English
After the app/mini program/website is ready, how do you inform your users?
You need to make a business card for your business, and the business card is displayed uniformly: the download address of the app, the QR code of the applet, the H5 access link, etc., that is, the "unified release page".
And when you develop such a distribution platform from scratch, there are too many things to consider:
Don't worry, with the uni-portal unified release page, everything can be solved within 10 minutes.
Seeing is believing, the release page of the official example of uni-app is based on uni-portal. Quickly experience the hello uni-app release page.
uni-portal is currently built into the uni-admin project.
After the administrator creates an application and completes the relevant application information (such as apk download address, applet QR code) in the "Application Management" module of uni-admin, click "Release Page Management" to generate the release of the application Page.
The uni-portal unified publishing page is responsive, compatible with PC widescreen and mobile narrowscreen.
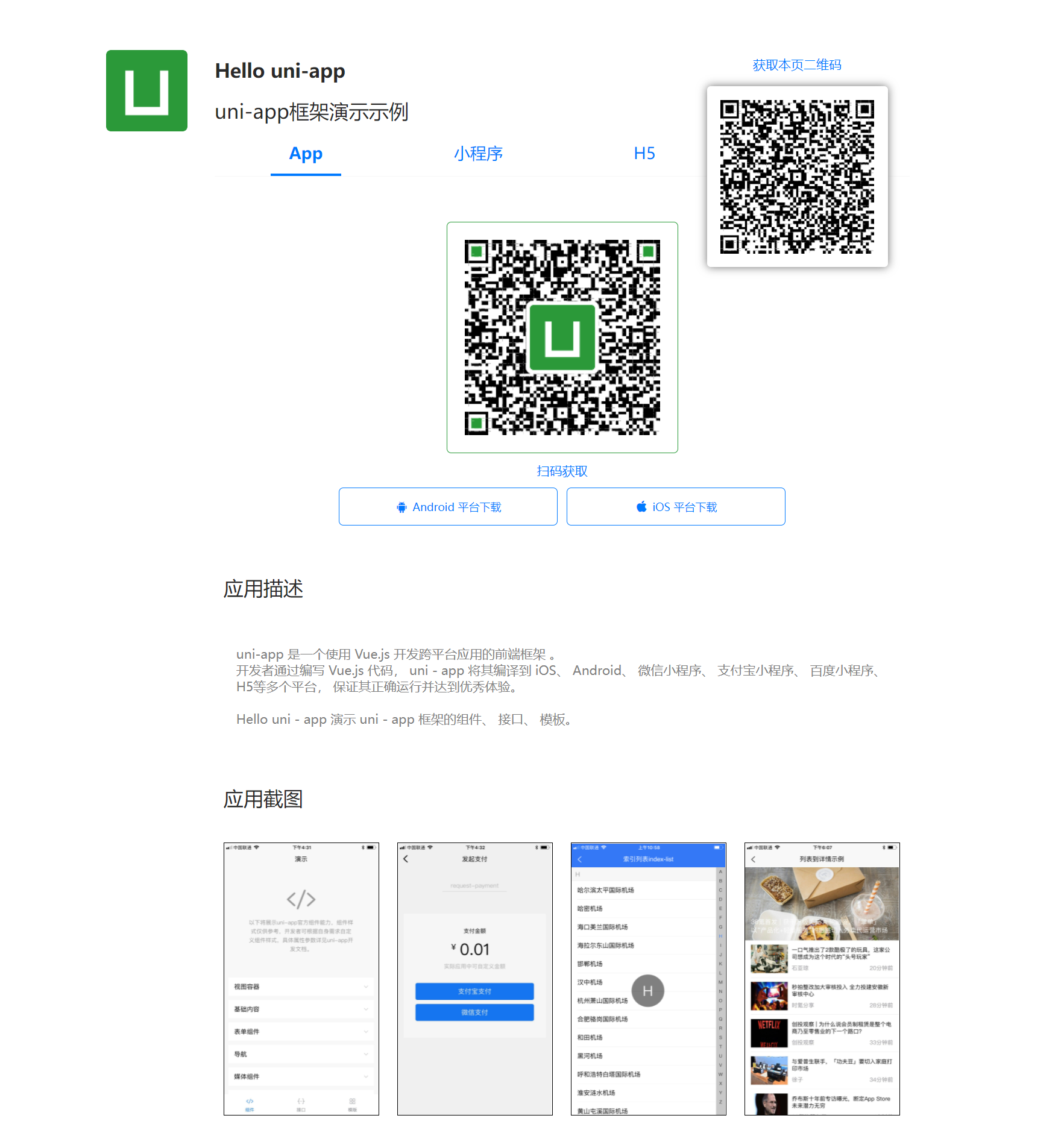
PC widescreen

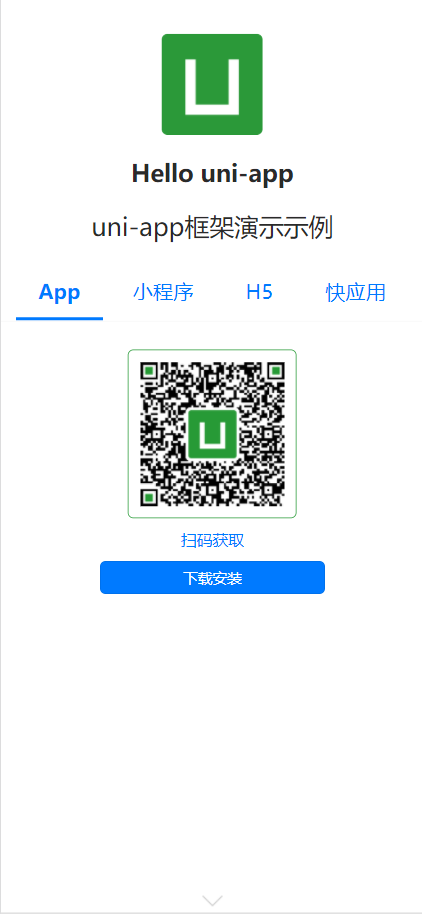
Narrow screen for mobile phones
On mobile browsers, the default display effect is as follows:

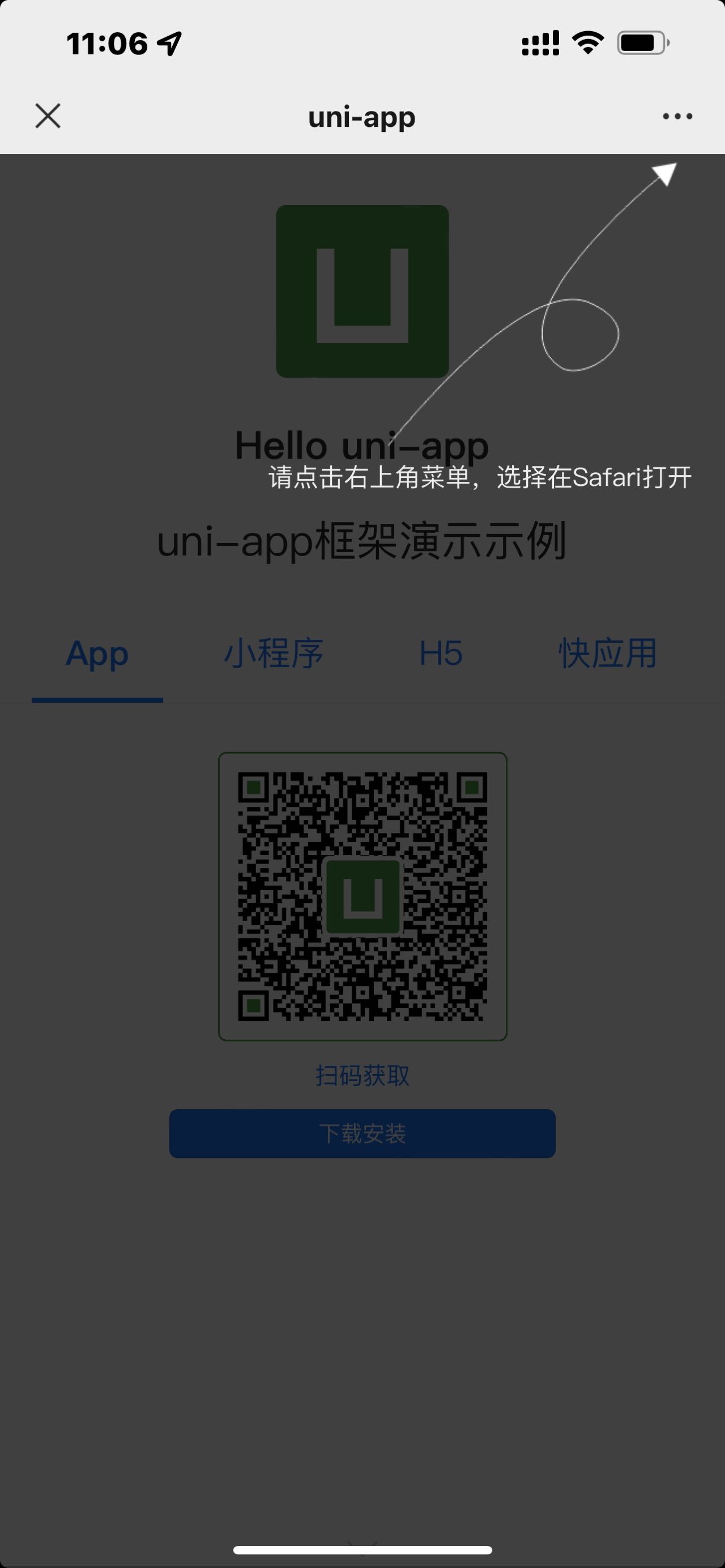
The uni-portal unified publishing page will also recognize the current browser environment. On special browsers such as WeChat, it will automatically prompt "click the menu in the upper right corner to open in the browser", the effect is as follows: