

English
map component.
The map component is used to display the map, while the positioning API only obtains the coordinates, please do not confuse the two.
Platform Difference Description
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快应用 | 360小程序 | 快手小程序 | 京东小程序 | 元服务 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | 1.63+ | 1.9.0+ | √ | x | √ | √ | √ |
HarmonyOS
| HarmonyOS |
|---|
| HBuilderX 4.25 |
Instructions for Map Service Provider
| 地图服务商 | 安卓/iOS | HarmonyOS Next | H5 | 微信小程序 |
|---|---|---|---|---|
| 高德 | √ | x | 3.6.0+ | |
| 3.4+ 仅nvue页面 | x | 3.2.10+ | ||
| 腾讯 | 4.31+ 仅vue3项目vue页面 | 4.25+ | √ | √ |
Attribute Description
| Property Name | Type | Default Value | Description | Platform Difference Description |
|---|---|---|---|---|
| longitude | Number | central longitude | ||
| latitude | Number | central latitude | ||
| scale | Number | 16 | Zoom level, the value range is 3-20 | The zoom ratio of Gaode map is different from that of WeChat MiniApp |
| theme | String | normal | The theme (satellite or normal) is only valid during initialization and cannot be changed dynamically (only supported by Android) | Jingdong MiniApp |
| min-scale | Number | 3 | Minimum zoom level | App-nvue 3.1.0+, WeChat MiniApp 2.13+ |
| max-scale | Number | 20 | Maximum zoom level | App-nvue 3.1.0+, WeChat MiniApp 2.13+ |
| layer-style | Number/String | 1 | Personalized map | App-nvue 3.1.0+, WeChat MiniApp 2.13+ |
| markers | Array | marker points | ||
| polyline | Array | Route | Feishu MiniApp does not support | |
| circles | Array | circles | ||
| controls | Array | Controls | ||
| include-points | Array | 缩放视野以包含所有给定的坐标点 | App-nvue 2.1.5+、微信小程序、H5、百度小程序、支付宝小程序、京东小程序 | |
| zIndex | number | false | 显示层级 | 微信小程序2.3.0 |
| enable-3D | Boolean | false | Whether to display 3D blocks | App-nvue 2.1.5+, WeChat MiniApp 2.3.0 |
| show-compass | Boolean | false | Whether to display the compass | App-nvue 2.1.5+, WeChat MiniApp 2.3.0 |
| enable-zoom | Boolean | true | Support zooming | App-nvue 2.1.5+, Wechat MiniApp 2.3.0 |
| enable-scroll | Boolean | true | Whether to support dragging | App-nvue 2.1.5+, WeChat MiniApp 2.3.0 |
| enable-rotate | Boolean | false | 是否支持旋转 | App-nvue 2.1.5+、微信小程序2.3.0 |
| rotate | Number | 0 | 旋转角度(范围0-360)地图正北和设备 y 轴角度的夹角 | 微信小程序2.5.0、支付宝小程序、抖音小程序、QQ小程序 |
| skew | Number | 0 | 倾斜角度,范围 0 ~ 40 , 关于 z 轴的倾角 | 微信小程序2.5.0、支付宝小程序、抖音小程序、QQ小程序 |
| enable-overlooking | Boolean | false | Whether to enable overlooking | App-nvue 2.1.5+, WeChat MiniApp 2.3.0 |
| enable-satellite | Boolean | false | Whether to enable satellite images | App-nvue 2.1.5+, WeChat MiniApp 2.7.0 |
| enable-traffic | Boolean | false | Whether to enable real-time traffic conditions | App-nvue 2.1.5+, WeChat MiniApp 2.7.0 |
| enable-poi | Boolean | false | Whether to display POI points | App-nvue 3.1.0+ |
| enable-building | Boolean | false | Whether to display buildings | App-nvue 3.1.0+ support (repeal the original enable-3D attribute, the building is enabled by default on Gaode map, and 3D cannot be set) |
| show-location | Boolean | 显示带有方向的当前定位点 | 微信小程序、H5、百度小程序、支付宝小程序、京东小程序 | |
| polygons(支付宝为: polygon) | Array.<polygon> | 多边形 | App-nvue 2.1.5+、App-vue 3.4.3+、H5 3.4.3+、微信小程序、百度小程序、支付宝小程序 | |
| enable-indoorMap | Boolean | false | Whether to display indoor map | App-nvue 3.1.0+ |
| @markertap | EventHandle | triggered when a marker is clicked, MiniApp = { MiniApp } | ||
| @labeltap | EventHandle | triggered when the label is clicked, e.detail = {markerId} | WeChat MiniApp 2.9.0 | |
| @callouttap | EventHandle | triggered when the bubble corresponding to the marker point is clicked, e.detail = {markerId} | ||
| @controltap | EventHandle | triggered when the control is clicked, e.detail = {controlId} | ||
| @regionchange | EventHandle | Triggered when the field of view changes | WeChat MiniApp, H5, Baidu MiniApp, Alipay MiniApp, Jingdong MiniApp | |
| @tap | EventHandle | triggered when the map is clicked; App-nvue, WeChat MiniApp 2.9 supports returning latitude and longitude | ||
| @updated | EventHandle | triggered when the map rendering update is completed | WeChat MiniApp, H5, Baidu MiniApp | |
| @anchorpointtap | EventHandle | triggered when the anchor point is clicked, e.detail = {longitude, latitude} | App-nvue 3.1.0+, WeChat MiniApp 2.13+ | |
| @poitap | EventHandle | triggered when a poi point on the map is clicked, e.detail = {name, longitude, latitude} | WeChat MiniApp 2.3.0+ |
Notice
<map> component is recommended to be written directly, for example: 750rpx, do not set a percentage value.wgs84 坐标,其他地图使用 gcj02 坐标,用错坐标类型会显示偏移。layer-style 属性需要在地图服务商后台创建,值设置为高德后台申请的字符串,详情。申请及使用key
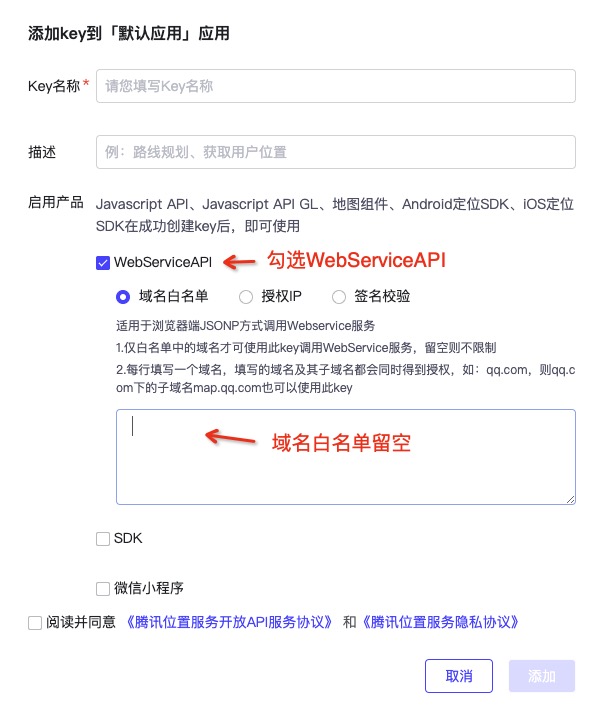
App平台(包含iOS、安卓、鸿蒙)腾讯地图使用web方案,在申请key时注意将页面域名白名单设置为空,如下图

出于安全考虑,安卓、iOS端manifest.json内配置的key仅用来展示地图,uni.chooseLocation所依赖的地点搜索、逆地址解析功能需要通过uniCloud云对象uni-map-co来调用,开发者可以通过安全网络来保障服务端api不被他人盗用,详情参考uni.chooseLocation文档。开发者可以将manifest.json内配置的key的所有api额度设置为0,避免key泄露产生额外的资源消耗。
鸿蒙平台由于暂不支持安全网络,所以chooseLocation依然使用manifest.json内配置的key来调用地点搜索、逆地址解析。
markers
Marker points are used to show the marker's location on the map
| Properties | Description | Type | Required | Remarks | Platform Difference Description |
|---|---|---|---|---|---|
| id | marker id | Number | yes | This id will be returned by marker click event callback. It is recommended to set a Number type id for each marker to ensure better performance when updating markers. The maximum limit is 9 digits | |
| latitude | latitude | Number | yes | floating point number, range -90 ~ 90 | |
| longitude | longitude | Number | yes | floating point number, range -180 ~ 180 | |
| title | mark roll call | String | no | display when clicked, and will be ignored when callout exists | App-nvue 2.1.5+, WeChat MiniApp, H5, Alipay MiniApp, Baidu MiniApp, Jingdong MiniApp |
| iconPath | The displayed icon | String | Yes | the image path in the project directory, which supports relative path writing, starting with '/' means relative to the root directory of the MiniApp; it also supports temporary paths | |
| rotate | rotation angle | Number | No | clockwise rotation angle, range 0 ~ 360, default is 0 | App-nvue 2.1.5+, WeChat MiniApp, Alipay MiniApp, Baidu MiniApp, Jingdong MiniApp |
| alpha | Transparency of annotation | Number | No | Default 1, no transparency, range 0 ~ 1 | App-nvue 2.1.5+, WeChat MiniApp, Alipay MiniApp, Baidu MiniApp, Jingdong MiniApp |
| width | mark icon width | Number | No | The MiniApp is the actual width of the picture | |
| height | 标注图标高度 | Number | 否 | 默认为图片实际高度 | App-nvue 2.1.5+、微信小程序、H5、支付宝小程序、百度小程序、京东小程序 |
| callout | 自定义标记点上方的气泡窗口 | Object | 否 | 支持的属性见下表,可识别换行符。 | App-nvue 2.1.5+、H5、微信小程序、支付宝小程序、百度小程序、京东小程序 |
| label | Add a label next to the mark point | Object | No | The supported attributes are shown in the table below, and newline characters can be recognized. | App-nvue 2.1.5+, WeChat MiniApp, H5, App, Baidu MiniApp, Alipay MiniApp |
| anchor | The latitude and longitude is the anchor point of the label icon, the default is the midpoint of the bottom | Object | No | {x, y}, x means horizontal (0-1), y means vertical (0-1). {x: .5, y: 1} represents the midpoint of the bottom | App-nvue 2.1.5+, WeChat MiniApp, H5, Baidu MiniApp, JD MiniApp |
| clusterId | Use when customizing point aggregation cluster effects | Number | No | App-nvue 3.1.0+, WeChat MiniApp | |
| customCallout | Custom bubble window | Object | No | App-nvue 2.1.5+, WeChat MiniApp, Alipay MiniApp | |
| aria-label | Accessibility, additional description of (attribute) element | String | No | App-nvue 3.1.0+, WeChat MiniApp | |
| joinCluster | Whether to participate in point aggregation | Boolean | No | If you specify point aggregation, this option value must be set to true to take effect | App-nvue 3.1.0+, WeChat MiniApp |
bubble callout on marker
| Properties | Description | Type | Platform Difference Description |
|---|---|---|---|
| content | Text | String | App-nvue 2.1.5+, WeChat MiniApp, H5, Baidu MiniApp, Jingdong MiniApp, Alipay MiniApp |
| color | text color | String | App-nvue 2.1.5+, WeChat MiniApp, H5, Baidu MiniApp, Jingdong MiniApp |
| fontSize | Text Size | Number | App-nvue 2.1.5+, WeChat MiniApp, H5, Baidu MiniApp, Jingdong MiniApp |
| borderRadius | callout border fillet | Number | App-nvue 2.1.5+, WeChat MiniApp, H5, Baidu MiniApp, Jingdong MiniApp |
| borderWidth | Border Width | Number | WeChat MiniApp, JD MiniApp, Baidu MiniApp |
| borderColor | border color | String | WeChat MiniApp, JD MiniApp, Baidu MiniApp |
| bgColor | Background color | String | App-nvue 2.1.5+, WeChat MiniApp, H5, Baidu MiniApp, Jingdong MiniApp |
| padding | Leave blank at the edge of the text | Number | App-nvue 2.1.5+, WeChat MiniApp, H5, Baidu MiniApp, Jingdong MiniApp |
| display | 'BYCLICK': Click to display; 'ALWAYS': Always display | String | App-nvue 2.1.5+, WeChat MiniApp, H5, Baidu MiniApp, Jingdong MiniApp |
| textAlign | Text alignment. Valid values: left, right, center | String | App-nvue 2.1.5+, WeChat MiniApp, Baidu MiniApp, Jingdong MiniApp |
| anchorX | horizontal offset, positive number to the right | Number | WeChat MiniApp 2.11.0 |
| anchorY | vertical offset, positive number downwards | Number | WeChat MiniApp 2.11.0 |
label on marker
| Properties | Description | Type | Platform Difference Description |
|---|---|---|---|
| content | text | String | |
| color | text color | String | App-nvue 2.1.5+, WeChat MiniApp, H5, Baidu MiniApp, Alipay MiniApp |
| fontSize | Text Size | Number | App-nvue 2.1.5+, WeChat MiniApp, H5, Baidu MiniApp, Alipay MiniApp |
| x | The coordinates of the label, the origin is the latitude and longitude corresponding to the marker | Number | H5, Baidu MiniApp |
| y | The coordinates of the label, the origin is the latitude and longitude corresponding to the marker | Number | H5, Baidu MiniApp |
| anchorX | the coordinates of the label, the origin is the latitude and longitude corresponding to the marker | Number | App-nvue 2.1.5+, WeChat MiniApp |
| anchorY | label的坐标,原点是 marker 对应的经纬度 | Number | App-nvue 2.1.5+、微信小程序 |
| borderWidth | 边框宽度 | Number | H5、微信小程序、百度小程序 |
| borderColor | 边框颜色 | String | H5、微信小程序、百度小程序 |
| borderRadius | 边框圆角 | Number | App-nvue 2.1.5+、H5、微信小程序、百度小程序、支付宝小程序 |
| bgColor | 背景色 | String | App-nvue 2.1.5+、H5、微信小程序、百度小程序、支付宝小程序 |
| padding | 文本边缘留白 | Number | App-nvue 2.1.5+、H5、微信小程序、百度小程序、支付宝小程序 |
| textAlign | Text alignment. Valid values: left, right, center | String | App-nvue 2.1.5+, WeChat MiniApp, Baidu MiniApp |
| aria-label | Accessibility, additional description of (attribute) element | String | App-nvue 3.1.0+, WeChat MiniApp |
When there are too many markers to be displayed on the map, the markers on the interface may be overlaid, incompletely displayed, and lead to poor overall performance. In response to such problems, the point aggregation capability is introduced.
The usage process is as follows:
MapContext.initMarkerCluster Initialize the configuration of the aggregation point (optional); MapContext.addMarkers specifies the markers involved in aggregation; When MapContext.on('markerClusterCreate', callback) is triggered, update the style of the cluster via MapContext.addMarkers (optional); MapContext.removeMarkers removes the markers participating in the aggregation;
polyline
Specify a series of coordinate points, connecting the line from the first item to the last item in the array
| Properties | Description | Type | Required | Remarks | Platform Difference Description |
|---|---|---|---|---|---|
| points | array of latitude and longitude | Array | Yes | [{latitude: 0, longitude: 0}] | |
| color | The color of the line | String | No | 8-digit hexadecimal representation, the last two digits represent the alpha value, such as: #0000AA | |
| width | line width | Number | No | ||
| dottedLine | Dotted Line | Boolean | No | Default false | App-nvue 2.1.5+, WeChat MiniApp, H5, Baidu MiniApp, Alipay MiniApp, Jingdong MiniApp |
| arrowLine | Arrowed line | Boolean | No | The default is false, the WeChat MiniApp Developer Tool does not support this attribute | App-nvue 2.1.5+, WeChat MiniApp, Baidu MiniApp, Jingdong MiniApp |
| arrowIconPath | Change arrow icon | String | No | Take effect when arrowLine is true | App-nvue 2.1.5+, WeChat MiniApp, Baidu MiniApp, Jingdong MiniApp |
| borderColor | The border color of the line | String | No | WeChat MiniApp, H5, Baidu MiniApp, Jingdong MiniApp | |
| borderWidth | 线的厚度 | Number | 否 | 微信小程序、H5、百度小程序、京东小程序 | |
| colorList | 彩虹线 | Array | 否 | 存在时忽略 color 值 | App-nvue 3.1.0+、微信小程序 |
| level | 压盖关系 abovelabels 显示在所有 POI 之上(默认) abovebuildings 显示在楼块之上 POI 之下 aboveroads 显示在所有 POI 之上 | String | 否 | 微信小程序 |
Precautions
polygon
Specify a series of coordinate points and generate a closed polygon according to the points coordinate data
| Attribute | Description | Type | Required | Remarks |
|---|---|---|---|---|
| points | array of latitude and longitude | array | yes | [{latitude: 0, longitude: 0}] |
| strokeWidth | Stroke width | Number | No | |
| strokeColor | stroke color | String | no | hexadecimal |
| fillColor | fill color | String | no | hex |
| zIndex | 设置多边形 Z 轴数值 | Number | 否 | |
| level | 压盖关系 abovelabels 显示在所有 POI 之上(默认) abovebuildings 显示在楼块之上 POI 之下 aboveroads 显示在所有 POI 之上 | String | false | 微信小程序 |
circles
show circle on map
| Attribute | Description | Type | Required | Remarks |
|---|---|---|---|---|
| latitude | latitude | Number | Yes | a floating-point number, ranging from -90 to 90 |
| longitude | longitude | Number | yes | floating point number, range -180 ~ 180 |
| color | Stroke color | String | No | 8-digit hexadecimal representation, the last two digits represent the alpha value, such as: #000000AA; #00000 is hexadecimal |
| fillColor | Fill color | String | No | 8-digit hexadecimal representation, the last two digits represent the alpha value, such as: #000000AA; #00000 is hexadecimal |
| radius | Radius | Number | Yes | |
| strokeWidth | 描边的宽度 | Number | 否 | |
| level | 压盖关系 abovelabels 显示在所有 POI 之上(默认) abovebuildings 显示在楼块之上 POI 之下 aboveroads 显示在所有 POI 之上 | String | false | 微信小程序 |
controls
Display the control on the map, the control does not move with the map
| Attribute | Description | Type | Required | Remarks |
|---|---|---|---|---|
| id | Control id | Number | No | This id will be returned in the control click event callback |
| position | the position of the control on the map | Object | Yes | the position of the control relative to the map |
| iconPath | The displayed icon | String | Yes | the image path in the project directory, which supports relative path writing, starting with '/' means relative to the root directory of the project; also supports temporary paths |
| clickable | Clickable or not | Boolean | No | Not clickable by default |
position
| Attribute | Description | Type | Required | Remarks |
|---|---|---|---|---|
| left | How far from the left border of the map | Number | No | Default is 0 |
| top | how far from the upper boundary of the map | Number | no | default is 0 |
| width | Control Width | Number | No | The default is the image width |
| height | Control height | Number | No | The default is the picture height |
The latitude and longitude of the map component are required. If the latitude and longitude are not filled, the default value is the latitude and longitude of Beijing.
Example View Example
Template
Script
<template>
<view>
<view class="page-body">
<view class="page-section page-section-gap">
<map style="width: 100%; height: 300px;" :latitude="latitude" :longitude="longitude" :markers="covers">
</map>
</view>
</view>
</view>
</template>
| Properties | Description | Whether AutoNavi supports | Whether Google Maps supports |
|---|---|---|---|
| subkey | The key used by the personalized map | Not supported | Not supported |
| show-scale | show scale | supported | not supported |
| enable-poi | Whether to display POI points | Supported | Not supported |
| labeltap | Triggered when the label is clicked | Supported | Android supported, iOS not supported |
| poitap | Triggered when a poi point on the map is clicked | Supported | Android does not support iOS support |
| Properties | Description | Whether AutoNavi supports | Whether Google Maps supports | |
|---|---|---|---|---|
| label | Add a label next to the marker point | Supported | Supported by Android | Not supported by iOS |
| Properties | Description | Whether AutoNavi supports | Whether Google Maps supports |
|---|---|---|---|
| display | 'BYCLICK': Click to display; 'ALWAYS':Always display | Supported | Android supports iOS only supports 'BYCLICK' |
| Properties | Description | Whether AutoNavi supports | Whether Google Maps supports |
|---|---|---|---|
| display | 'BYCLICK': Click to display; 'ALWAYS': Always display | Supported | Android supports iOS only supports 'BYCLICK' |
| Properties | Description | Whether AutoNavi supports | Whether Google Maps supports |
|---|---|---|---|
| colorList | Rainbow Line | Supported | Android Not Supported iOS Supported |
| dottedLine | Dotted line or not | Supported | Android supported, iOS not supported |
| arrowLine | Arrowed Line | Supported | Android Not Supported iOS Supported |
| arrowIconPath | Replace the arrow icon | Supported | Android does not support iOS support |
map 组件相关操作的 JS API:uni.createMapContext
Nvue map replacement arrow icon format reference: https://ask.dcloud.net.cn/article/37901
Precautions
<map> 组件是由引擎创建的原生组件,它的层级是最高的,不能通过 z-index 控制层级。在<map>上绘制内容,可使用组件自带的marker、controls等属性,也可以使用<cover-view>组件。App端还可以使用plus.nativeObj.view 或 subNVue 绘制原生内容,参考。
controls 属性即将废弃,详情。如果所用基础库支持同层渲染,则可以直接使用 <view> 组件,否则使用<cover-view>组件<map> components in scroll-view, swiper, picker-view, and movable-view in MiniApp involving hierarchical issues and in app-vue.
-In MiniApp and app-vue, css animations are invalid for <map> components.<map> 组件在不同平台的底层引擎是不同的:微信小程序为腾讯地图;H5为腾讯地图或谷歌地图或高德地图;App、支付宝(中国大陆地区版本)小程序为高德地图;百度小程序、快应用为百度地图。app-vue也可以使用百度地图,在manifest中配置,打包后生效,但app-nvue只支持高德地图。另外选择地图、查看地图位置的API也仅支持高德地图。App端如无特殊必要,建议使用高德地图。$getAppMap获取原生地图对象,详见。注意nvue的map组件不是plus.map对象,无法使用$getAppMap。腾讯地图不支持plus.map,请使用uni的标准API。app平台如果仅使用腾讯地图,未打包高德,却使用plus.map的API,会在调用plus.map时弹框“打包时未添加map模块”Q:应用中使用了 <map> 组件,打包为App时,提示缺少权限模块怎么办?
A:App端原生地图,依赖第三方的 SDK,因此打包移动应用时,需要在manifest中勾选相关的权限并填写 key 信息,详见。
Q:国外应用想使用谷歌地图/google地图怎么办?
A: App 3.4+ 已支持 Google 地图, App 3.4 以下版本使用下面的方案
使用三方定位或者地图服务,需向服务提供商(如:高德地图、百度地图、腾讯地图、谷歌地图)申请商业授权和缴纳费用(5万/年)。
DCloud为开发者争取了福利,可优惠获取商业授权。如有需求请发邮件到bd@dcloud.io(注明你的公司名称、应用介绍、HBuilder账户);你也可以通过uni-im发起在线咨询,地址:地图商业授权咨询。
详见:https://uniapp.dcloud.net.cn/tutorial/app-geolocation.html#lic
若想要在地图上展示自定义的POI信息,试试 unicloud-map 云端一体组件,该组件将前端地图组件与云端数据库无缝连接,只需写一个<unicloud-map>组件,即可从数据库中获取附近的POI信息并在地图上呈现。无论是静态还是动态的POI,甚至更多自定义功能,都轻松实现。让地图开发变得愉快又高效。
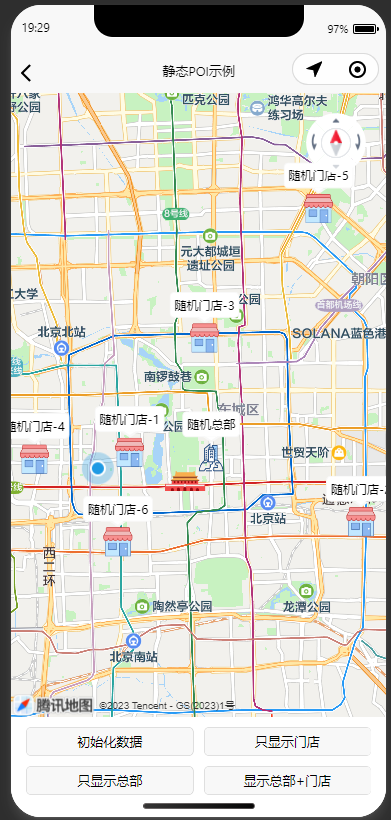
渲染静态POI运行效果图
通过从数据库获取POI数据,渲染到地图上

渲染动态POI运行效果图
通过从数据库获取POI数据,并通过 uni-id-common 内的路线规划API,计算路线、距离、时间
运行效果图

一键注册高德企业开发者,最高可获取210元奖励金,详见https://ask.dcloud.net.cn/article/41279
鸿蒙应用可免费使用鸿蒙系统提供的地图服务。开通方式如下:
也可阅读插件文档中提到的 UTS 插件开放文档、uni-app 中嵌入鸿蒙原生组件,参考插件逻辑自行完成能力封装。