

English
uni-appsupports visual interface, [vue-clicommand line](https://uniapp.dcloud.io/quickstart?id=%e9%80%9a%e8%bf%87vue-cli% e5%91%bd%e4%bb%a4%e8%a1%8c) There are two ways to quickly create a project.
The visualization method is relatively simple. HBuilderX has a built-in related environment, which can be used out of the box without configuring nodejs.
Before starting, developers need to download and install the following tools:
HBuilderX is a general-purpose front-end development tool, but specially hardened for uni-app.
Download the development version of the app, which can be used out of the box; if you download the standard version, when running or issuing uni-app, you will be prompted to install the uni-app plug-in, and the plug-in can be used after the download is complete.
If you use the cli method to create a project, you can download the standard version directly, because the uni-app compilation plugin is installed under the project.
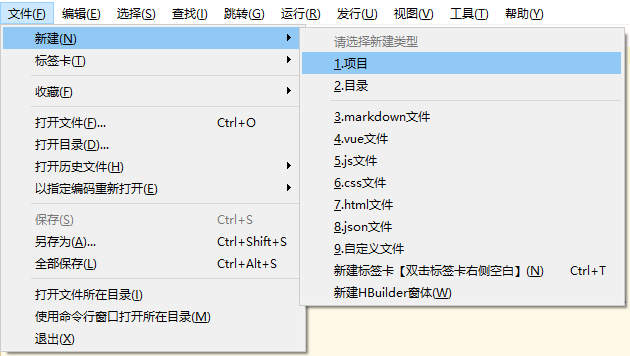
Click File -> New -> Project in the toolbar:

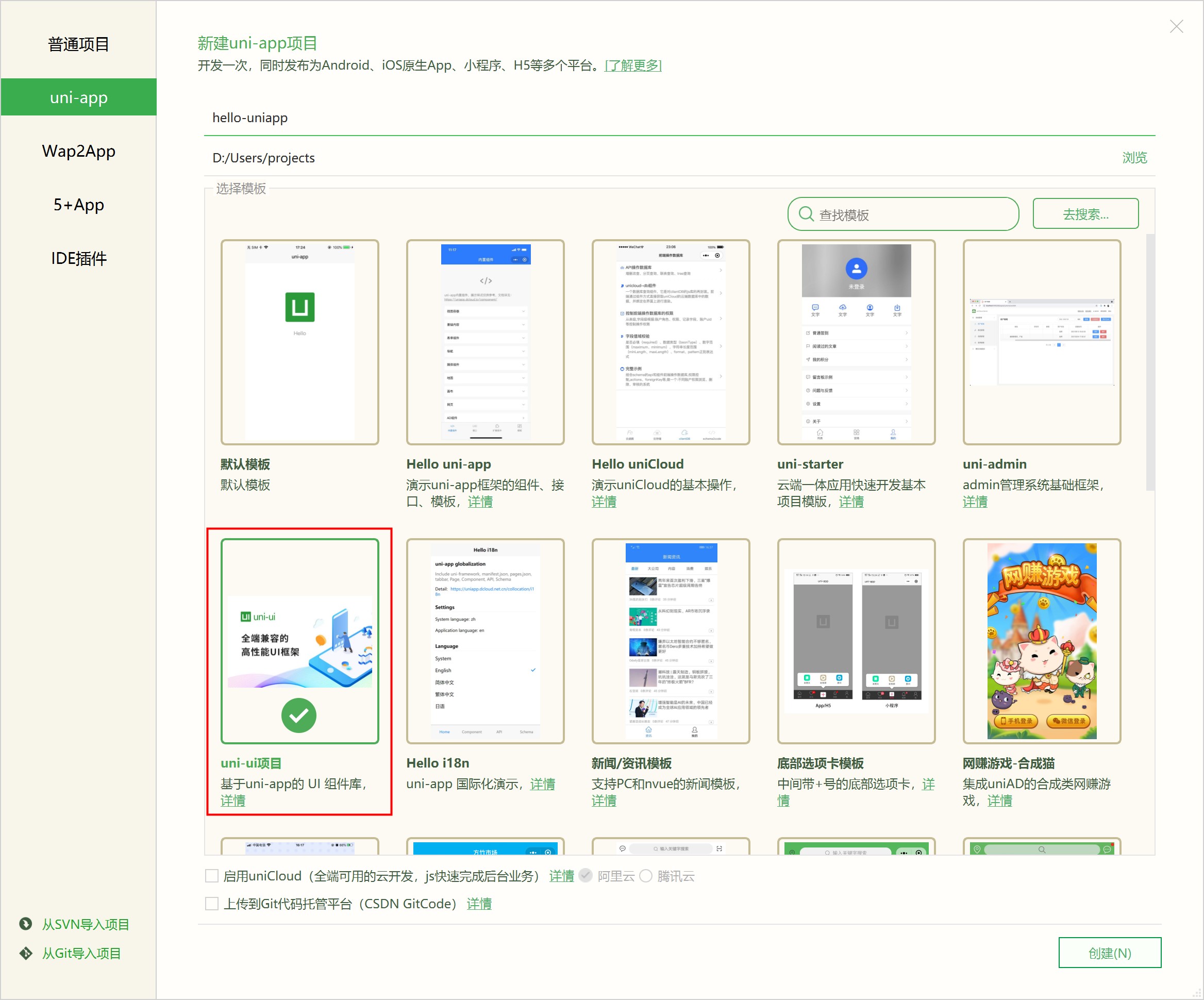
Select the uni-app type, enter the project name, select a template, and click Create to create it successfully.
The template that comes with uni-app is Hello uni-app , which is the official component and API example. Another important template is the uni ui project template, which is recommended for daily development, and has built-in a large number of common components.

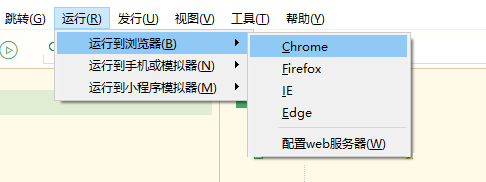
Browser operation: Enter the hello-uniapp project, click Run on the toolbar -> Run to the browser -> Select the browser, you can experience the H5 version of uni-app in the browser.

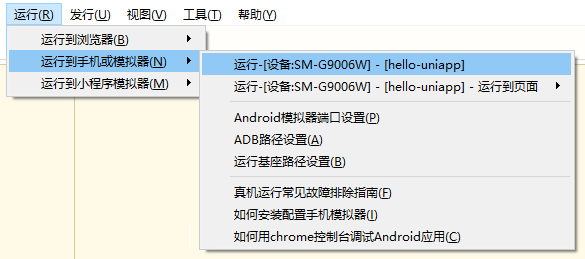
Real machine operation: connect the mobile phone, enable USB debugging, enter the hello-uniapp project, click Run on the toolbar -> Real machine operation -> select the running device, you can experience the uni-app in the device.

If the mobile phone cannot be recognized, please click the menu to run - run to mobile phone or emulator - common troubleshooting guide for real machine operation. 注意目前开发App也需要安装微信开发者工具。
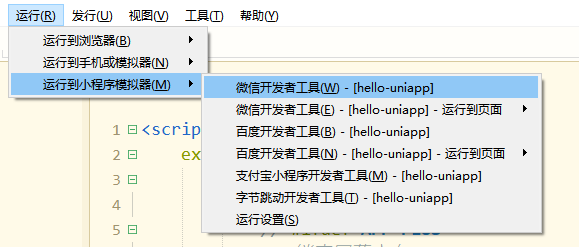
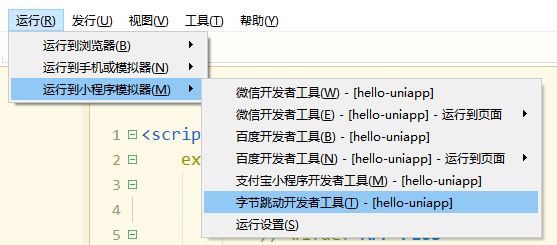
Run in WeChat Developer Tools: Enter the hello-uniapp project, click Run on the toolbar -> Run to Mini Program Simulator -> WeChat Developer Tools, you can experience uni-app in WeChat Developer Tools.

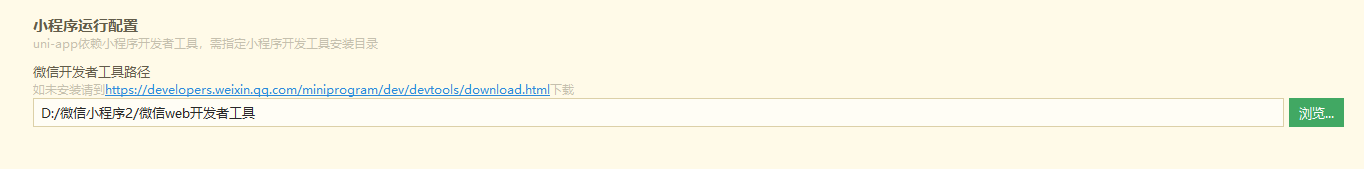
**注意:**如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app compiles the project to the unpackage directory of the root directory by default.

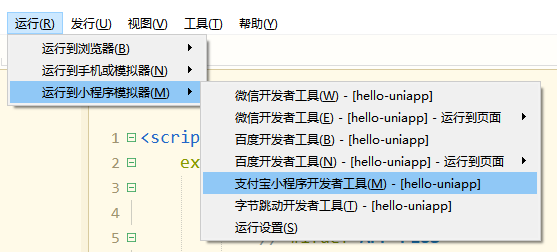
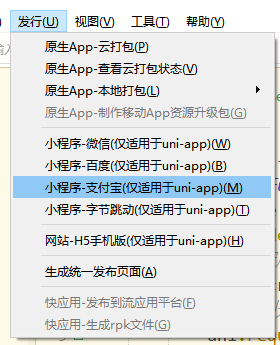
Run in the Alipay applet developer tool: enter the hello-uniapp project, click Run on the toolbar -> run to the applet simulator -> Alipay applet developer tool, you can find it in the Alipay applet developer tool Experience uni-app.

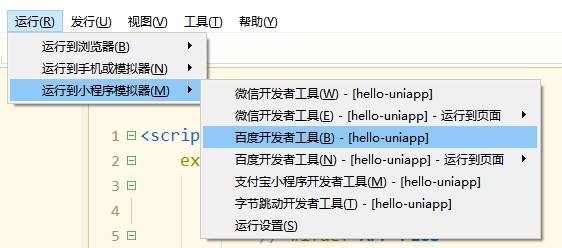
Run in Baidu Developer Tools: Enter the hello-uniapp project, click Run on the toolbar -> Run to Mini Program Simulator -> Baidu Developer Tools, you can experience uni-app in Baidu Developer Tools.

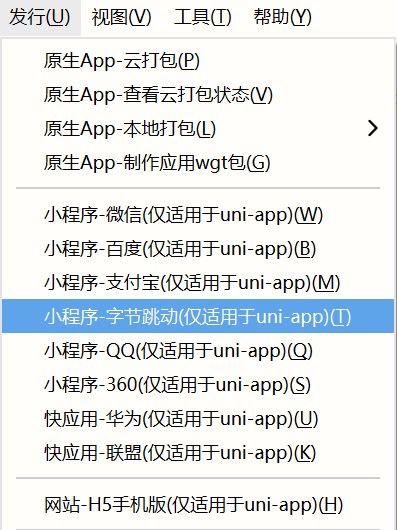
在抖音开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 抖音开发者工具,即可在抖音开发者工具里面体验uni-app。

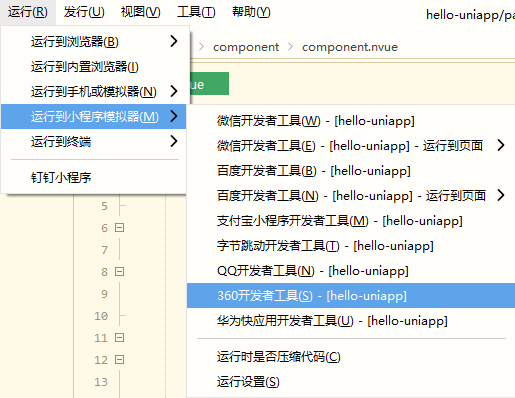
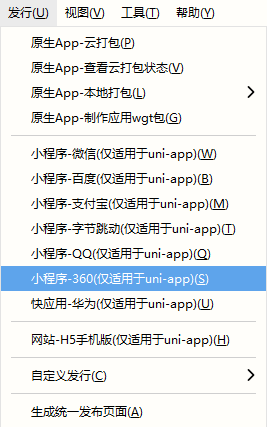
Import in 360 development tools: Enter the hello-uniapp project, click Run on the toolbar -> Run to the applet simulator -> 360 development tools, you can experience uni-app in the 360 development tools.

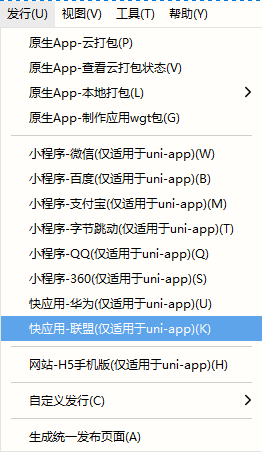
Run in the quick app alliance tool: enter the hello-uniapp project, click Run on the toolbar -> run to the applet simulator -> quick app alliance tool, you can experience uni-app in the quick app alliance tool.

Run in Huawei Developer Tools: Enter the hello-uniapp project, click Run on the toolbar -> Run to Mini Program Simulator -> Huawei Developer Tools, you can experience uni-app in Huawei Developer Tools.

Run in the QQ applet development tool: the content is the same as above, and will not be repeated.
Tips
The shortcut key to run is Ctrl+r.
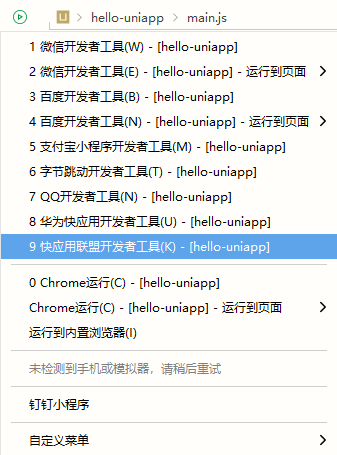
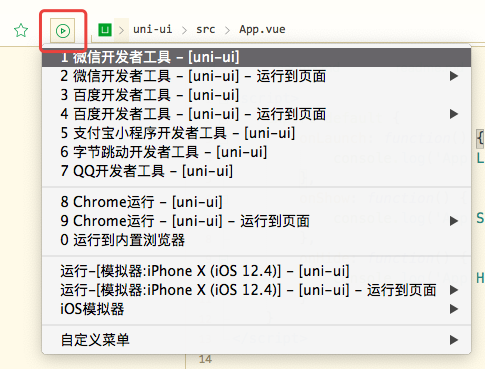
HBuilderX also provides a quick run menu, you can quickly select the device to run by number:

如需调试,可参考:uni-app调试
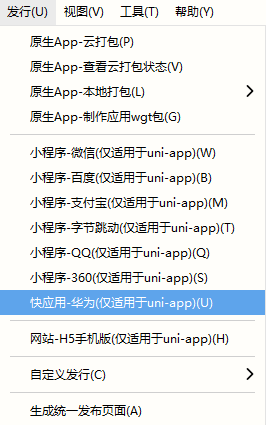
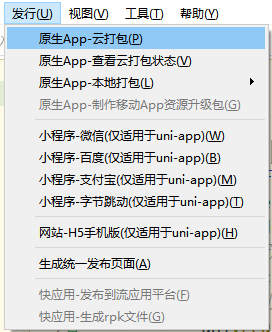
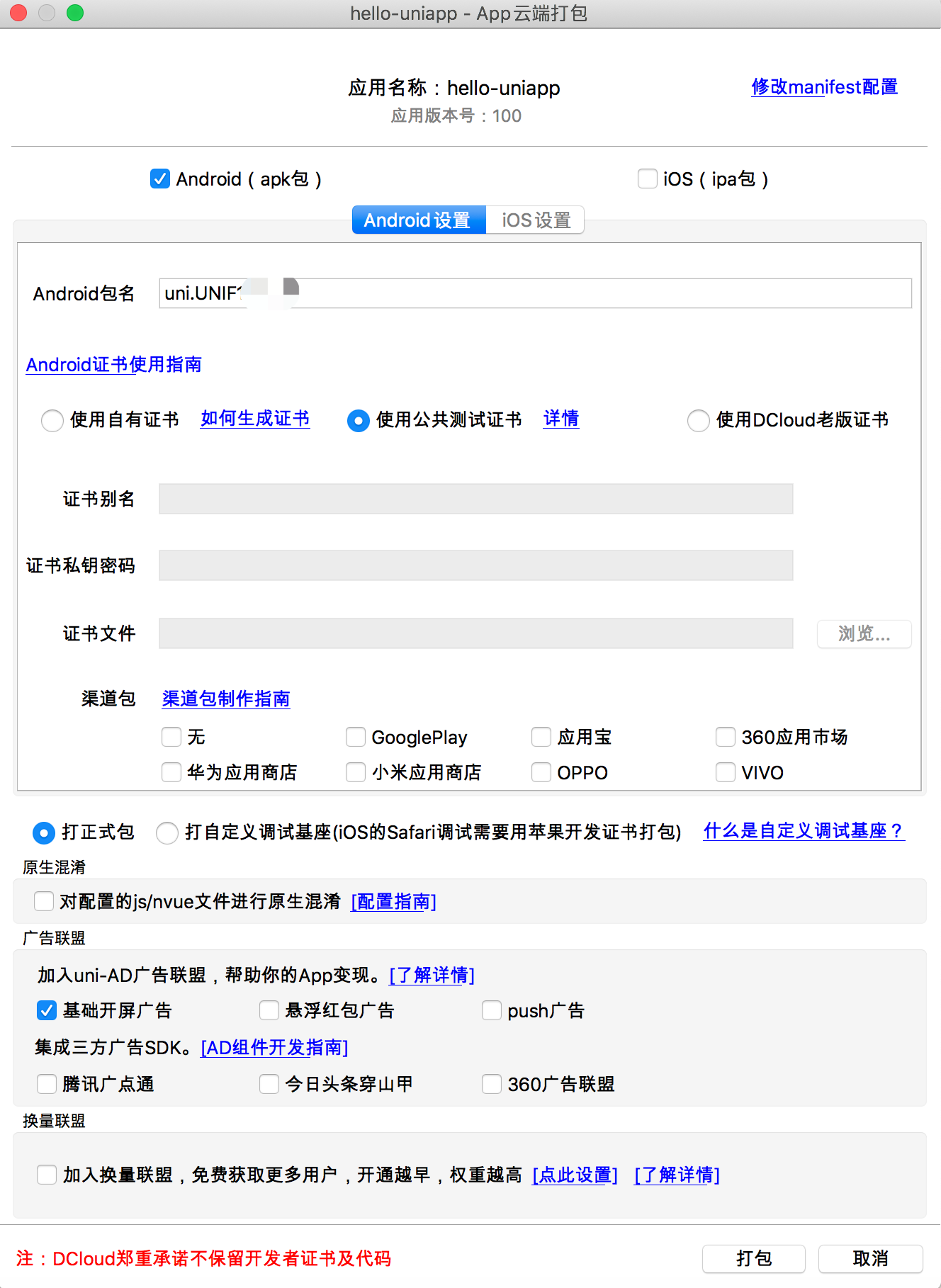
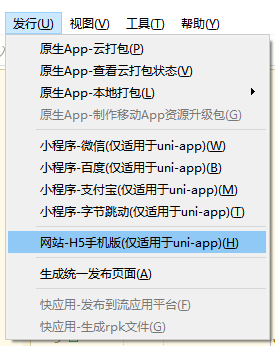
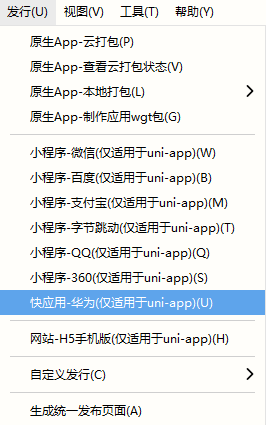
On the HBuilderX toolbar, click Release and select Native App-Cloud Packaging, as shown below:


uni-app supports offline packaging, generate offline packaging resources in the HBuilderX release menu, and then refer to the offline packaging documentation operation, you can find the documentation link from the HBuilderX release menu, or you can directly visit: https://nativesupport .dcloud.net.cn/AppDocs/README.
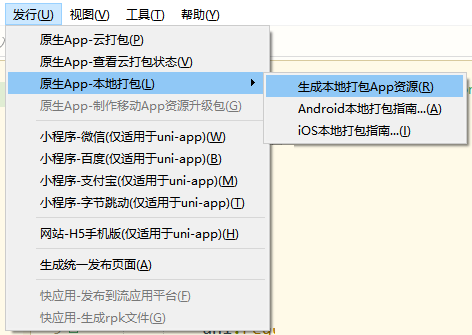
On the HBuilderX toolbar, click Release, select local packaging, as shown in the figure below, click to generate offline packaging resources.

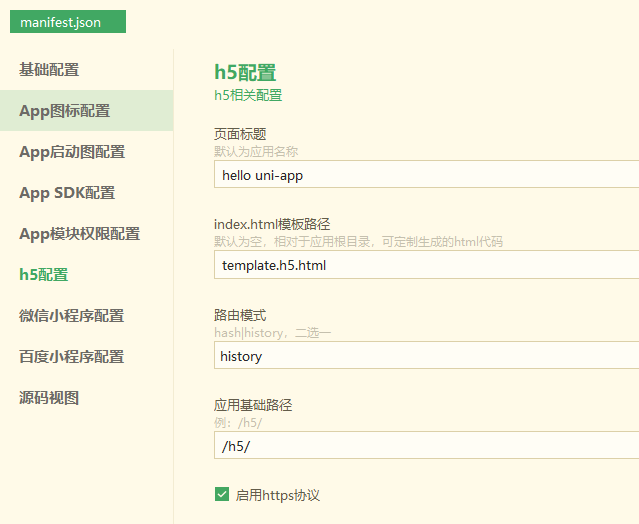
manifest.json, perform the following configuration (the application base path may not be configured in the root directory of the website), at this time, the path of the issuing website is www.xxx.com/h5, such as: https:/ /hellouniapp.dcloud.net.cn.


Notice
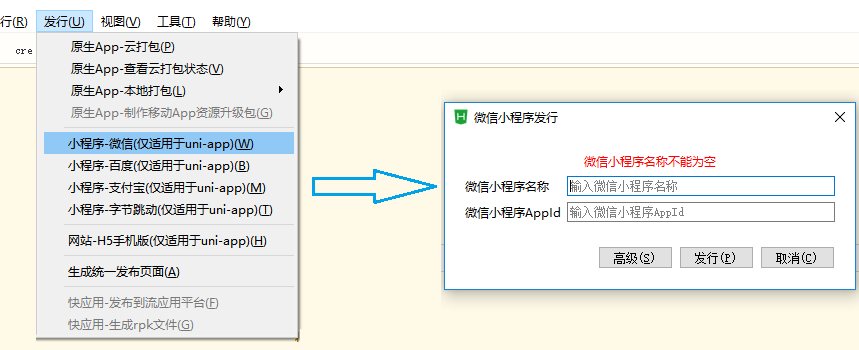
history mode release requires background configuration support, see: [Backend configuration of history mode](https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90% 8E%E7%AB%AF%E9%85%8D%E7%BD%AE%E4%BE%8B%E5%AD%90)Published as a WeChat applet:
unpackage/dist/build/mp-weixin code.

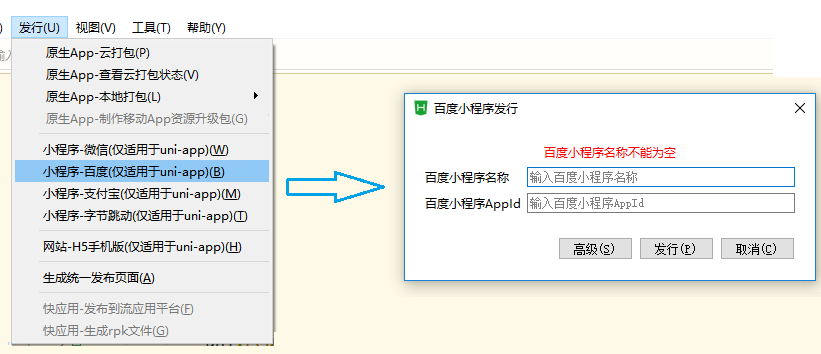
Published as a Baidu applet:
/unpackage/dist/build/mp-baidu project code.

Published as Alipay applet:
/unpackage/dist/build/mp-alipay.

发布为抖音小程序:
/unpackage/dist/build/mp-toutiao 生成抖音小程序项目代码。

Published as 360 applet:
/unpackage/dist/build/mp-360.

Notice
Published as a quick application (webview):
/unpackage/dist/build/quickapp-webview.

发布为快应用(webview) - 华为:
/unpackage/dist/build/quickapp-webview.

Published as QQ applet: The content is the same as above and will not be repeated.
The published shortcut is Ctrl+u. Also pull down the quick release menu and press the number keys to select.
In addition to the HBuilderX visual interface, cli scaffolding can also be used, and uni-app projects can be created through vue-cli.
Install vue-cli globally
npm install -g @vue/cli
Use the official version (corresponding to the latest official version of HBuilderX)
vue create -p dcloudio/uni-preset-vue my-project
使用Alpha版(对应HBuilderX最新Alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
At this point, you will be prompted to select a project template. It is recommended to select the hello uni-app project template for the first experience, as shown below:

When choosing a custom template, you need to fill in the uni-app template address, which is actually the address of the warehouse hosted in the cloud. Take GitHub as an example, the address format is userName/repositoryName, such as dcloudio/uni-template-picture is to download the picture template.
For more supported download methods, please refer to the description of this plugin: download-git-repo
Check the NPM dependency version corresponding to HBuilderX: Open the NPM version record, the version number 2.0.0- is followed by the The version number corresponding to HBuilderX and the minor version will not exceed 9. For example, the version number corresponding to HBuilderX 2.7.5.20200518 is 2.0.0-27520200518001, and the version number corresponding to 2.0.0-271420200618 is 2.0.0-27920200618002.
Batch modify the uni-related dependencies in package.json to the specified version number (remove the ^ in front of the version number).
Add or delete dependencies that have changed. If you are prompted that there is no specified version of the dependency, you can keep the original version or delete it. At runtime, you will be prompted to install the missing dependencies by yourself.
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
%PLATFORM% can take the following values:
| value | platform |
|---|---|
| h5 | H5 |
| mp-alipay | Alipay Mini Program |
| mp-baidu | Baidu Mini Program |
| mp-weixin | 微信小程序 |
| mp-toutiao | 抖音小程序 |
| mp-lark | Feishu Mini Program |
| mp-qq | qq applet |
| mp-360 | 360 Mini Program |
| mp-kuaishou | Kaishou Mini Program |
| mp-jd | JD Mini Program |
| quickapp-webview | Quick App(webview) |
| quickapp-webview-union | Quick App Union |
| quickapp-webview-huawei | Quick App Huawei |
You can customize more conditional compilation platforms, such as DingTalk applet, refer to package.json document.
There are two development methods for quick apps, both of which are supported by uni-app:
HBuilderX version 2.7.12+ support
HBuilderX version 2.7.10+ support
华为快应用文档-小程序转快应用 https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-filestructure
other:
npm run build:app-plus will generate app packaging resources under /dist/build/app-plus. To make a wgt package, compress the files in app-plus into a zip (note: do not include the app-plus directory), rename it to ${appid}.wgt, and appid to manifest appid in the .json` file./dist/dev/ directory in the root directory. Open the development tools of each platform and select the corresponding platform directory to preview (the h5 platform will not be in this directory, it exists in in the cache);/dist/build/ directory under the root directory, and this directory is selected for publishing when publishing;cli, the compiler is installed under the project. And will not follow the HBuilderX upgrade. To upgrade the compiler, execute npm update, or manually modify the version of uni-related dependencies in package.json and execute npm install. After the update, there may be new dependencies that will not be installed automatically. You can manually install the missing dependencies.cli in HBuilderX, you can drag the project to HBuilderX. Note that if the entire project is dragged into HBuilderX, the compiler under the project is used when compiling. If the src directory is dragged into HBuilderX, the compiler in the plugin directory under the HBuilderX installation directory is used.cli版如果想安装less、scss、ts等编译器,需自己手动npm安装。在HBuilderX的插件管理界面安装无效,那个只作用于HBuilderX创建的项目。cli have built-in d.ts, like other regular npm libraries, which can be found in vscode, webstorm and other development tools that support d.ts are normally developed and have syntax prompts.npm init under the project, then npm i @types/uni-app -D, to supplement d.ts .ts.cli to create a project, you only need to download the 10M standard version when downloading HBuilderX. Because the compiler has been installed under the project.cli, please scan the code to join the uni-app WeChat exchange group discussion:

Note: Projects created by HBuilderX can also use npm, reference: https://uniapp.dcloud.io/frame?id=npm%e6%94%af%e6%8c%81