

English
The native extension plug-in of uni-app on the App side supports writing in native languages such as java and object-c.
从HBuilderX 3.6起,新增支持了使用uts来开发原生插件。文档另见uts插件
In order to distinguish it from the uts plugin, the previous App native plugin has been renamed to the App native language plugin.
This article is the development document of App native language plugin.
Introduce the App native language plugin.
Platform difference description: App
Since HBuilderX version 1.4, uni-app supports the introduction of native plugins, which are used as follows:
const PluginName = uni.requireNativePlugin(PluginName); // PluginName 为原生插件名称
Both vue and nvue files use the same API.
The internally native plug-ins have been integrated by default in uni-app, and can run directly on the internal base.
Solely for nvue pages, the introduction of BindingX, animation, DOM.addRule and so on is supported.
For vue pages, the introduction of clipboard, storage, stream, deviceInfo and so on is supported.
Usage: It can be used directly through uni.requireNativePlugin.
Example:
<template>
<view>
<text class="my-iconfont"></text>
</view>
</template>
<script>
export default{
beforeCreate() {
const domModule = uni.requireNativePlugin('dom')
domModule.addRule('fontFace', {
'fontFamily': "myIconfont",
'src': "url('http://at.alicdn.com/t/font_2234252_v3hj1klw6k9.ttf')"
});
}
}
</script>
<style>
.my-iconfont {
font-family:myIconfont;
font-size:60rpx;
color: #00AAFF;
}
</style>
非内置原生插件,分为 本地插件 和 云端插件 。集成原生插件后,需要提交云端打包或制作自定义基座运行才会生效。
Local plug-in is a native plug-in under the nativeplugins directory (created if the directory does not exist) of the uni-app project.
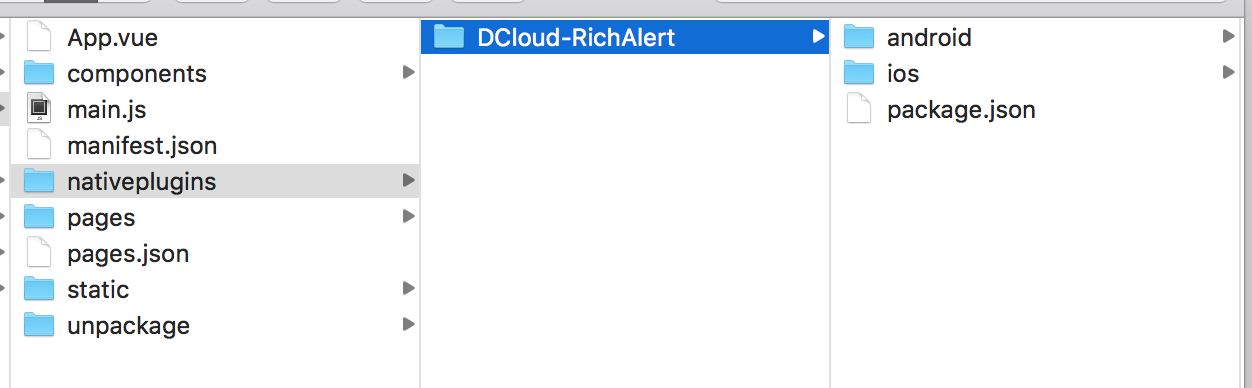
You can log in to the [uni native plugin market] (https://ext.dcloud.net.cn/?cat1=5&cat2=51), and click "Download for offline packaging" on the free plugin details page to download the native plugin (zip format) , extract it to the "nativeplugins" directory under the uni-app project of HBuilderX (create it if it does not exist), the following is an example of the "DCloud-RichAlert" plugin, its download address is: https://ext.dcloud.net. cn/plugin?id=36
The directory structure after downloading and decompressing is as follows:

After the native plug-in is developed, it is compressed into a zip package in the specified format. Refer to Format description document of the uni-app native plug-in. Configure them under the "nativeplugins" directory of the uni-app project according to the format shown above.
Follow "manifest.json -> App native plug-in configuration -> select local plug-in -> select plug-in to be packaged and taken effect-> save", and submit to the cloud side for packaging and taking effect.

Introduce this native plug-in in vue page or nvue page.
使用uni.requireNativePlugin的api,参数为插件的id。
const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert')
After developing and debugging the local native plug-in on the custom base, the custom base apk cannot be directly released as the final version. You should resubmit to the cloud side for packaging (the "Custom Base" should be unchecked) to generate the final version.
Cloud plug-in refers to a plug-in that has been bound or purchased in the plug-in market. It does not need to be downloaded into the project, and the native plug-ins will be directly merged and packaged into the APP when cloud packaging. (The trial plug-ins can only be used on custom bases)
Log in to the uni native plug-in market before using it and purchase it from the plug-in details page. Free plug-ins can also be purchased at 0 yuan in the plug-in market. Plug-ins can only be packaged for use in the cloud side after purchasing.
Please select the correct appid and bind the correct package name when purchasing the plug-ins.
Follow "manifest.json -> App native plug-in configuration -> select cloud plug-in -> select plug-in to be packaged -> save", and submit to the cloud side for packaging and taking effect.

Introduce this native plug-in in vue page or nvue page.
Use the API of uni.requireNativePlugin, with the parameter set as the id of the plug-in.
const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert')
dcRichAlert.show({
position: 'bottom',
titleColor: '#FF0000',
contentAlign: 'left',
checkBox: {
isSelected: true
},
buttons: [{
}, {
}, {
titleColor: '#3F51B5'
}]
}, result => {
console.log(result)
});
After developing and debugging the uni-app native plug-in on the custom base, the custom base apk cannot be directly released as the final version. 应该重新提交云端打包(不能勾选“自定义基座”)生成正式版本。