English
uni-app A custom conditional compilation platform can be implemented by adding a uni-app extension node to the package.json file.
扩展新的平台后,有3点影响:
Note that only the web and applet platforms can be extended, and app packaging cannot be extended. In addition, when extending the Mini Program platform, only the sub-platform can be extended based on the specified benchmark platform, and the benchmark platform cannot be expanded. Benchmark platforms are detailed below.
package.json extension configuration usage:
{
/**
* package.json其它原有配置
* 拷贝代码后请去掉注释!
*/
"scripts": {
"custom-platform": { //自定义编译平台配置,可通过cli方式调用
"title":"自定义扩展名称", // 在HBuilderX中会显示在 运行/发行 菜单中
"browser":"", //运行到的目标浏览器,仅当UNI_PLATFORM为h5时有效
"env": {//环境变量
"UNI_PLATFORM": "", //基准平台
},
"define": { //自定义条件编译
}
}
}
}
}
Tips:
UNI_PLATFORM 仅支持填写 uni-app 默认支持的基准平台,目前仅限如下枚举值:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qqbrowser 仅在 UNI_PLATFORM 为 h5 时有效,目前仅限如下枚举值:chrome、firefox、ie、edge、safari、hbuilderxpackage.json 文件中不允许出现注释,否则扩展配置无效vue-cli 需更新到最新版,HBuilderX需升级到 2.1.6+ 版本vue2 可以通过 process.UNI_SCRIPT_ENV 获取对应平台配置的 env,vue3 可以通过 process.env.UNI_CUSTOM_DEFINE 获取The following is an example package.json configuration of a custom DingTalk applet (MP-DINGTALK) (remember to remove the comments when copying the code):
"uni-app": {
"scripts": {
"mp-dingtalk": {
"env": {
"UNI_PLATFORM": "mp-alipay"
},
"define": {
"MP-DINGTALK": true
}
}
}
}
Use a custom platform in code
Developers can use MP-DINGTALK for conditional compilation in the code, as follows:
// #ifdef MP
小程序平台通用代码(含钉钉)
// #endif
// #ifdef MP-ALIPAY
支付宝平台通用代码(含钉钉)
// #endif
// #ifdef MP-DINGTALK
钉钉平台特有代码
// #endif
Run and publish the project
vue-cli开发者可通过如下命令,启动钉钉小程序平台的编译:
npm run dev:custom mp-dingtalk
npm run build:custom mp-dingtalk
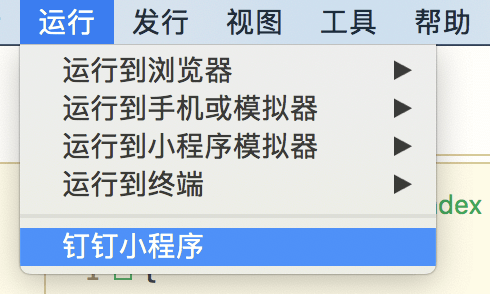
HBuilderX will generate a custom menu (DingTalk applet) under the Run and Release menus according to the extension configuration of package.json, the developer can click the corresponding menu to compile and run, as shown below:

Tips: The DingTalk applet compilation directory is still mp-alipay, you need to select "DingTalk applet" through the Alipay developer tool, and then open the directory for preview and release.
如下是一个自定义微信服务号平台(H5-WEIXIN)的示例配置:
"uni-app": {
"scripts": {
"h5-weixin": {
"browser":"chrome",
"env": {
"UNI_PLATFORM": "h5"
},
"define": {
"H5-WEIXIN": true
}
}
}
}
Developers can use the H5-WEIXIN variable in code blocks as follows:
// #ifdef H5
H5平台通用代码(含微信服务号)
// #endif
// #ifdef H5-WEIXIN
微信服务号特有代码
// #endif
vue-cli开发者可通过如下命令,启动微信服务号平台(H5-WEIXIN)平台的编译:
npm run dev:custom h5-weixin
npm run build:custom h5-weixin
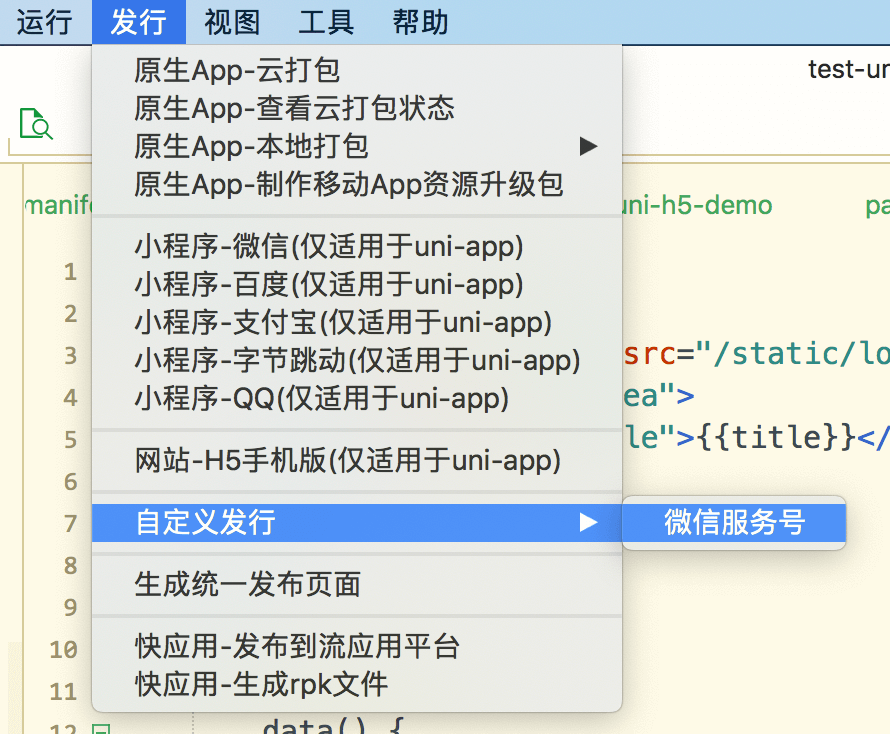
HBuilderX will generate a custom menu (WeChat service account) under the Run and Release menus according to the extension configuration of package.json, the developer can click the corresponding menu to compile and run, as shown below: