于uni-id-pages的客户端代码,仅基于uni-id-co的项目,需要在登录成功和用户信息更新时,同步更新uniId store内的当前用户信息(uni-im显示当前用户头像、昵称时会用到)示例代码:
//导入uniCloud客户端账户体系,用户信息状态管理模块
import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
await uniIdMutations.updateUserInfo()
const uniIdCo = uniCloud.importObject("uni-id-co", {customUI: true})
uni.getPushClientId({
success: async function(e) {
console.log(e)
let pushClientId = e.cid
let res = await uniIdCo.setPushCid({
pushClientId
})
console.log('getPushClientId', res);
},
fail(e) {
console.error(e)
}
})
2. 在登录成功和用户信息更新时,同步更新uniId store内的当前用户信息(uni-im显示当前用户头像、昵称时会用到)示例代码:
//导入uniCloud客户端账户体系,用户信息状态管理模块
import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
await uniIdMutations.updateUserInfo()
确保账户对接成功后,打开“用户列表页”,路径:/uni_modules/uni-im/pages/userList/userList可以看到所有的注册用户
点击某个用户,会自动创建与该用户的会话,并打开“聊天对话页”(路径:/uni_modules/uni-im/pages/chat/chat),然后就可以开始聊天了。
还可以导入uni-im的示例项目作为管理员端与用户聊天。
如果你是2个不同appId的应用相互通讯(比如:淘宝的买家端和卖家端通讯)的场景,请打开聊天对话文件(路径:/uni_modules/uni-im/pages/chat/chat)搜索data.appId = this.systemInfo.appId修改this.systemInfo.appId为相对的appId
不基于uni-id-pages开发的项目还要注意以下两个问题:
import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js'
uniIdMutations.logout()
/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json,关于配置说明详情查看const uniIdCo = uniCloud.importObject("uni-id-co", {customUI: true})
await uniIdCo.refreshToken()
常见问题:
为什么不能实时接收到推送的消息,需要刷新或者关闭重新打开才能收到?
答: uni-im通过uni-push2实现消息实时送达,请检查是否已正确配合并开通,且在配置正常后重新登录
怎么样快速上手
答:先下载示例项目,部署并正确配置push后,体验没问题了再部署到自己的项目。
In the customer service scenario, we hope that the administrator customer service can initiate a session with any user. The conversation object of ordinary users can only be customer service.
uni.navigateTo({
url:'/uni_modules/uni-im/pages/chat/chat?user_id=' + 对应的用户id
})
uni-im configuration file, open: /uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/; create uni-im folder and config.jsonfile, for example:{
"customer_service_uids":["user-id-01","user-id-02"]
}
customer_service_uids的值为管理员客服的user_id(支持多个以数组的形式指定),如果会话双方均不属于此域则无法通讯。不配置或为false则表示不限制。
├─uni_modules
│ ├─其他module
│ └─uni-im
│ ├─uniCloud
│ │ ├─cloudfunctions 云函数目录
│ │ │ └─uni-im-co 集成调用uni-im方法的云对象
│ │ └─database
│ │ ├─uni-id-users.schema.ext.js 用户表触发器
│ │ ├─uni-im-conversation.schema.ext.js 聊天会话表触发器
│ │ ├─uni-im-conversation.schema.json 聊天会话表的表结构
│ │ ├─uni-im-friend-invite.schema.ext.js 邀请加为好友表触发器
│ │ ├─uni-im-friend-invite.schema.json 邀请加为好友表表结构
│ │ ├─uni-im-friend.schema.ext.js 好友关系表触发器
│ │ ├─uni-im-friend.schema.json 好友关系表表结构
│ │ ├─uni-im-group-join.schema.ext.js 申请加入群聊表触发器
│ │ ├─uni-im-group-join.schema.json 申请加入群聊表表结构
│ │ ├─uni-im-group-member.schema.ext.js 群成员表触发器
│ │ ├─uni-im-group-member.schema.json 群成员表表结构
│ │ ├─uni-im-group.schema.ext.js 群信息表触发器
│ │ ├─uni-im-group.schema.json 群信息表表结构
│ │ ├─uni-im-msg.schema.ext.js 聊天消息表触发器
│ │ ├─uni-im-msg.schema.json 聊天消息表表结构
│ │ └─uni-im-notification.schema.json 推送消息记录表(仅记录系统消息)
│ ├─common
│ │ ├─appEvent.js 生命周期事件api库
│ │ ├─emojiCodes.js emoji表情列表
│ │ ├─initIndexDB.js indexDB本地数据库初始化文件(仅Web端使用)
│ │ ├─md5.js md5哈希加密算法(用于本地直接生成会话id)
│ │ ├─toFriendlyTime.js 时间戳转友好时间提示字符库文件(如:x年x月x日,昨天,下午,周二,1小时前等)
│ │ ├─sqlite.js sqlite本地数据库初始化文件(仅App端使用)
│ │ └─utils.js 工具类库
│ ├─components
│ │ └─uni-im-msg 显示聊天消息气泡组件
│ ├─ lib
│ │ ├─createObservable.js 创建响应式对象文件
│ │ ├─main.js 核心库入口文件
│ │ └─msgManager.js 消息管理类库
│ ├─pages
│ │ ├─chat
│ │ │ ├─info.nvue 对话详情(显示好友信息,可在此页面操作删除好友。后续支持:备注好友、打标签、拉黑、屏蔽等功能)
│ │ │ └─chat.nvue 聊天对话页
│ │ ├─common 公共页面
│ │ │ ├─uni-im-code-pages 代码类型消息浏览专用页面
│ │ │ └─video 视频播放专用页面
│ │ ├─contacts
│ │ │ ├─addPeopleGroups 查找并添加用户或群
│ │ │ ├─createGroup 创建群聊
│ │ │ ├─groupList 我的群列表
│ │ │ ├─notification im系统通知页面
│ │ │ └─contacts.nvue 联系人页面
│ │ ├─group
│ │ │ ├─groupQRCode 群二维码页面(未完成)
│ │ │ └─info 群信息页面(管理群)
│ │ ├─index 首页(展示会话列表)
│ │ └─userList 所有用户列表页
│ ├─static 静态资源目录
│ ├─changelog.md 更新日志
│ ├─package.json 包管理文件
│ └─readme.md 插件自述文件
Glossary
API列表
| API | 描述 |
|---|---|
| getConversationList | 获取会话列表见下方 |
| sendMsg | 发送聊天消息见下方 |
| sendPushMsg | 触发器专用消息推送方法 |
| sendMsgToGroup | 向群用户递归推送消息见下方 |
| addFriendInvite | 向用户发起加好友邀请见下方 |
| chooseUserIntoGroup | 选择用户加入群聊(不传群id时为创建群)见下方 |
| revokeMsg | 撤回已经发送的消息见下方 |
参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| limit | number | 否 | 数量,默认值:500 |
| maxUpdateTime | number | 否 | 最大更新时间(实现高性能分页) |
| page | number | 是 | 页码 |
返回值
| 参数名 | 类型 | 说明 |
|---|---|---|
| errCode | string|number | 错误码,0表示成功 |
| errMsg | string | 错误信息 |
| data | array | 会话数据 |
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| appId | string | 是 | 接收消息的appId;如果你是2个不同appId的应用相互发,请修改此值为相对的appId |
| to_uid | string | 否 | 接收消息的用户id |
| group_id | string | 否 | 接收消息的群id |
| body | string | 是 | 消息内容,type = text时为文本内容.type = image时为图片网络地址 |
| type | string | 是 | 消息类型,暂时仅支持:text(表示文本类型)、image(表示图片类型) |
| isRetries | Boolean | 否 | 是否为重发 |
返回值
| 参数名 | 类型 | 说明 |
|---|---|---|
| errCode | string|number | 错误码,0表示成功 |
| data | object | |
| |- create_time | 无 | 创建时间 |
接口形式
const uniImCo = uniCloud.importObject('uni-im-co', {
customUI: true
});
await uniImCo.sendMsg({
to_uid:"630cacf46293d20001f3c368",
type:"text",
body:"您好!"
})
注意:这是一个递归云对象,500个设备为一组批量向用户推送消息(该方法仅支持云对象的方法,或者触发器调用)
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| appId | string | 是 | 接收消息的应用appId |
| pushParam | object | 是 | 参数同uni-push2.0的sendMessage方法,详情参考https://uniapp.dcloud.net.cn/uniCloud/uni-cloud-push/api.html#sendmessage |
| before_id | string | 否 | 从哪个用户id开始(用于实现高性能分页) |
| push_clientids | array | 否 | 个推设备id列表 |
return value
| parameter name | type | description |
|---|---|---|
| errCode | string|number | 错误码,0表示成功 |
| errMsg | string | 错误信息 |
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| msgId | string | 是 | 消息id |
| 返回值 |
| 参数名 | 类型 | 说明 |
|---|---|---|
| errCode | string|number | 错误码,0表示成功 |
| errMsg | string | 错误信息 |
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| to_uid | string | 是 | 被邀请的用户id |
| message | string | 否 | 请求信息 |
return value
| 参数名 | 类型 | 说明 |
|---|---|---|
| errCode | string|number | 错误码,0表示成功 |
| errMsg | string | 错误信息 |
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| group_id | string | 否 | 群id(为空则创建群) |
| user_ids | string | 是 | 用户id数组 |
return value
| parameter name | type | description |
|---|---|---|
| errCode | string|number | Error code, 0 means success |
| errMsg | string | 错误信息 |
| data | object | 返回信息 |
| |- group_id | string | 群id |
Path: /uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/uni-im/config.json
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| customer_service_uids | string/boolean | 客服用户id,不限制则填false即可;仅conversation_grade的值为100时有效 |
| conversation_grade | int | 控制发起会话的条件,详情会话控制 |
| 值 | 说明 |
|---|---|
| 0 | 不限制 |
| 100 | 仅限当前用户向:客服、好友、群成员发起会话 |
| 200 | 仅限当前用户向:好友或群成员发起会话 |
入口文件路径:@/uni_modules/uni-im/lib/main.js
uni-im2.0 废弃了1.0通过Vuex的状态管理方式,不再需要关心vuex的用法,直接当做一个全局的响应式js变量即可。
| 名称 | 类型 | 说明 |
|---|---|---|
| conversation | object | 会话对象 |
| |- dataList | array | 会话数据列表 |
| |- hasMore | boolean | 是否还有更多会话数据 |
| currentConversationId | string | 正在对话的会话id |
| heartbeat | timestamp | 心跳(精确到秒)详情:心跳概念说明 |
| friend | object | 好友对象 |
| |- dataList | array | 好友数据列表 |
| |- hasMore | boolean | 是否还有更多好友数据 |
| group | object | 聊天群对象 |
| |- dataList | array | 聊天群数据列表 |
| |- hasMore | boolean | 是否还有更多群聊数据 |
| notification | object | 系统通知对象 |
| |- dataList | array | 系统通知数据列表 |
| |- hasMore | boolean | 是否还有更多系统通知数据 |
| usersInfo | object | 存储所有出现过的用户信息,包括群好友信息 |
| isWidescreen | boolean | 是否为pc宽屏 |
| systemInfo | object | 系统信息详情参考:https://uniapp.dcloud.net.cn/api/system/info.html#系统信息的概念 |
| indexDB | object/boolean | indexDB对象(仅web端有效) |
| audioContext | object/boolean | audio对象 |
| dataBaseIsOpen | boolean | 判断本地sqlite数据库是否已经打开(仅app端有用) |
| socketOpenIndex | number | 记录socket打开次数(用于处理:从云端同步,socket意外断开期间丢失的数据使用) |
心跳概念说明 heartbeat @heartbeatExplain
uni-im的会话列表和消息列表,需要显示实时的发生时间。而一个应用开启太多的定时器,会消耗大量的系统性能。
所以uni-im提供了一个每秒钟更新一次的响应式数据heartbeat,由uniImInit方法:启用一个定时器刷新,挂载在全局,所有应用场景引用这一个变量即可
| 名称 | 说明 |
|---|---|
| conversation | 会话对象 |
| |- get | 获取会话数据 |
| |- loadMore | 加载更多会话数据 |
| |- unreadCount | 统计所有消息的未读数 |
| |- remove | 删除会话 |
| notification | 系统消息 |
| |- get | 获取系统消息 |
| |- loadMore | 加载更多系统消息 |
| |- unreadCount | 统计未读数 |
| friend | 好友列表 |
| |- get | 获取好友数据 |
| |- loadMore | 加载更多系统消息 |
| group | 群列表 |
| |- get | 获取群聊数据 |
| |- loadMore | 加载更多群聊数据 |
| mergeUsersInfo | 添加用户信息到本地用户信息库 |
| clearUnreadCount | 设置某个会话的未读消息数为已读 |
使用示例:
//引入uniImMethods
import uniIm from '@/uni_modules/uni-im/lib/main.js';
let param = null
let conversationList = await uniIm.conversation.get(param)
//xxx表示会话id
let param = "xxx"
let conversationList = await uniIm.conversation.get(param)
//xxx表示好友id
let param = {"friend_uid":"xxx"},
let conversationList = await uniIm.conversation.get(param)
//xxx表示群聊id
let param = {"group_id":"xxx"}
let conversationList = await uniIm.conversation.get(param)
let param = null
let conversationList = await uniIm.conversation.loadMore(param)
// xxx表示会话id
let param = 'xxx'
let conversationData = await uniIm.conversation.loadMore(param)
返回值
| 属性名 | 类型 | 说明 |
|---|---|---|
| id | string | 当前会话id |
| title | string | Normal session is the user name or nickname of the other party, group session is the group nickname |
| avatar_file | uniCloud file | 普通会话为对方的用户头像、群会话为群头像 |
| unread_count | number | number of unread messages |
| user_id | string | The user id of the conversation (empty for group chat sessions) |
| group_id | string | The group chat id of the conversation (empty for normal conversations) |
| update_time | timestamp | Update time (updated every session) |
| msgList | array | Current session chat data list |
| chatText | string | The text box text content of the current session |
let unreadCount = await uniIm.conversation.unreadCount()
// xxx表示会话id
let param = 'xxxx'
await uniIm.conversation.remove(param)
let param = null
await uniIm.notification.get(param)
// uni-im-group-join-request 表示加群通知
let param = {type:"uni-im-friend-invite"}
await uniIm.notification.get(param)
// uni-im-group-join-request uni-im-friend-invite 表示加群通知、好友加请求通知
let param = {type:["uni-im-friend-invite","uni-im-friend-invite"]}
await uniIm.notification.get(param)
// uni-im-group-join-request 表示加群通知
let param = {excludeType:"uni-im-friend-invite"}
await uniIm.notification.get(param)
// uni-im-group-join-request uni-im-friend-invite 表示加群通知、好友加请求通知
let param = {excludeType:["uni-im-friend-invite","uni-im-friend-invite"]}
await uniIm.notification.get(param)
加载系统消息数据
参数与获取系统消息数据一致
获取好友数据
await uniIm.friend.get()
await uniIm.friend.loadMore()
let param = {"friend_uid":"xxx"}
await uniIm.friend.loadMore(param)
let param = {"friend_uid":"xxx"}
await uniIm.friend.remove(param)
await uniIm.group.get()
await uniIm.group.loadMore()
let param = {"group_id":"xxx"}
await uniIm.group.loadMore(param)
let param = {"group_id":"xxx"}
await uniIm.group.remove(param)
// xxx表示用户数据
let usersInfo = {xxx}
await uniIm.mergeUsersInfo(usersInfo)
// xxx表示会话id
let conversation_id = "xxx"
await uniIm.clearUnreadCount(conversation_id)
utils encapsulates the modules of common methods of uni-im, path: /uni_modules/uni-im/common/utils.js
| 名称 | 类型 | 说明 | 入参 | 返回值 |
|---|---|---|---|---|
| init | function | 初始化uni-im(监听聊天消息,定时每秒更新心跳值为当前时间戳) | 无 | 无 |
| getConversationId | function | 获取会话id | 对话的用户id或群id 详见详见 | 无 |
| toFriendlyTime | function | 用于将时间戳转友好时间提示(距离当前2小时内的时间戳,每隔一秒钟会刷新一次) | 时间戳:timestamp | 格式化后的时间字符串。如:x年x月x日,昨天,下午,1小时前等 |
| clearPushNotify | function | 清空push消息栏通知 | 无 | 无 |
| login | function | 非uni-id体系系统登录到uni-im方法 | 时间戳:timestamp | 参数为对象,含token和token过期时间,例如:{"token":"xxx","tokenExpired":1679403132582} |
let friend_uid = "xxx"
uniIm.getConversationId(friend_uid,'single')
let group_id = "xxx"
uniIm.getConversationId(group_id,'group')
uni-id-users.schema.ext.js的兼容性问题。
这个问题可能会和你的项目产生冲突,请升级或者下载最新版的uni-im复制uni_modules/uni-im/unicloud/database/uni-id-users.schema.ext.js文件复制到你的项目中以覆盖原文件。uni-im遵循uni-app的插件模块化规范,即:uni_modules。
在项目根目录下的uni_modules目录下,以插件ID即uni-im为插件文件夹命名,在该目录右键也会看到“从插件市场更新”选项,点击即可更新该插件。也可以用插件市场web界面下载覆盖。
uni-im source code license agreement
October 2022
This license agreement is a license agreement provided by Digital Paradise (Beijing) Network Technology Co., Ltd. (hereinafter referred to as DCloud) to its copyrighted "DCloud uni-im" (hereinafter referred to as software).
Your copying, use, modification and distribution of the "Software" are subject to the terms of this License Agreement. If you do not accept this Agreement, you cannot use, copy or modify the Software.
License scope
a) Grant you a perpetual, global, free, non-exclusive, irrevocable license to use the source code of this software, and you can use these source codes to make your own applications.
b) You can only use the software and its source code within the DCloud product system. You cannot modify the source code to run in an environment outside the DCloud product system, for example, the client is separated from uni-app, or the server is separated from uniCloud.
c) DCloud does not authorize you to use the trademark. When you make your own application based on the source code of this software, you need to release the software in your own name, not in the name of DCloud.
d) This agreement does not create an agency relationship.
DCloud's Limitation of Liability THE SOFTWARE IS PROVIDED WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED. In any case, DCloud shall not be liable for any direct or indirect loss caused by anyone using the "software", regardless of the cause or based on any legal theory, even if it has been suggested that there is the possibility of such loss .
Limitation of your liability
a) You need to use the software within the scope of the license.
b) You must not infringe DCloud's trademark and reputation rights when distributing your own applications.
c) You are not allowed to crack, decompile, shell and other acts that infringe DCloud's intellectual property rights. You are not allowed to take advantage of DCloud system loopholes to seek profit or infringe on DCloud’s interests. If you discover DCloud system loopholes, you should notify DCloud as soon as possible. You are not allowed to attack DCloud's server, network and other actions that hinder DCloud's operation. You may not use DCloud's products to compete with DCloud for developers.
d) If you violate this license agreement, you shall bear the losses caused to DCloud.
The place where this agreement is signed is Haidian District, Beijing, People's Republic of China.
According to the development, DCloud may modify this Agreement. When modifying, DCloud will publish relevant information in a prominent position on the product or webpage to notify users in a timely manner. If you choose to continue using the Framework, you agree to accept these modifications.
end of terms