

English
uni-appsupports quick project creation through the visual interface andvue-clicommand line.
The visualization method is relatively simple. HBuilderX has built-in related environment, which is out of the box and does not need to configure nodejs.
Before starting, developers need to download and install the following tools:
HBuilderX is a general front-end development tool, but it is specially enhanced for uni-app.
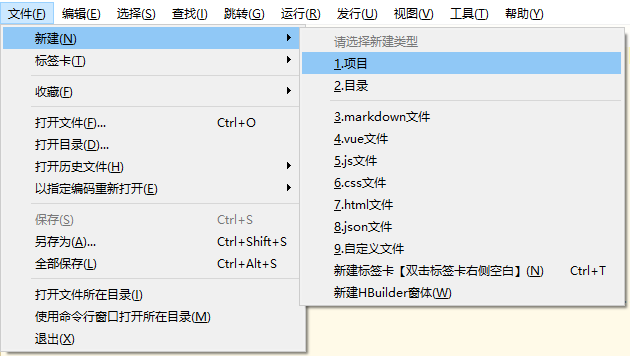
Click File -> New -> Project in the toolbar (shortcut Ctrl+N):

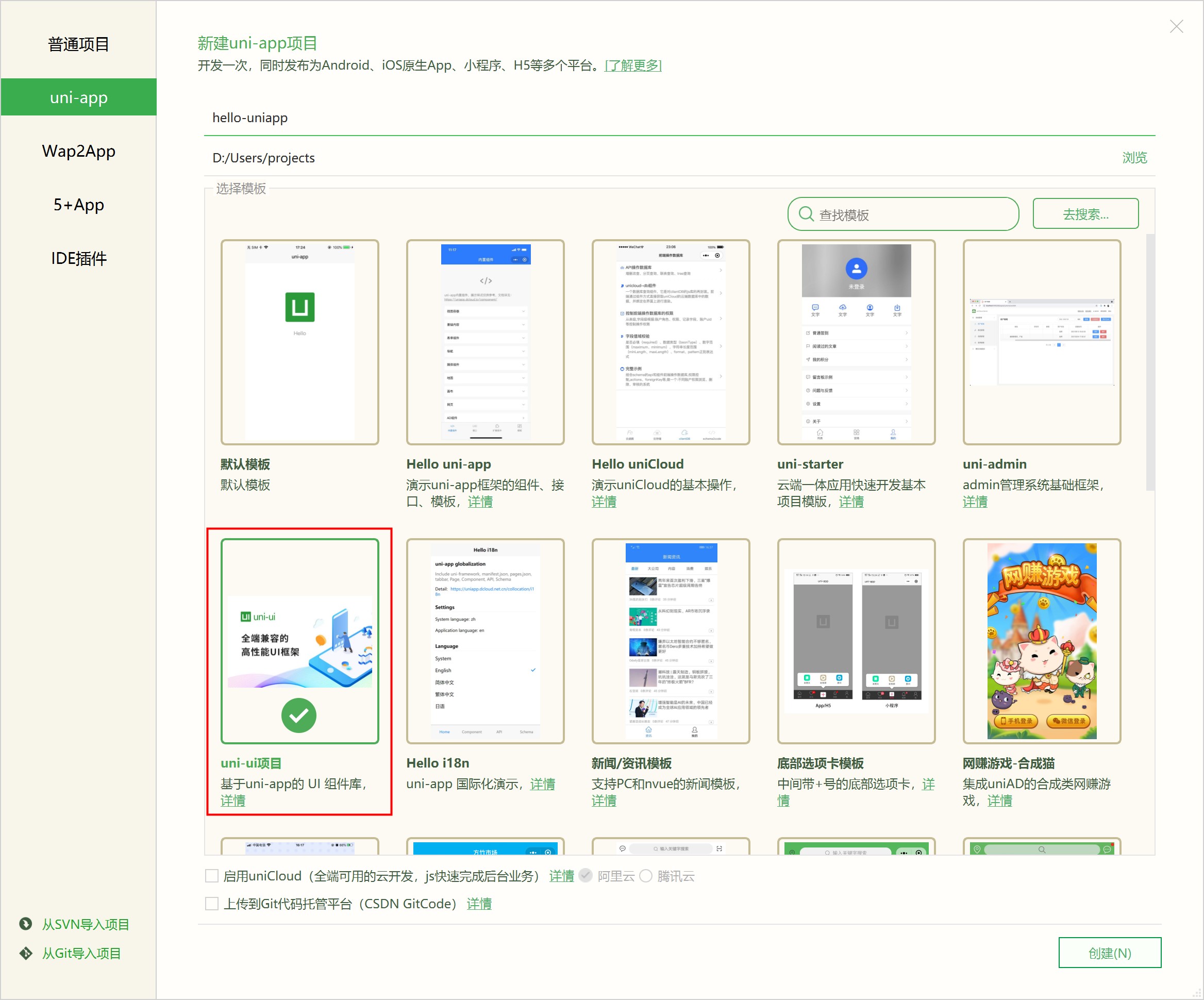
Select the type of uni-app, enter the project name, select the template, and click Create to successfully create it.
The templates that come with uni-app include the default empty project template, Hello uni-app official components and API examples, and an important template is the uni ui project template, which is recommended for daily development, and has built-in a large number of common components.

Developers can also use cli to create projects, see also documentation.
The difference is: the root directory of the project created by HBuilderX is the source code, which can be edited directly. The compiler of uni-app is in the plug-in directory of HBuilderX, and is upgraded along with the upgrade of HBuilderX.
If developers are accustomed to projects in node mode and are confused about the visualization method of HBuilderX, you can refer to the document separately: ## The difference between creating a project with cli and creating a project with the HBuilderX visual interface
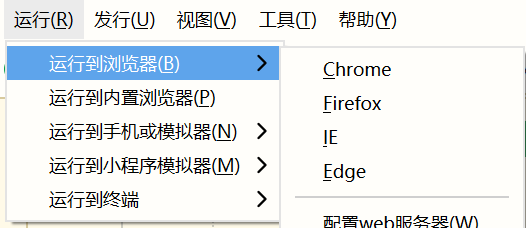
Browser operation: Enter the hello-uniapp project, click on the toolbar -> run to browser -> select a browser, and you can experience the web version of uni-app.

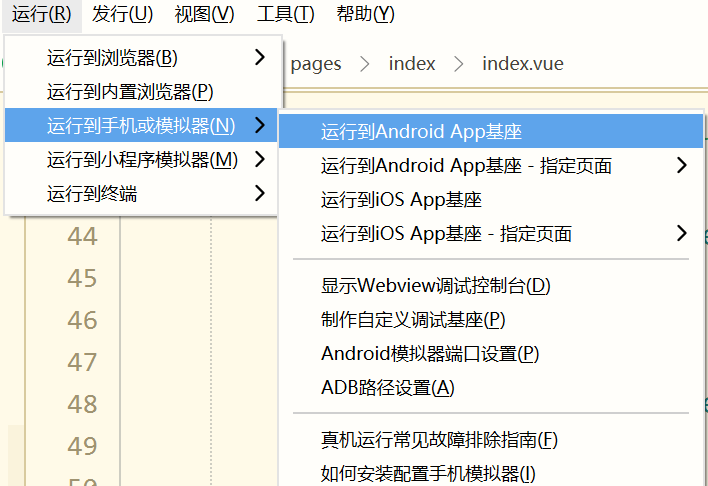
Run the App to the mobile phone or emulator: connect the mobile phone with a usb port with sufficient voltage, enable USB debugging in the settings, allow the computer device to debug the mobile phone on the mobile phone, enter the hello-uniapp project, click Run -> Run App to the mobile phone on the toolbar Or emulator, you can experience uni-app in the device.

The shortcut key to run is Ctrl+R.
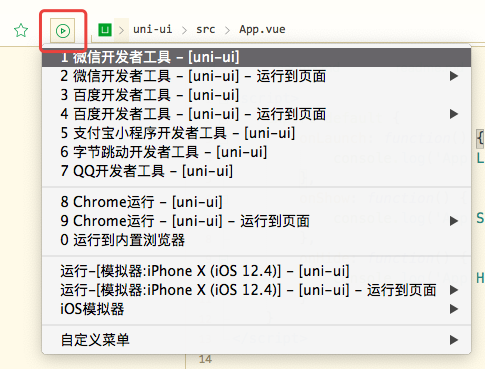
HBuilderX also provides a shortcut run menu, which allows quick selection for the equipment to run by pressing number keys:

For debugging, please refer to: uni-app debugging
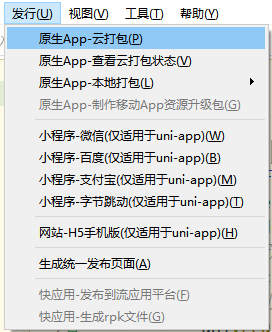
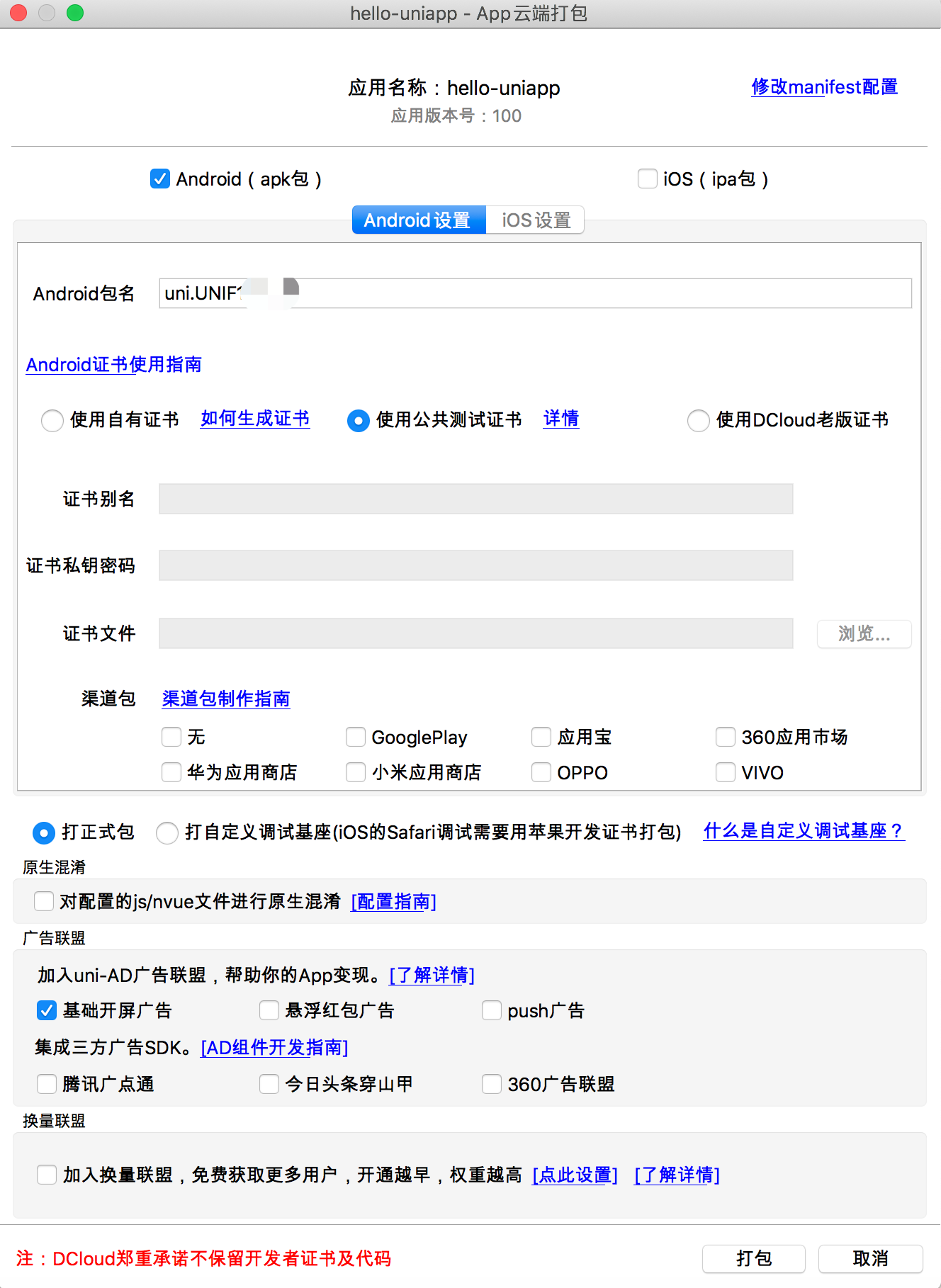
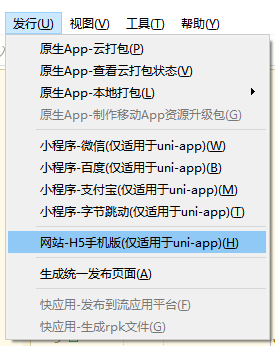
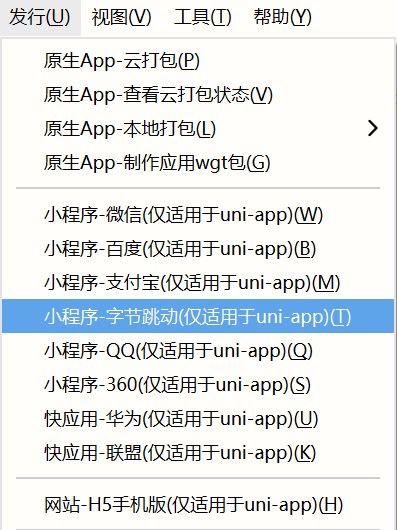
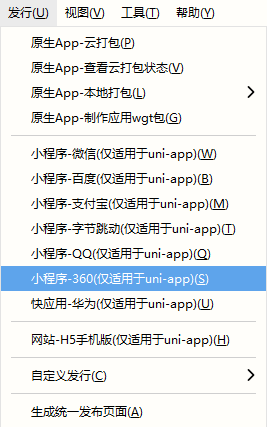
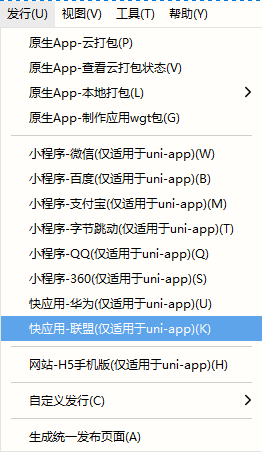
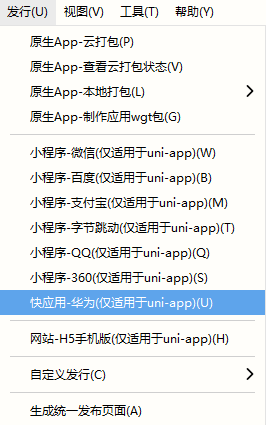
On the HBuilderX toolbar, click Release and select Native app - Cloud packaging, as shown in the figure below:


Cloud packaging supports Packaging At Ease, which protects user privacy without uploading codes and certificates. It achieves Packaging At Ease by differential package production. For details, please see: https://ask.dcloud.net.cn/article/37979
Cloud packaging also supports cli mode. The command line packaging can be called through the cli method of HBuilderX (not the cli of uni-app) to facilitate continuous integration. For details, please see: https://hx.dcloud.net.cn/cli/pack
Although peace of mind packaging has met the demand, if you still want to use xcode or Android studio for offline packaging, find the local packaging menu in HBuilderX release menu, generate offline packaging resources, and then proceed by referring to the offline packaging documentation: https://nativesupport.dcloud.net.cn/AppDocs/README.
When packaging the App, please note that if a third-party SDK is involved, you need to apply for it and configure it in manifest.json, otherwise the related functions cannot be used.
iOS App packaging requires a certificate from Apple.
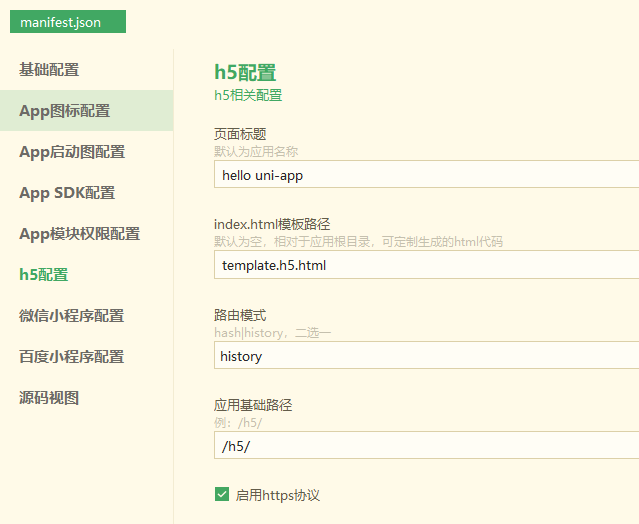
manifest.json, perform the following configuration (the application base path is not required when publishing in the root directory of the website). At this time, the publishing website path is www.xxx.com/h5, such as: https://hellouniapp.dcloud.net.cn.



Notice
history 模式发行需要后台配置支持,详见:history 模式的后端配置gzip compression on the server side. Refer to the online sharing: https://juejin.im/post/5af003286fb9a07aac24611b
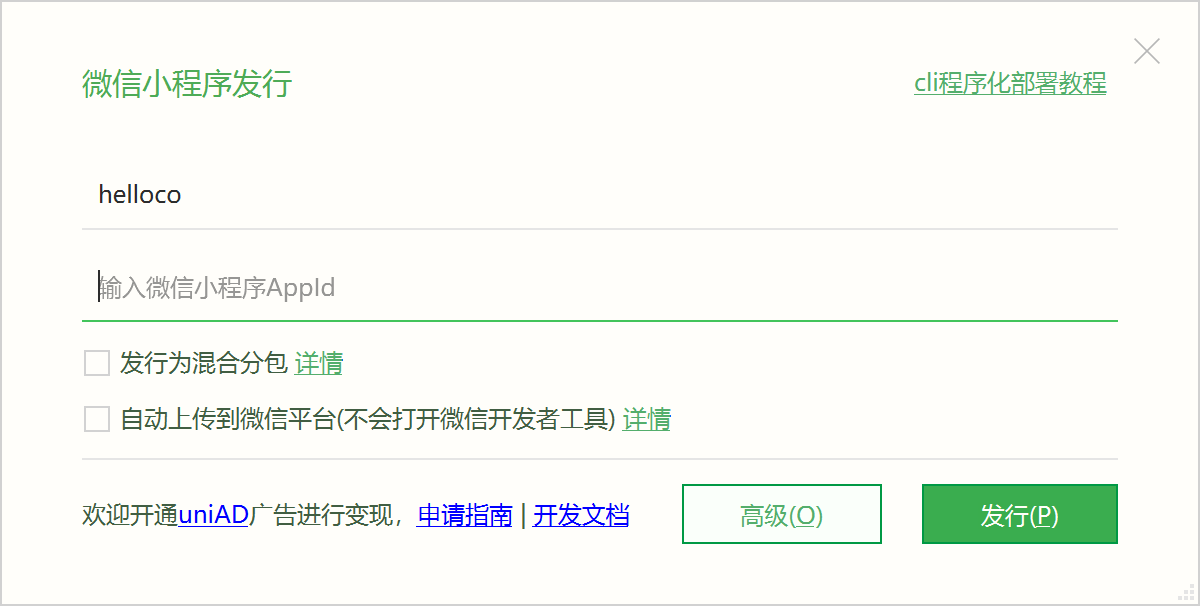
If it is released manually, after clicking the release button, the WeChat applet project code will be generated in the project directory unpackage/dist/build/mp-weixin. In the WeChat applet developer tool, import the generated WeChat applet project, and after the test project code is running normally, click the "Upload" button, and then follow the "Submit for Review" => "Publish" applet standard process and operate step by step. , check in detail: [WeChat Official Tutorial](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%8F%91%E5%B8%83%E4%B8 %8A%E7%BA%BF).
If Auto upload to WeChat platform is checked on the release interface, you do not need to open the WeChat tool for manual operation, and it will be uploaded directly to the WeChat server for review.
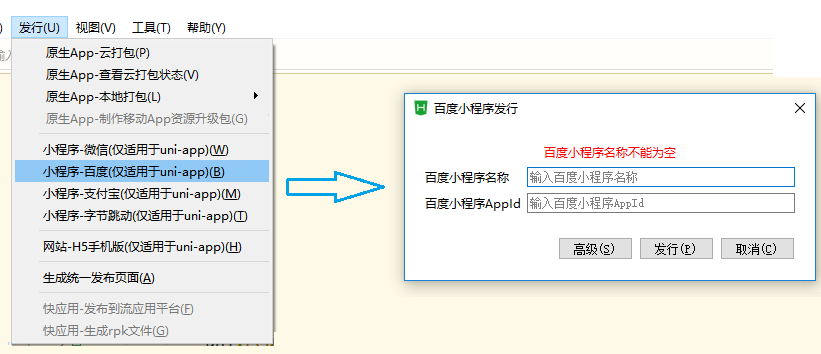
/unpackage/dist/build/mp-baidu project code.

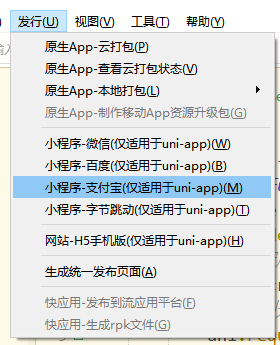
/unpackage/dist/build/mp-alipay.

/unpackage/dist/build/mp-toutiao 生成抖音小程序项目代码。

/unpackage/dist/build/mp-360 生成360小程序项目代码。

Notice
/unpackage/dist/build/quickapp-webview.

/unpackage/dist/build/quickapp-webview 生成华为快应用项目代码。

The content is the same as above and will not be repeated.
The shortcut key released is Ctrl+u. You can also pull down the quick release menu and select by pressing number keys.