English
The internationalization of uni-app, that is, multilingual, is divided into application part and framework part.
There are also differences in the internationalization solutions at different ends. Since uni-app 3.1.5, App and H5 support framework internationalization. The internationalization of the Mini Program platform depends on the Mini Program platform framework itself. Generally speaking, overseas users use apps and H5 more.
You can select the Hello i18n example in the new project of HBuilderX or view the plugin market [https://ext.dcloud.net.cn/plugin?id=6462](https://ext.dcloud.net.cn/plugin? id=6462).
Content internationalization in vue and js is a common solution with the web.
main.js introduces and initializes VueI18n
注意 推荐使用vue-i18n@9.1.9固定版本
// 国际化 json 文件,文件内容详见下面的示例
import en from './en.json'
import zhHans from './zh-Hans.json'
import zhHant from './zh-Hant.json'
const messages = {
en,
'zh-Hans': zhHans,
'zh-Hant': zhHant
}
let i18nConfig = {
messages
}
// VUE2
// #ifndef VUE3
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n = new VueI18n(i18nConfig)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
i18n,
...App
})
app.$mount()
// #endif
// VUE3
// #ifdef VUE3
import { createSSRApp } from 'vue'
import { createI18n } from 'vue-i18n'// v9.x
const i18n = createI18n(i18nConfig)
export function createApp() {
const app = createSSRApp(App)
app.use(i18n)
return {
app
}
}
// #endif
Internationalized json file content
{
"index.title": "Hello i18n"
}
Use $t() in the page template to obtain and pass the key defined in the internationalized json file, and use this.$t('') in js
<template>
<view class="container">
<view class="title">{{$t('index.title')}}</view>
</view>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
Note: After setting the language on the page, you need to call this.$i18n.locale = 'zh-Hans' to take effect
注意:nvue 国际化方案需要在每个页面单独引入uni-i18n。
<script>
import {
initVueI18n
} from '@dcloudio/uni-i18n'
// const messages = {} The content is omitted here, which is consistent with the writing method introduced by vue globally
const { t } = initVueI18n(messages)
export default {
data() {
return {
}
}
}
</script>
pages.json does not belong to the vue page, and the native tabbar and native navigation bar also have text content. The internationalization scheme for this part of the content is as follows:
Configure the language json file in the locale directory of the project root directory, locale/language area code.json, such as: en.json, zh-Hans.json, zh-Hant.json
├── locale
│ ├── en.json
│ ├── zh-Hans.json
│ └── zh-Hant.json
Example language file (zh-Hans.json)
{
"app.name": "Hello uni-app",
}
pages.json example
{
"pages": [
{
"path": "pages/index/index",
"style": {
}
}
],
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "%index.home%"
}
]
}
}
pages.json supports the following properties to configure internationalization information
Note: This internationalization scheme is not supported under the applet. You can also use the API for setting tabbar and navigationbar to set text. Or discard the native tabbar and navigationbar and use a custom method.
uni-app has built-in basic components, such as picker, or interface-related APIs, such as showModal. The text contained in these interfaces also needs to be internationalized.
Since version 3.1.5, the text content related to the built-in basic components and interfaces of the App and H5 platform supports internationalization.
This part of the internationalization provides 2 strategies, there are automatic strategies and custom schemes.
uni-app basic components and API, built-in the following languages:
The built-in components and interface display will be automatically switched according to the system locale, and the unsupported system locale will be displayed in English.
uni-ui also supports internationalization after version 1.4.8
If the automatic adaptation language does not meet your needs, for example, you need more languages than the preset 5 languages. Then a custom scheme can be used. Create the specified file in the specified directory and replace it with an entry with the same name. The language area code should follow the BCP47 specification.
The project root directory supports the locale directory, locale/uni-app.Language area code.json, such as: uni-app.en.json, uni-app.zh-Hans.json, uni-app.zh-Hant .json
├── locale
│ ├── uni-app.en.json
│ ├── uni-app.zh-Hans.json
│ └── uni-app.zh-Hant.json
uni-app.zh-Hans.json file
{
"common": {
"uni.app.quit": "再按一次退出应用",
"uni.async.error": "连接服务器超时,点击屏幕重试",
"uni.showActionSheet.cancel": "取消",
"uni.showToast.unpaired": "请注意 showToast 与 hideToast 必须配对使用",
"uni.showLoading.unpaired": "请注意 showLoading 与 hideLoading 必须配对使用",
"uni.showModal.cancel": "取消",
"uni.showModal.confirm": "确定",
"uni.chooseImage.cancel": "取消",
"uni.chooseImage.sourceType.album": "从相册选择",
"uni.chooseImage.sourceType.camera": "拍摄",
"uni.chooseVideo.cancel": "取消",
"uni.chooseVideo.sourceType.album": "从相册选择",
"uni.chooseVideo.sourceType.camera": "拍摄",
"uni.previewImage.cancel": "取消",
"uni.previewImage.button.save": "保存图像",
"uni.previewImage.save.success": "保存图像到相册成功",
"uni.previewImage.save.fail": "保存图像到相册失败",
"uni.setClipboardData.success": "内容已复制",
"uni.scanCode.title": "扫码",
"uni.scanCode.album": "相册",
"uni.scanCode.fail": "识别失败",
"uni.scanCode.flash.on": "轻触照亮",
"uni.scanCode.flash.off": "轻触关闭",
"uni.startSoterAuthentication.authContent": "指纹识别中...",
"uni.picker.done": "完成",
"uni.picker.cancel": "取消",
"uni.video.danmu": "弹幕",
"uni.video.volume": "音量",
"uni.button.feedback.title": "问题反馈",
},
"ios": {},
"android": {}
}
Consistent with pages.json, add locale/uni-app.locale code.json file in the project root directory, and then use %% placeholder in manifest.json
{
"name" : "%app.name%",
"appid" : "",
"description" : "",
"versionName" : "1.0.0",
"versionCode" : "100",
}
manifest.json supports configuring the default language of the application, see the above example, the default is auto, which follows the language of the system OS.
supported
not support
uni.setNavigationBarTitle()Scripts in Middle Eastern languages are mostly written right-to-left (RTL). In general, however, the most common form is bidirectional (bidi) script - a mix of left-to-right and right-to-left scripts. An example of bidi text is a paragraph with Arabic and English text. In uni-app, nvue pages and vue pages are controlled differently.
注:大陆以外的终端用户访问uniCloud,开通阿里云的海外加速后可以提高访问速度。详见
Added in HBuilderX 3.3.0+
The display names of fields involved in uniCloud's DB Schema, error format prompts, these also need to be internationalized.
In the project root directory uniCloud/database/locale/{database table name}/language locale code.json file, and then use %% placeholder in the *.schema.json file
├─uniCloud
│ ├─cloudfunctions
│ └─database
│ │ hello.schema.json
│ └─locale
│ └─hello
│ en.json
│ zh-Hans.json
hello.schema.json file content
// 文档教程: https://doc.dcloud.net.cn/uniCloud/schema
{
"bsonType": "object",
"required": [],
"permission": {
"read": false,
"create": false,
"update": false,
"delete": false
},
"properties": {
"_id": {
"description": "ID"
},
"name": {
"bsonType": "string",
"label": "%name%",
"errorMessage": {
"format": "{label}%name.format%"
}
}
}
}
en.json file content
{
"name": "Name",
"name.format": " invalid format"
}
zh-Hans file content
{
"name": "姓名",
}
The internationalization of the uni-app App SDK depends on the SDK itself. Generally speaking, it is recommended to directly use the SDK adapted to overseas.
From HBuilder 3.4, the following overseas commonly used SDKs are supported.
For details on cloud packaging, see https://ask.dcloud.net.cn/article/35860 Offline packaging is configured in the native project by itself.
uni-app has a built-in set of APIs and lifecycles related to internationalization.
Note the distinction between the concepts of system language and application language.
You can get the language of the device OS, the language of the running host, and the language of the application itself.
Get the language currently used by the app
Set app language
The callback is triggered when the current application language changes. That is, when uni.setLocale is executed.
The language code is usually two or three letters, refer to ISO 639specification
Language code - area code, area code is two letters, refer to ISO 3166-2 specification
Starting from HBuilderX 3.3, you can directly select the hello i18n template for new projects, or go to the plugin market to check [https://ext.dcloud.net.cn/plugin?id=6462](https://ext.dcloud.net. cn/plugin?id=6462)
Notice:
ja, see the manifest.json configuration below for details// manifest.json
{
"app-plus" : {
// Take effect after packaging
"locales": {
"ja": {}
}
}
}
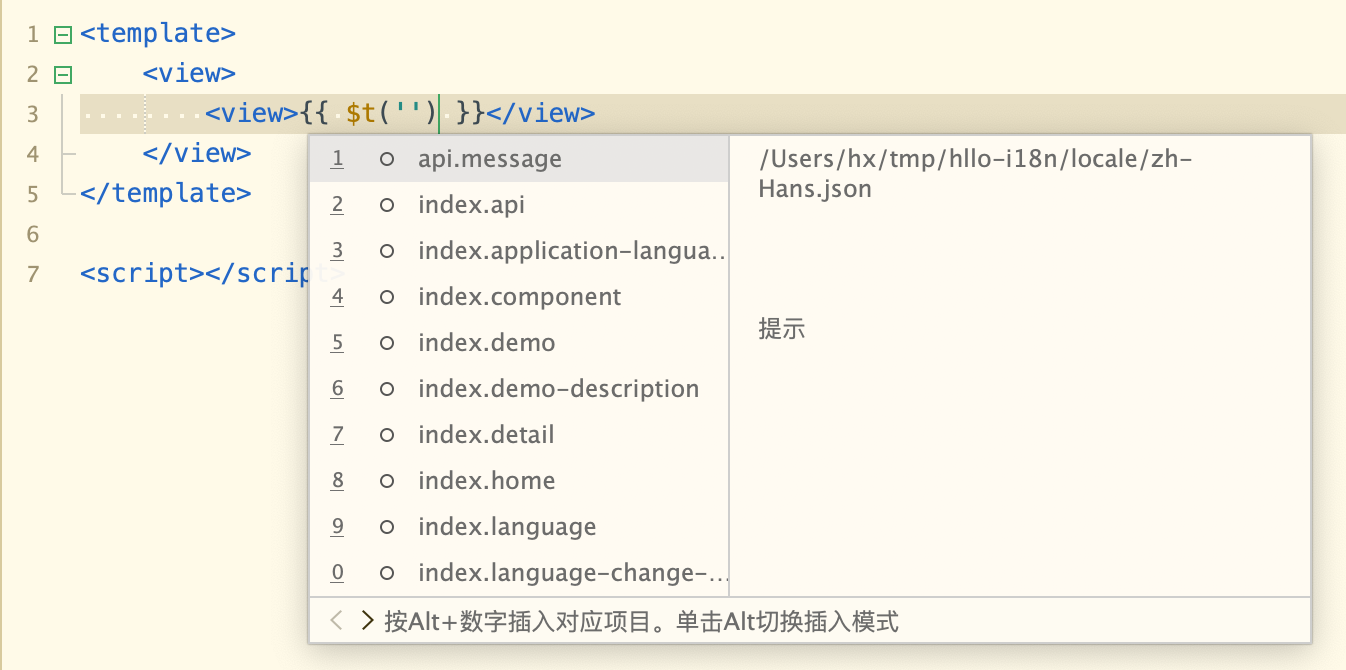
locale directory of the project root directory, uni-app.ja-JP.json file, ja-JP represents language codeuni.getLocale() to execute logic, manifest.json -> locale || system language, match the uni built-in framework language and the language uni-app.*.json file configured by the developer, and return the corresponding language code if successful , default zh-HansSince HBuilderX 3.5.2, about i18n internationalization, uni-app pages.json and Vue pages HBuilderX supports i18n related code hints, go to definition.