English
主流的语言/平台,都有自己包管理方案,js有npm、yarn或pnpm、Android有仓储、iOS有cocoapods、鸿蒙有ohpm、dart有pub。。。
uni-app是大一统开发,包括客户端和uniCloud服务器。在客户端部分包括web、Android、iOS、各家小程序。
在uni-app中可以调用npm库,可以调用Android仓储里的aar,可以调用iOS的cocoapods里framework,以及鸿蒙的ohpm。
甚至uts语言本身也可以编译为js、kotlin、swift、ArkTS。
那么uni-app的开发者,需要一个大一统的包管理方案,那就是uni_modules。
uni_modules是uni-app的包管理方案(HBuilderX 3.1.0+支持),它是一个海纳百川型的设计,
uni_modules。(类似Android的aar)uni_modules中。由于uni-app有自己的项目目录结构规范(uni-app详见、uni-app x详见), 所以你可以简单理解,把一个项目的这些工程目录都挪到了一个uni_modules下,打包成了一个模块,这里面只要符合uni-app规范的文件都可以放。
详细的uni_modules目录结构见下
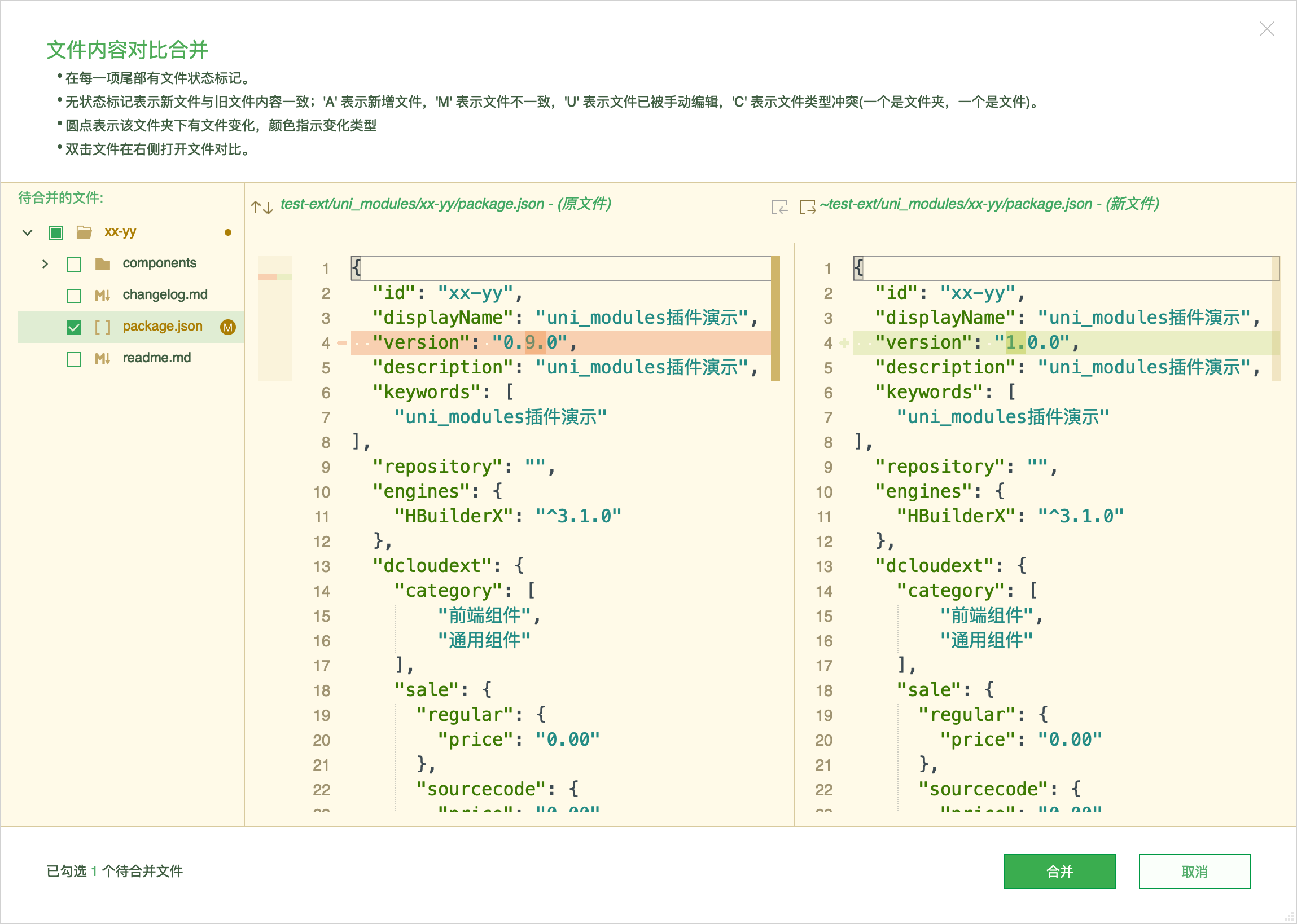
uni_modules的便捷管理,可以对一个uni_modules点右键(如果是项目型uni_modules,是对根目录的package.json点右键),直接上传uni_modules、更新uni_modules、安装依赖。版本更新时还会给出新旧代码的详细对比。与之前插件市场的普通插件相比,uni_modules有何优势?
有node_modules了,为何还发明一个uni_modules的轮子?
node_modules 不满足全平台包管理需求,无法容纳Android仓储、iOS的cocoapods、鸿蒙的ohpm。node_modules 不满足云端一体的需求。uniCloud的云函数、公共模块、schema和前端部分,无法在node_modules模式下有效融合。很多组件是云端一体组件,即有客户端又有服务器,需要按uni-app的目录规范放置。uni_modules 有付费和商业的插件,DCloud插件市场提供了版权保护。而node_modules不支持付费和版权保护。node_modules 层层嵌套node_modules,造成数量惊人的文件数目。uni_modules支持依赖但不支持module嵌套,鼓励开发者优化包体积。当然这算差异,并非uni_modules的优势uni_modules 在js支持的平台,也容纳了node_modules,没有排斥。除了发布插件,uni_modules同时也是一种大型工程的模块分割方案。比如一个旅游应用,可以把机票、酒店、火车票、自由行等模块分拆成不同的uni_modules,由不同的部门来开发。
If the uni_modules plugin is a project type plugin, you only need to put a package.json that conforms to the uni_modules specification in the root directory of the project.
Right-click on the package.json to update the project plugin or publish it to the plugin marketplace.
For example uni-admin, uni-starter , can be updated in this way.
If it is a plug-in of non-project type, such as component, js sdk, page template and cloud function, it needs to be placed in the uni_modules directory of the project.
At this time, the directory structure under the uni_modules directory is the same as the project structure of uni-app, as follows:
uni_modules 项目根目录下
└── [plugin_id] // 插件 ID
├── uniCloud 插件内的uniCloud内容会被虚拟合并到项目根目录的uniCloud中(注意:插件内的uniCloud目录,没有-aliyun,-tcb后缀)
├── components 符合vue组件规范的uni-app组件目录,支持easycom规范
├── utssdk 存放uts插件
├── hybrid 存放本地网页的目录,详见
├── pages 业务页面文件存放的目录
├── static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├── wxcomponents 存放小程序组件的目录,详见
├── license.md 插件使用协议说明
├── package.json 插件配置,必选(除此之外均`可选`)
├── readme.md 插件文档
├── changelog.md 插件更新日志
├── menu.json 如果是uniCloud admin插件,可以通过menu.json注册动态菜单,详见 menu.json 配置
That is, the uni_modules directory is equivalent to duplicating the project structure of uni-app.
Tips
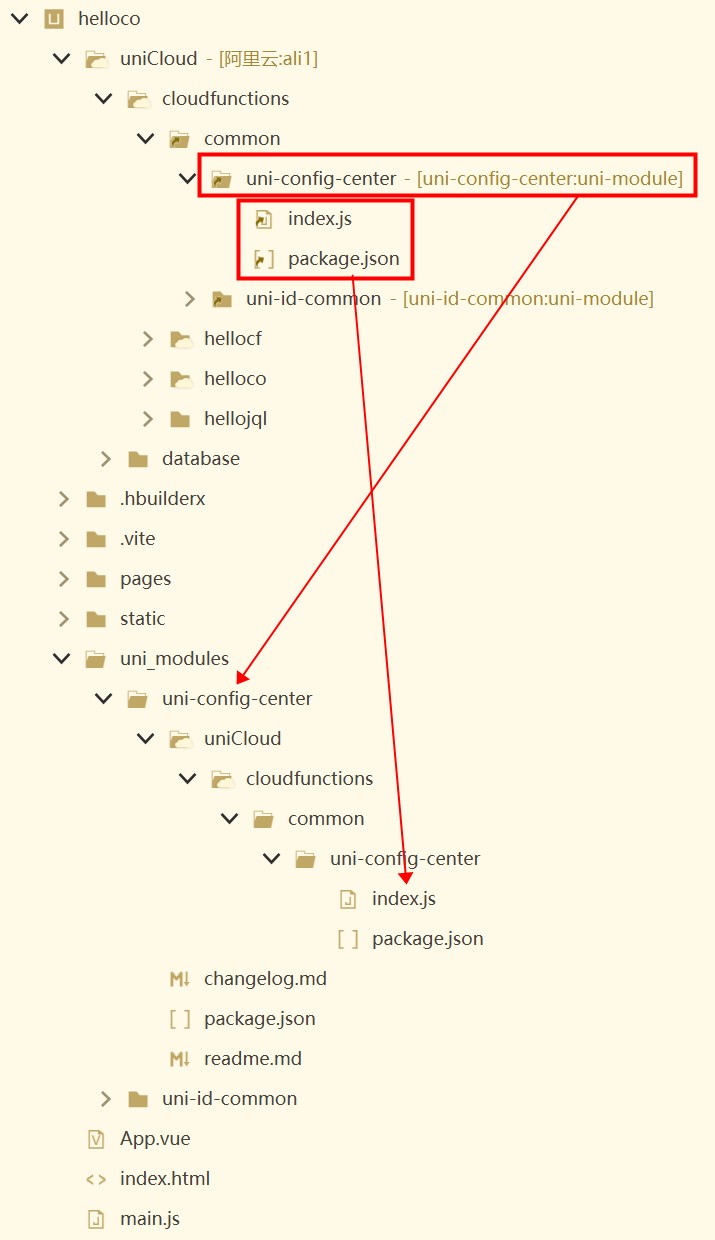
pages_init.json, which can easily register pages to the project's pages.json, see belowIn HBuilderX, if uni_modules contains the contents of the uniCloud directory, it will be displayed in uniCloud in the root directory of the main project by way of reference. A shortcut arrow will appear in the lower left corner of the icon in front of the file.
As shown in the figure below, there is a uni_modules named uni-config-center in the project, which contains a public module named uni-config-center. Therefore, under the common module directory common in the project root directory, there will also be an additional uni-config-center.

Opening a file indicated by a reference icon in HBuilderX will open the original address.
在uni_modules的utssdk目录,可以放置uts插件。
uts插件是非常重要的一种跨端插件。它支持API插件和组件插件,可通过原生能力,封装后给uni-app(x)扩展API和组件。
在utssdk目录下,然后可以新建app-android、app-ios、app-harmony、web、mp-weixin等目录,每个目录下可以存放不同客户端平台的专用代码。
在app-android、app-ios、app-harmony目录,可以放置Android原生的aar、so库,iOS原生的framework,鸿蒙的har,也支持配置Android仓储、iOS的cocoapods、鸿蒙的ohpm。
在web和mp目录下,也支持放置npm库。
虽然utssdk目录下有这么多平台专用目录,但utssdk的根目录下可以放置一个interface.uts的声明。这个文件统一了不同平台的接口,把不同平台的原生能力,转换为统一的API或组件,给前端开发者使用。
这是非常重要的设计,这也是uni-app区别于其他跨平台工具的重要特色。
以获取电量的API为例,uni.getBatteryInfo(),在根目录的interface.uts中定义了api的对外暴露接口、定义统一的错误码,然后在各个客户端平台的目录中,实现电量获取这个API。
uni.getBatteryInfo的插件和源码详见:https://ext.dcloud.net.cn/plugin?id=9295
uts插件开发的详细指南见:https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html
注意事项
使用 import 导入uts插件时,仅支持导入到插件根目录,不支持导入插件内部的文件。
// 正确的写法
import { test } from "@/uni_modules/uts-osapi";
// 错误的写法
import { test } from "@/uni_modules/uts-osapi/index.uts";
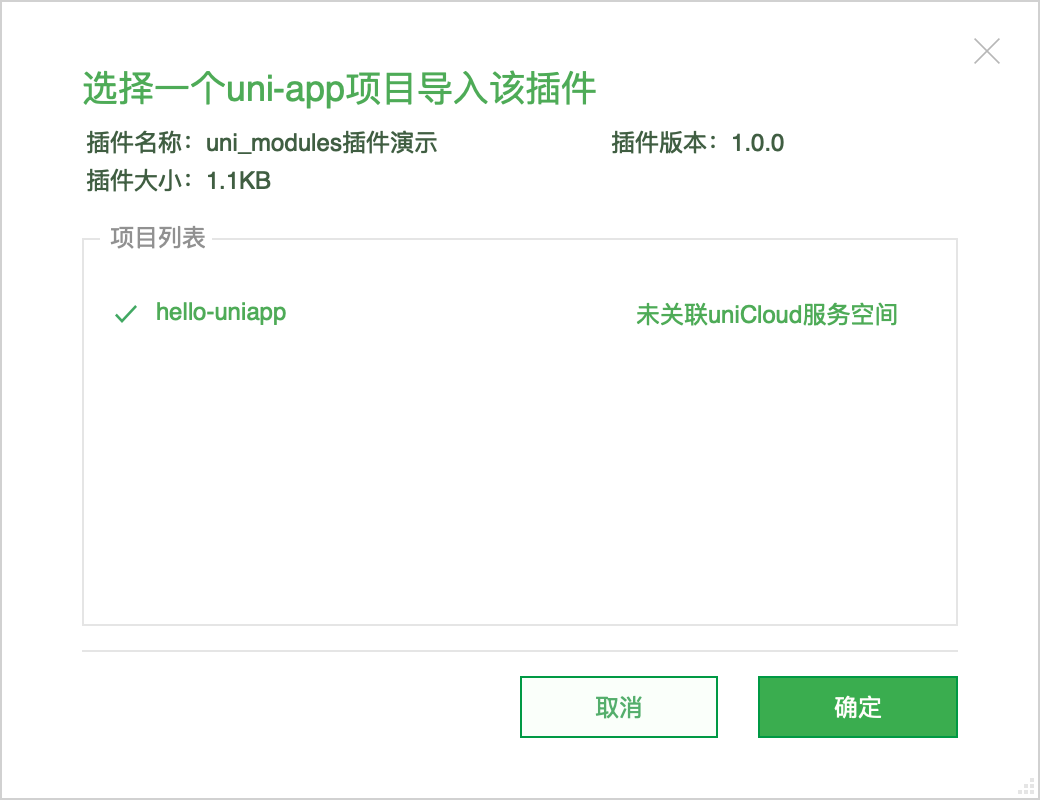
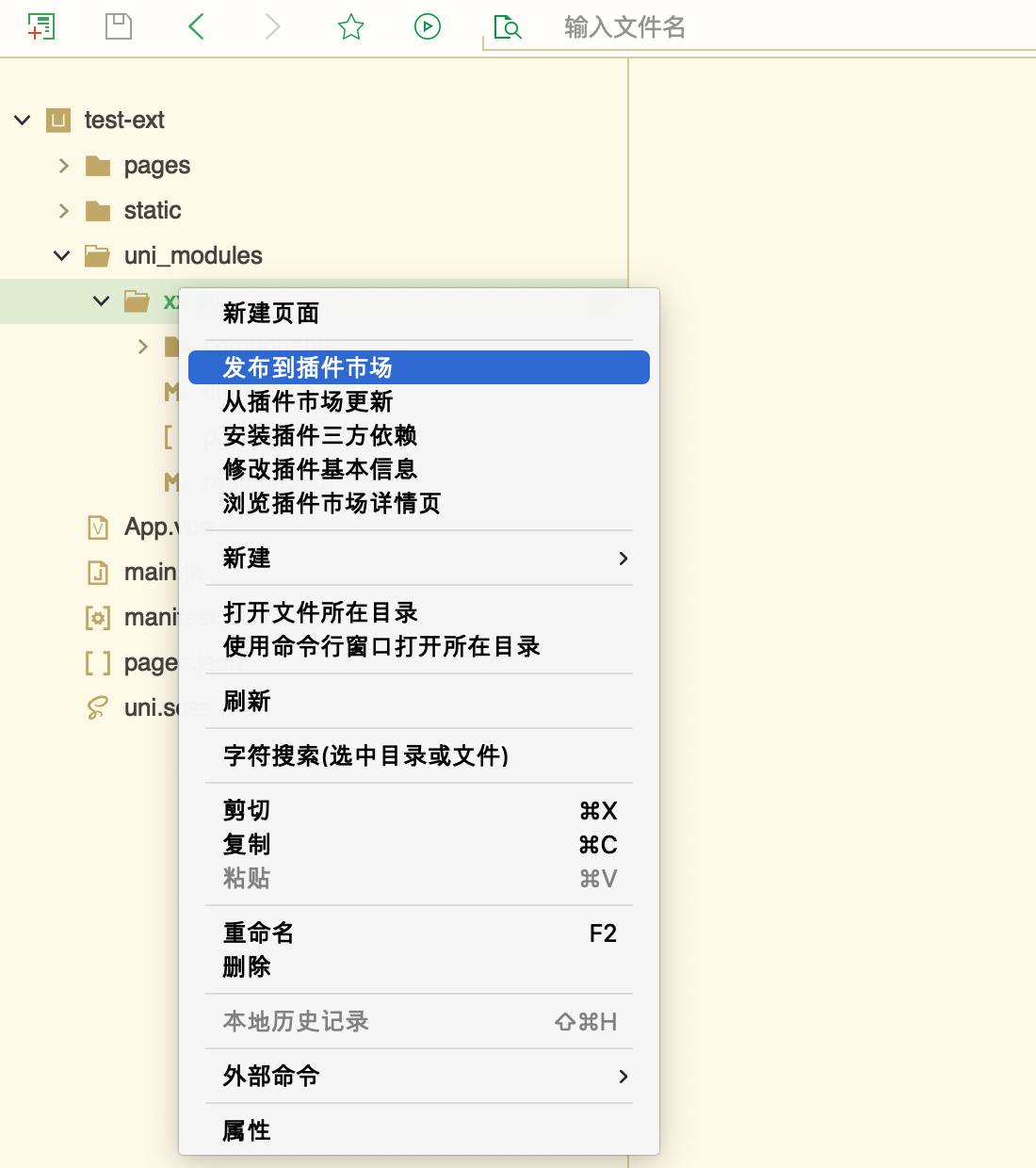
使用 HBuilderX 导入插件 

Tips
import {test} from '@/uni_modules/xx-yy/js_sdk/test.js'
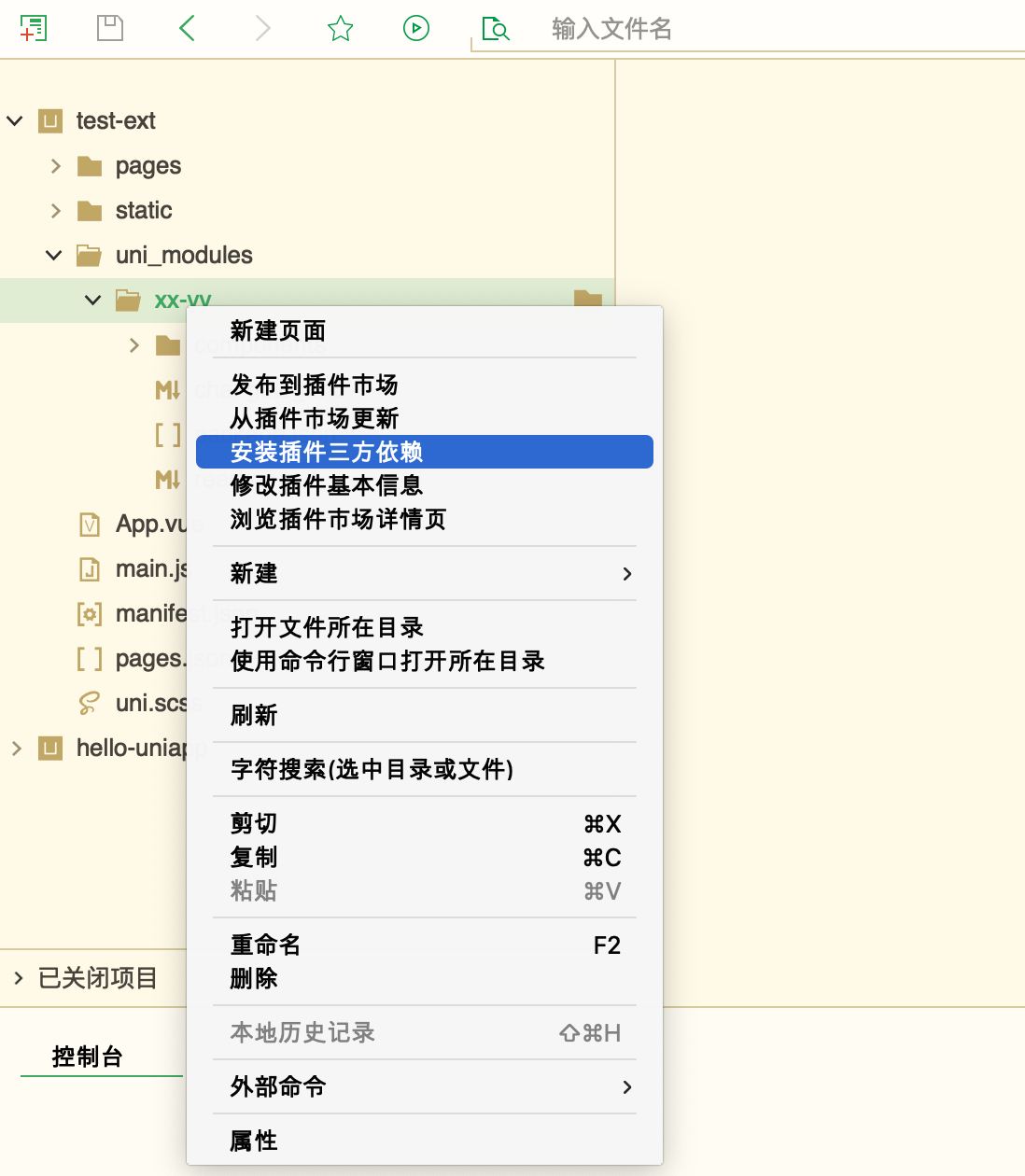
安装插件三方依赖 
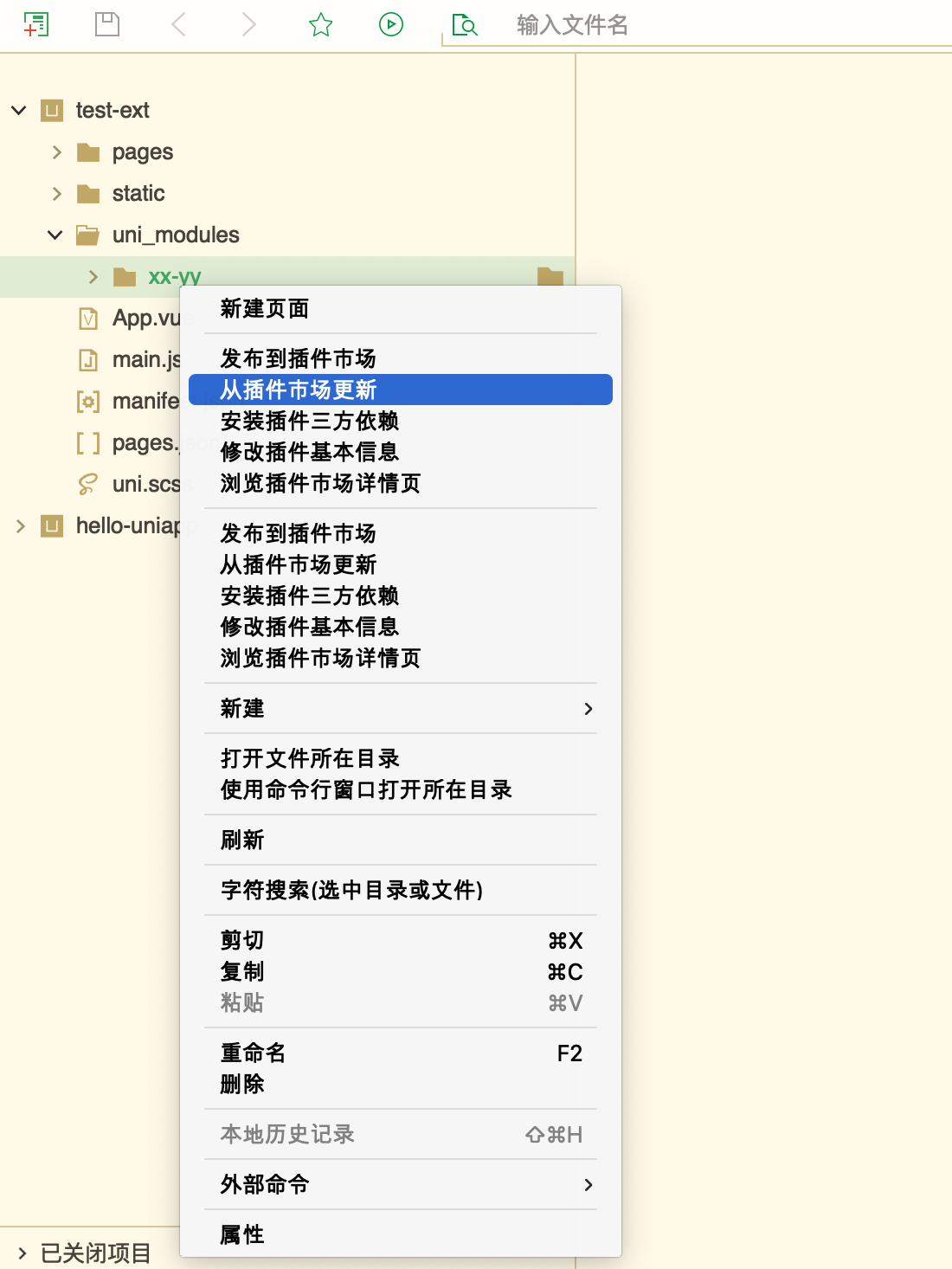
从插件市场更新,来检查更新当前所使用的插件


The uni_modules plug-in directory is standalone. If you no longer need the plug-in, you can delete it directly.
Tips
如果你是插件作者,需要了解uni_modules的配置。如果是使用者,可无需关心本章节。
package.json在每个uni_modules插件中都必须存在,包含了插件的基本信息。以下是package.json的详细配置说明(注意:平台兼容性相关配置有变更,需区分HBuilderX版本)。
其中有些配置仅发布到插件市场时需要,如果你做的uni_modules并不对外发布到插件市场,相关字段可忽略。
为更好的区分uni_modules插件对各平台的支持,从
HBuilderX 4.71起,平台兼容性针对uni-app及uni-app x两个维度做了拆分,对各平台的定义做了调整,并新增了多语言、暗黑模式、宽屏模式的定义,具体规范变更如下:
{
// ......
"HBuilderX": "^3.1.0",
"uni-app": "^4.1.0", // 新增,支持的uni-app 版本
},
"dcloudext": {
// ......
"darkmode":"x", // 新增,暗黑模式
"i18n":"√", // 新增,多语言
},
"uni_modules": {
// ......
"cloud": {
"tcb": "√",
"aliyun": "√",
"alipay": "x"
},
"uni-app": { // uni-app
"vue2": "-",
"vue3": "-"
},
"safari": "-",
"chrome": "-"
},
"app": { // 调整,改为全小写
"vue": "-", // 调整,去掉app-前缀
"android": {
"minVersion": "5.0",
},
"ios": "-",
"harmony": "-"
},
"weixin": "-",
"alipay": "-",
"toutiao": "-",
"baidu": "-",
"kuaishou": "-",
"jd": "-",
"harmony": "-",
"qq": "-",
"lark": "-"
},
"huawei": "-",
"union": "-"
}
},
"uni-app-x": { // uni-app x
"safari": "-",
"chrome": "-"
},
"android": {
"minVersion": "5.0",
},
"ios": "-",
"harmony": "-"
},
"weixin": "-"
}
}
}
}
}
}

平台兼容性规范改版后,使用HBuilderX 4.71之前的版本发布到DCloud插件市场时,插件市场会自动将平台兼容性转换为新版规范以做兼容。为了有更准确的平台兼容性设置,建议升级HBuilderX使用HBuilderX 4.71+来操作发布。
除了以上变更为,其余配置和HBuilderX 4.71之前版本一致,HBuilderX 4.71之前版本完整规范如下:
{
//Note that you cannot directly copy this code into the editor, and package.json currently does not support comments. The comments added in this paragraph are only used to explain the code.
"id": "作者ID-插件英文名称", // 必填,插件ID,格式为:'作者ID-插件英文名称',例如:'xx-yy',其中作者ID和插件名称只能包含英文、数字,作者ID不能使用'DCloud'、'uni'等关键字
"displayName": "插件显示名称", // 必填,用于展示在插件市场的显示名称
"version": "1.0.0", // 必填,插件版本
"description": "插件描述", // 必填,插件描述
"keywords": [], // 必填,插件标签关键词,最多5个
"repository": "github:user/repo", // 仓库地址
"HBuilderX": "^3.1.0"
},
"dcloudext": { // DCloud插件市场配置
"category": ["前端组件", "通用组件"], // 可选(HBuilderX低于3.6.0时必填), 插件市场分类
"type": "component-vue", // 必填(HBuilderX 3.6.0 以上支持),插件市场分类标识,分类标识可以参考下边列出的表格
"sale": { // 销售 (目前仅限uniCloud类插件)
"price": "0.00"
},
"price": "0.00"
}
},
"qq": ""
},
"declaration": { // 隐私、权限及商业化声明
"ads": "", // 必填,本插件是否包含广告,如包含需详细说明广告表达方式、展示频率,请如实填写,如不包含,可填“无”
"data": "", // 必填,本插件采集的数据、发送的服务器地址、以及数据用途说明,请如实填写,如不采集任何数据,可填写“插件不采集任何数据”,如果使用的三方SDK需要采集数据,可填写“插件使用的 XX SDK会采集数据,详情可参考:https://other-sdk.com/"
},
},
"scripts": {
},
"dependencies": [], // 依赖的 uni_modules 插件ID列表,如 ["plugin-id-1", "plugin-id-2"] 表示当前插件依赖 plugin-id-1、plugin-id-2 两个插件
"encrypt": [ // 配置云函数,公共模块,clientDB Action加密
],
// 平台兼容性当前规范仅针对HBuilderX 4.71以前的版本,从HBuilderX 4.71起规范有调整,详见下方“平台兼容性改版”相关说明
"platforms": { // 平台兼容性:y 表示 Yes,支持;n 表示 No,不支持;u 表示 Unknown,不确定;默认为 u
"tcb": "y",
"aliyun": "y"
},
"App": {
"app-vue": "y",
"app-nvue": "n"
},
"H5-mobile": {
"minVersion": "14.0.2"
},
"Android Browser": "y",
"微信浏览器(Android)": "u",
},
"H5-pc": {
"Chrome": "y",
"IE": "u",
"Edge": "u",
"Firefox": "u",
"Safari": "u"
},
"小程序": {
"微信": "y",
"阿里": "y",
"百度": "y",
"QQ": "y"
},
"快应用": {
"华为": "u",
}
}
},
"app": {
"android": true, //Android平台需要摇树
"ios": true, //iOS平台需要摇树
},
}
}
}

Tips
| Primary classification | Secondary classification | type |
|---|---|---|
| Front-end components | Common components | component-vue |
| front-end components | MiniApp components | component-mp |
| JS SDK | 通用 SDK | sdk-js |
| uts插件 | API插件 | uts |
| uts插件 | uni-app兼容模式组件 | component-uts |
| uts插件 | 标准模式组件 | uts-vue-component |
| uni-app front-end template | front-end page template | uniapp-template-page |
| uni-app front-end template | uni-app front-end project template | uniapp-template-project |
| uniCloud | cloud function template | unicloud-template-function |
| uniCloud | Cloud One Page Template | unicloud-template-page |
| uniCloud | Cloud-integrated project template | unicloud-template-project |
| uniCloud | Admin plugin | unicloud-admin |
| uniCloud | DB Schema and validation functions | unicloud-database |
配置模块是否需要摇树:
默认值为true。
规范:
{
"uni_modules": {
"treeShaking": boolean | Record<string,boolean|Record<string,boolean>>
}
}
配置所有平台都不需要摇树:
{
"uni_modules": {
"treeShaking": false
}
}
按平台分别配置是否需要摇树:
{
"uni_modules": {
"treeShaking": {
"app": {
"android": false,
"ios": true,
"harmony": false
},
"web": false
}
}
}
uni_modules.config.json In the root directory of the project, you can configure the trigger script updated by the plug-in (usually used to perform customized automation tasks) and the service space supported by the plug-in uniCloud. The following is a detailed configuration description of uni_modules.config.json
{
"scripts": {
"postupdate": "node scripts/upgrade.js", // 更新插件后执行该脚本,可从process.env.UNI_MODULES_ID获取当前被更新的插件ID,如果存在多个,以,隔开
"preupload": "node scripts/preupload.js", // 上传插件之前执行该脚本,可从process.env.UNI_MODULES_ID获取当前被更新的插件ID,如果存在多个,以,隔开
},
"uni_modules": {
"uni-id": { // 插件ID
}
}
}
Tips
uni_modules插件内的uniCloud相关资源会自动归属至该服务空间,无需在uni_modules.config.json中配置uniCloud所属服务空间When uni_modules plug-in is released to plug-in market, it is usually necessary to ignore some directories or files, such as unpackage, .hbuilderx, node_modules and so on, then the file can be ignored by npmignore file.
File name: .npmignore. Note that there is a dot at the beginning. Contents of a typical npmignore file are as follows:
.hbuilderx
unpackage
node_modules
package-lock.json
Notice
.npmignore in the project root directory is effective for publishing projects and plug-in templates. uni_modules/Plug-in Id/.npmignore Effective for published plug-insAdded in HBuilderX 3.5.0+
In the past, when plugin authors provided page class plugins, they needed to manually inform users in the documentation which pages to register in pages.json. like:
{
"pages":[{
}]
}
pages_init.json solves this annoyance.
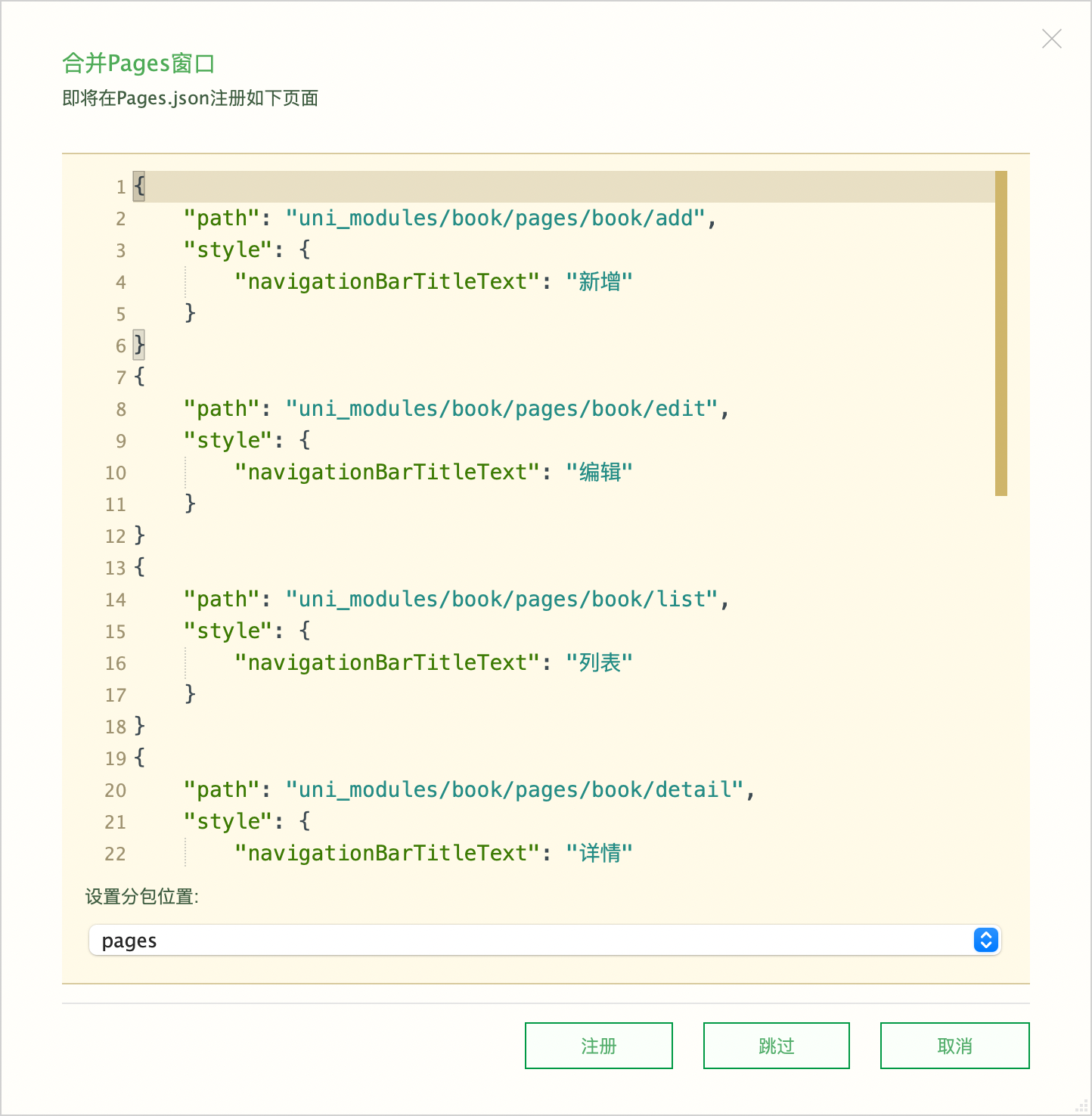
When the pages_init.json file exists in the root directory of the uni_modules plugin, when the plugin imports the project, a pages.json modification interface for merging page routes will pop up. Plug-in users click the Confirm button to complete the registration of the plug-in page to the project pages.json.
Example plugin: Problem Feedback Page Admin Template
The sample code is as follows:
{
"pages": [{
"path": "uni_modules/uni-feedback-admin/pages/uni-feedback-admin/add",
"style": {
}
},
{
"path": "uni_modules/uni-feedback-admin/pages/uni-feedback-admin/edit",
"style": {
}
},
{
"path": "uni_modules/uni-feedback-admin/pages/uni-feedback-admin/list",
"style": {
}
}
]
}
Complete pages parameters details view

Notice
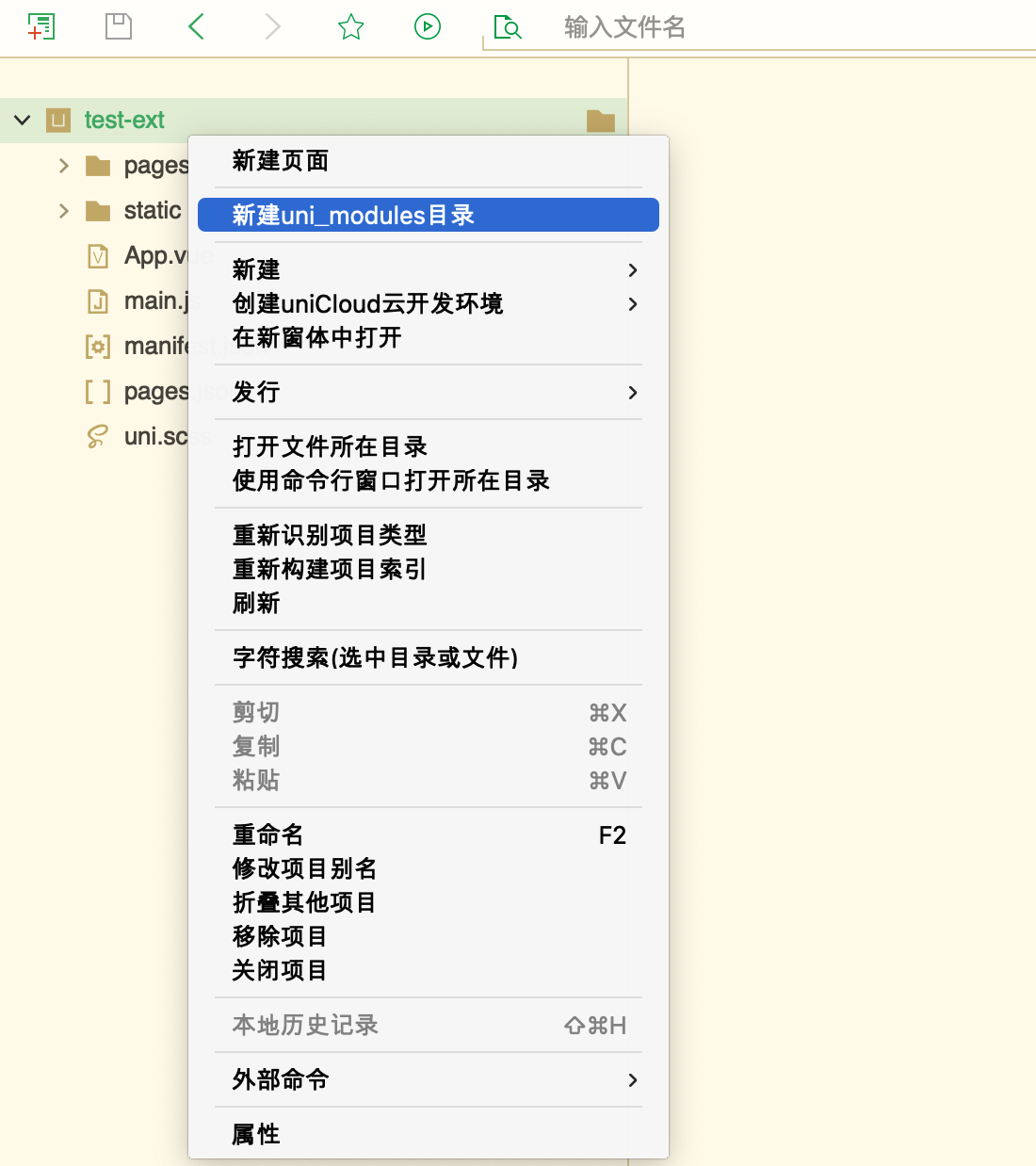
pages_init.json file will not eventually be imported into the project.pages_init.json does not support annotations (including: conditional compilation).pages_init.json, you still need to manually edit the pages.json registration page.In the root directory of the uni-app project, create the uni_modules directory, and you can click Create uni_modules directory on the right-click menu of the project.

Tips:
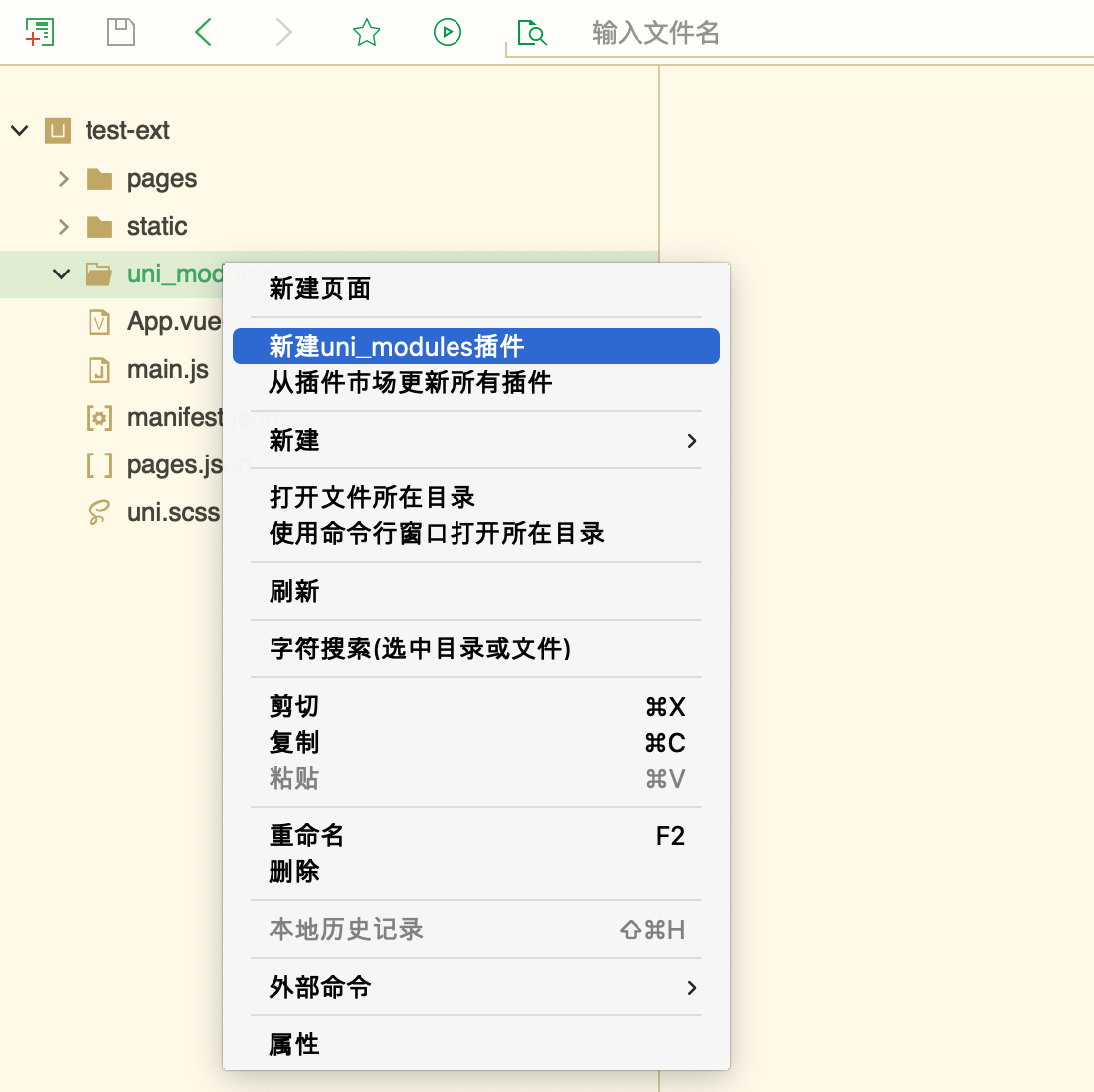
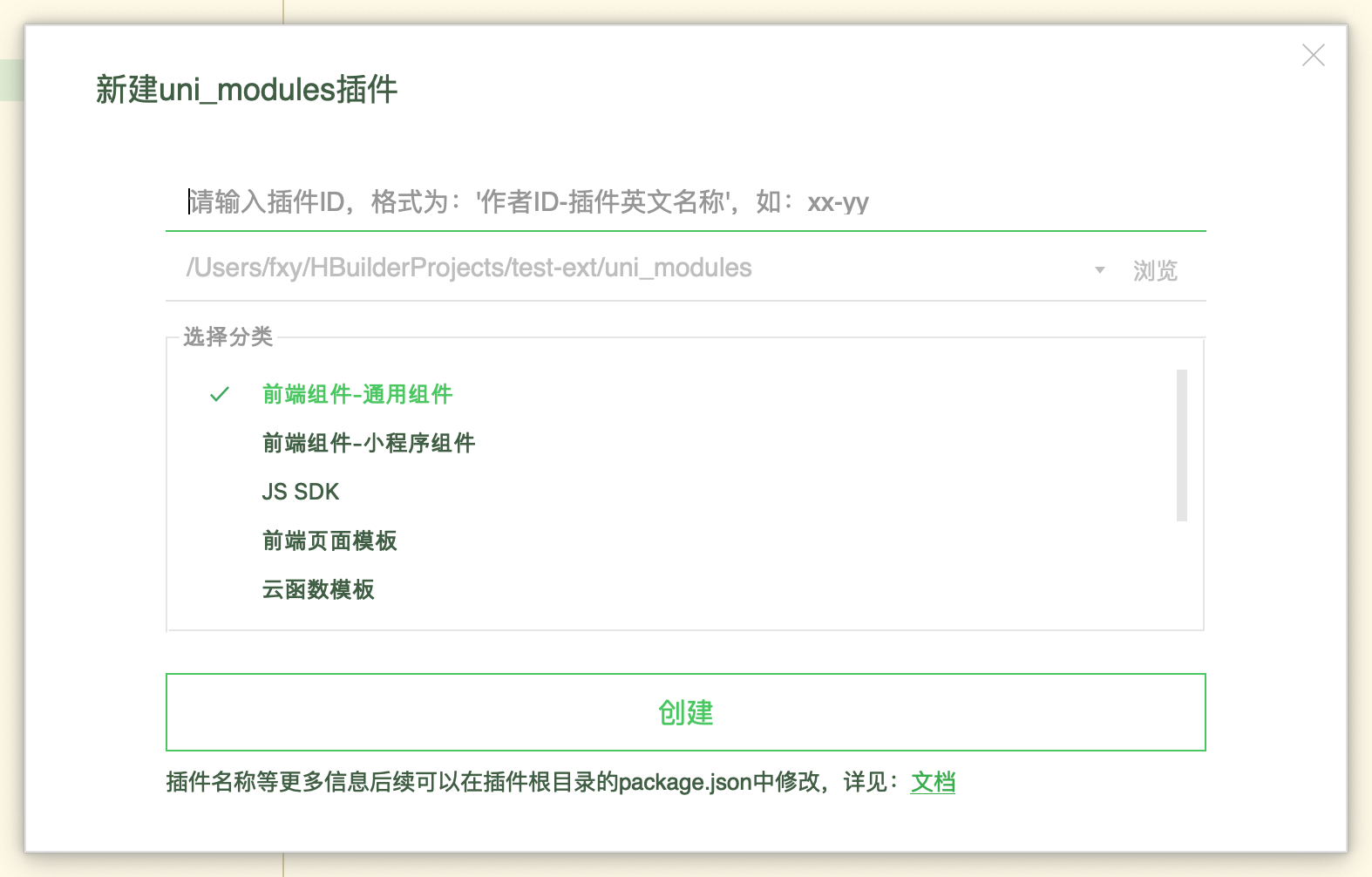
src, which is src/uni_modulesCreate uni_modules plug-in

Plugin ID naming specification:
Tips
uni_modules plug-in can be configured with three-party dependencies in the uni_modules->dependencies node of package.json (the dependent plug-in must also be the uni_modules plug-in). If it is an npm plug-in that relies on three parties, you can use the standard dependencies node configuration.通过 uni_modules->dependencies 配置三方uni_modules插件依赖
{
"id": "uni-badge",
"version": "1.2.2",
"uni_modules": {
"dependencies": ["uni-scss"]
}
}
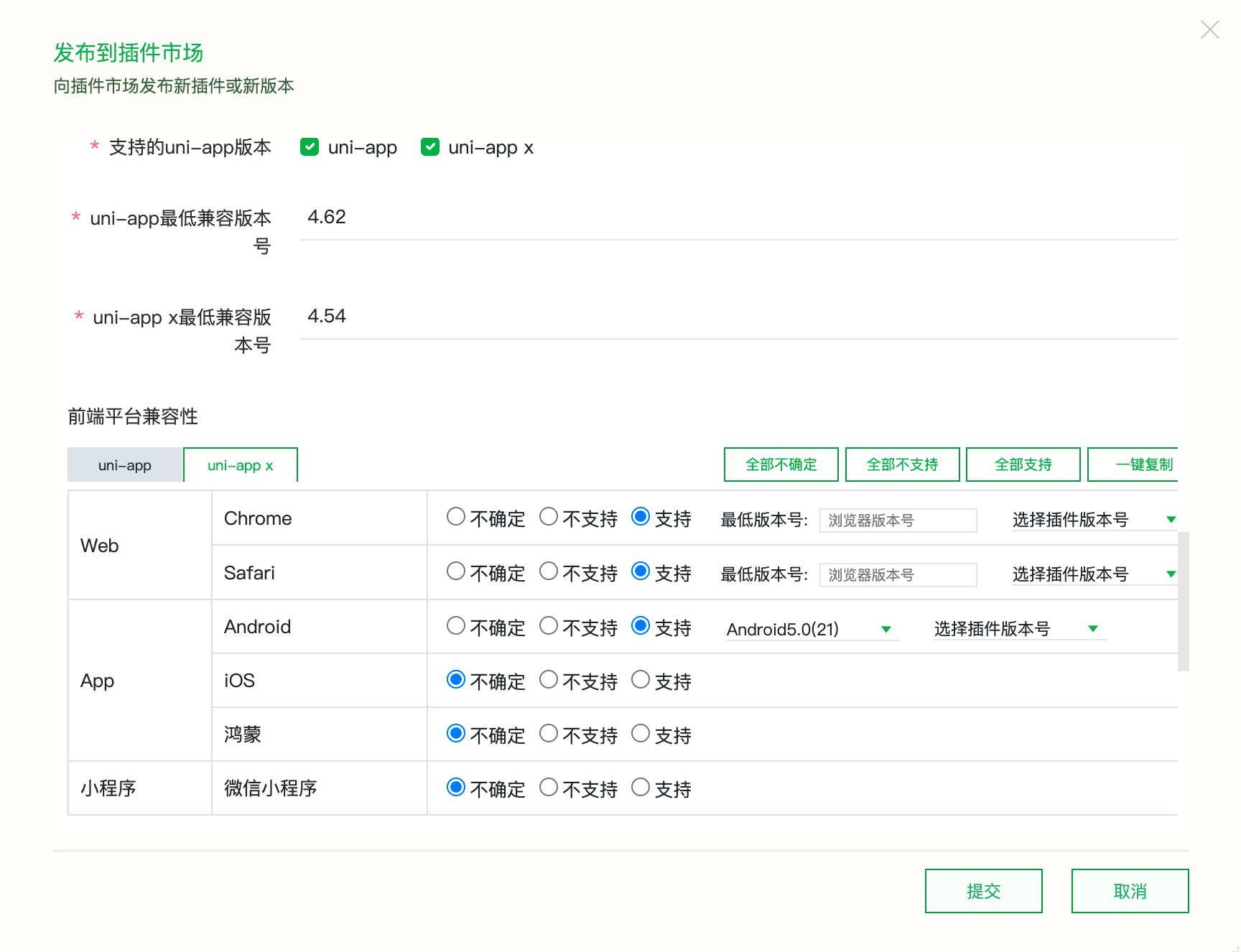
当您的插件开发完毕,可以直接发布到插件市场供其他人免费或付费使用,插件市场提供了变现、评价等机制,优秀的插件作者可以做到月入数万元。
Release process:
发布到插件市场 
 Tips
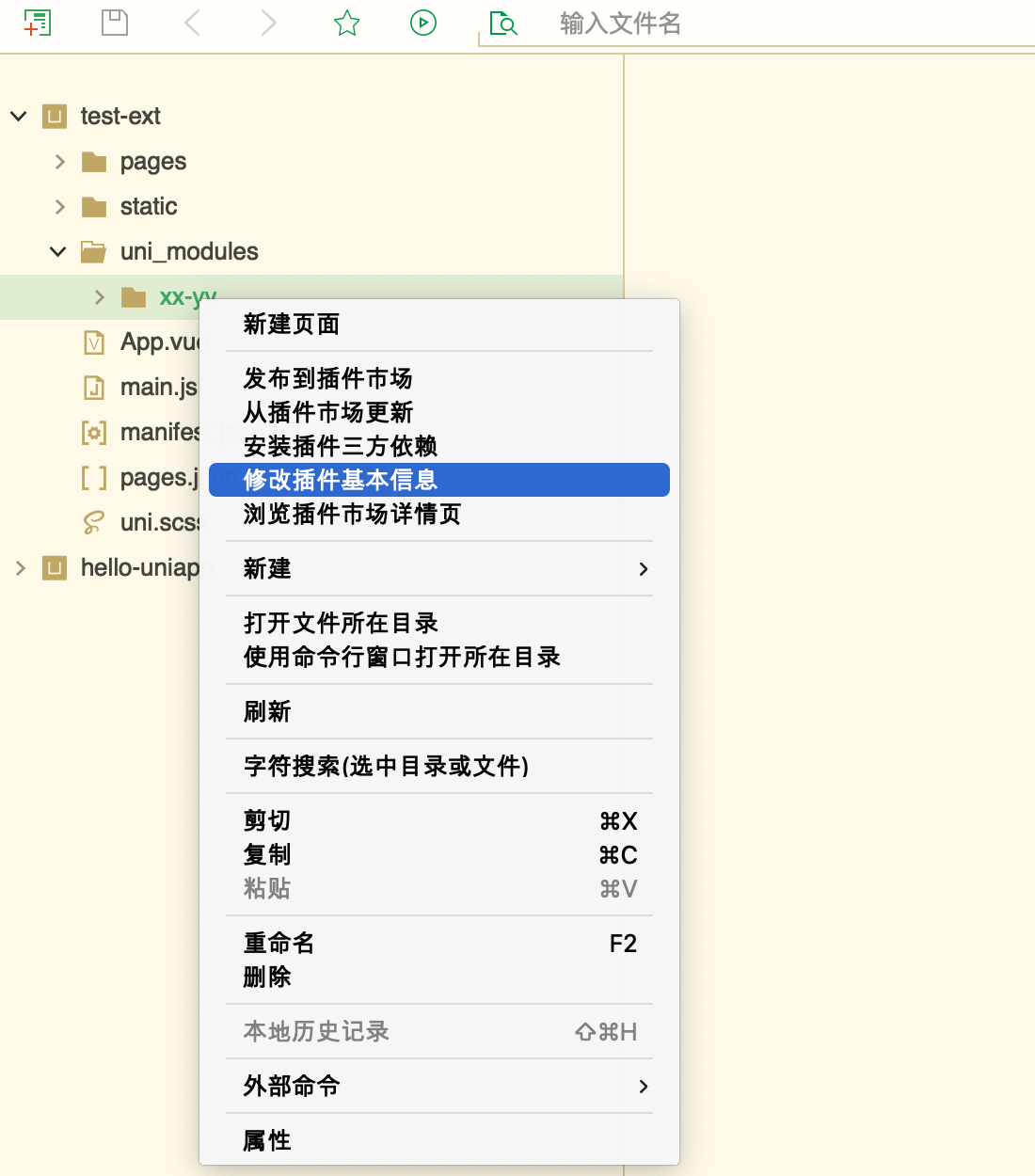
TipsWhen your plug-in is released to the plug-in market, if you need to adjust some basic information in the plug-in market, such as Chinese name, description, keywords, and readme.md, you can right-click the Modify the plug-in basic information directly in the plug-in directory.
修改插件基本信息 

When your plug-in has added new functions or fixed bugs, and a new version needs to be released, the operation is the same as that of the first release, and you can right-click the Release to plug-in market directly in the plug-in directory.
Tips
uni_modules. For example, if your existing plug-in ID is xx-yy, the directory structure is: uni_modules/xx-yy{
}
Release to plug-in market, select the classification, and fill in the plug-in information (consistent with the existing information in the plug-in market as much as possible)uni_modules版本和非uni_modules版本(仅保留最后一个非uni_modules版本)