

English
Get the current location and speed.
注意
Web平台本API之前调用了腾讯地图的gcj02坐标免费转换接口,该接口从2024年7月18日起被腾讯逐步下线,导致老版本中本API无法使用。请立即升级到 uni-app 4.24版。
升级后注意:
如果运行在微信浏览器中,可以使用微信的jssdk的定位能力。这个是微信向腾讯地图申请的key,开发者无需配置自己的key。
地图厂商的商业授权较贵,如需购买,请点击获取优惠。
| HarmonyOS |
|---|
| HBuilderX 4.25 |
地图服务商说明
OBJECT parameter description
| Parameter Name | Type | Required | Description | Platform Difference Description |
|---|---|---|---|---|
| type | String | 否 | 默认为 wgs84 返回 gps 坐标,gcj02 返回国测局坐标,可用于 uni.openLocation 和 map 组件坐标,App 和 H5 需配置定位 SDK 信息才可支持 gcj02。 | |
| altitude | Boolean | 否 | 传入 true 会返回高度信息,由于获取高度需要较高精确度,会减慢接口返回速度 | 抖音小程序、飞书小程序、支付宝小程序不支持 |
| geocode | Boolean | No | The default is false, whether to resolve the address information | Supported only by the App platform (Android needs to specify the type as gcj02 and configure the three-party positioning SDK) |
| highAccuracyExpireTime | Number | No | High Accuracy Positioning Timeout Time (ms), returns the highest accuracy within the specified time, this value is more than 3000ms for high accuracy positioning to be effective | App (3.2.11+), H5 (3.2.11+), WeChat MiniApp(basic library 2.9.0+) |
| timeout | String | No | The default is 5, the positioning timeout, in seconds | Only supported by MiniApp |
| cacheTimeout | Number | No | Location cache timeout, in seconds; the current location data is cached every time, and the timestamp is recorded. When the next call is within cacheTimeout, the cached data will be returned | Only Feishu MiniApp, Alipay MiniApp Support |
| accuracy | String | 否 | 默认为 high,指定期望精度,支持 high,best。当指定 high 时,期望精度值为100m,当指定 best 时期望精度值为20m。当定位得到的精度不符合条件时,在timeout之前会继续定位,尝试拿到符合要求的定位结果 | 仅飞书小程序支持 |
| isHighAccuracy | Boolean | 否 | 开启高精度定位 | App (3.4.0+)、H5 (3.4.0+)、微信小程序 (基础库 2.9.0+)、抖音小程序(2.26.0+) |
| success | Function | is the callback function for the successful call of the interface. For details, please refer to the return parameter description. | ||
| fail | Function | No | Callback function for interface call failure | |
| complete | Function | No | The callback function of the end of the interface call (the call will be executed if the call succeeds or fails) |
success return parameter description
| Parameters | Description |
|---|---|
| latitude | Latitude, a floating-point number, the range is -90~90, a negative number means south latitude |
| longitude | Longitude, a floating point number, the range is -180~180, a negative number means west longitude |
| speed | speed, float, unit m/s |
| accuracy | Accuracy of location |
| altitude | Altitude in m |
| verticalAccuracy | Vertical Accuracy, in m (unavailable for Android, returns 0) |
| horizontalAccuracy | Horizontal Accuracy, in m |
| address | Address information (only supported by the App, you need to configure geocode to true) |
address address information description
| property | type | description | description |
|---|---|---|---|
| country | String | Country | For example, "China", if this information cannot be obtained, return undefined |
| province | String | province name | such as "Beijing", if this information cannot be obtained, return undefined |
| city | String | City name | For example, "Beijing", if this information cannot be obtained, return undefined |
| district | String | District (county) name | For example, "Chaoyang District", if this information cannot be obtained, return undefined |
| street | String | Street information | For example, "Jiuxianqiao Road", if this information cannot be obtained, return undefined |
| streetNum | String | Get the street number information | For example, "No. 3", if this information cannot be obtained, return undefined |
| poiName | String | POI information | For example, "Electronic City. International Electronic Headquarters", if this information cannot be obtained, return undefined |
| postalCode | String | Postal code | For example "100016", if this information cannot be obtained, return undefined |
| cityCode | String | City Code | For example, "010", if this information cannot be obtained, return undefined |
Example
uni.getLocation({
type: 'wgs84',
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
}
});
注意事项
H5 Platform Android phone cannot locate when the native app is embedded with H5, and the native app needs to process the Webview.移动端浏览器 普遍仅支持GPS定位,在GPS信号弱的地方可能定位失败。PC 设备 使用 Chrome 浏览器的时候,位置信息是连接谷歌服务器获取的,国内用户可能获取位置信息失败,推荐使用Edge进行获取位置信息Version 2.9.9 and above, optimize uni.getLocation to support location by IP. By default, it is obtained through GPS. If the acquisition fails, the alternative is to obtain it through IP positioning, and the secret key of the third-party map service platform needs to be filled in. key configuration: manifest.json ---> H5 configuration ---> positioning and map ---> key.App Platform <map> component defaults to the coordinate gcj02 of the National Survey Bureau. When calling uni.getLocation to return the result to the <map> component, you need to specify the type as gcj02.getLocation, it can be displayed on any map map, such as positioning using Gaode, and the map using google's webview version of the map. If the coordinate system is different, pay attention to converting the coordinate system.web-view to load the map, there is no need to configure the sdk configuration of the map in the manifest.3.3.0 版本以上 优化系统定位模块,可不使用三方定位SDK的进行高精度定位,具体参考:系统定位。type: 'gcj02'4.31 版本及以上 HBuilderX内置支持腾讯定位,在manifest.json勾选配置,详情参考Geolocation定位4.31 版本之前 可下载腾讯定位插件,在插件中配置key打包后生效,腾讯定位是ext api插件引用到工程后,会覆盖uni.getLocation的实现,替换掉系统定位。MiniApp Platform plus.geolocation to get the Chinese address. The App SDK configuration in the manifest isonly used for the app, and the MiniApp not need to be configured here.微信小程序 中,当用户离开应用后,此接口无法调用,需要申请 后台持续定位权限 ,另外新版本中需要使用 wx.onLocationChange 监听位置信息变化;当用户点击“显示在聊天顶部”时,此接口可继续调用。HarmonyOS Next平台调用此 API 需要申请定位权限ohos.permission.APPROXIMATELY_LOCATION、ohos.permission.LOCATION,需自行在项目中配置权限。具体位置在 harmony-configs/entry/src/main/module.json5 中的 requestPermissions 字段。该配置文件在构建产物中原始鸿蒙工程相同目录内。打开地图选择位置。chooseLocation会使用项目配置的地图服务商来展示地图,地图服务商支持情况参考:map组件。
注意
Web平台和App平台,本API之前调用了腾讯地图的gcj02坐标免费,该接口从2024年7月18日起被腾讯逐步下线,导致老版本中本API无法使用。请立即升级到 uni-app 4.24版。
升级后注意:
地图厂商的商业授权较贵,如需购买,请点击获取优惠。
Platform Difference Description
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 | 元服务 |
|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | x | x | x |
| HarmonyOS |
|---|
| HBuilderX 4.23 |
地图服务商说明
OBJECT parameter description
| Parameter Name | Type | Required | Description | Platform Difference Description |
|---|---|---|---|---|
| latitude | Number | No | Destination latitude | WeChat MiniApp(2.9.0+), H5-Vue3 (3.2.10+) |
| longitude | Number | No | Destination longitude | WeChat MiniApp(2.9.0+), H5-Vue3 (3.2.10+) |
| keyword | String | 否 | 搜索关键字,仅App平台支持 | |
| useSecureNetwork | Boolea | 否 | 是否通过安全网络调用地点搜索、逆地址解析,默认false | |
| success | Function | is the callback function for the successful call of the interface. For details, please refer to the return parameter description. | ||
| fail | Function | No | The callback function of the failed API call (triggered when the location fails to be acquired, the user cancels, etc.) | |
| complete | Function | No | The callback function of the end of the interface call (the call will be executed if the call succeeds or fails) |
腾讯地图服务商说明
出于安全考虑,安卓、iOS端manifest.json内配置的key仅用来展示地图,uni.chooseLocation所依赖的地点搜索、逆地址解析功能需要通过uniCloud云对象uni-map-co来调用,开发者可以通过安全网络来保障服务端api不被他人盗用。
鸿蒙平台由于暂不支持安全网络,所以chooseLocation依然使用manifest.json内配置的key来调用地点搜索、逆地址解析。
默认情况下,uni.chooseLocation不会使用安全网络请求uni-map-co。如果需要使用安全网络请求uni-map-co,需按如下步骤操作:
安卓/iOS模块配置中勾选安全网络模块。index.obj.js内添加如下代码,拦截非法请求:module.exports = {
_before: function() {
const clientInfo = this.getClientInfo()
const methodName = this.getMethodName()
const secretType = clientInfo.secretType
if(methodName === 'chooseLocation' && secretType !== 'both' && secretType !== 'request') {
throw new Error('Unauthorized client')
}
}
}
Notice
success return parameter description
| Parameters | Description |
|---|---|
| name | Location Name |
| address | Detailed address |
| latitude | Latitude, a floating-point number, the range is -90~90, a negative number represents the southern latitude, using the gcj02 National Survey Bureau coordinate system. |
| longitude | Longitude, a floating-point number, the range is -180~180, the negative number represents the west longitude, using the gcj02 National Survey Bureau coordinate system. |
Example
uni.chooseLocation({
success: function (res) {
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
}
});
Notice
app, configured in the manifest, and it will take effect after packaging.app-nvue, but Baidu Maps cannot be used. In addition, the API for selecting a map and viewing the map location only supports AutoNavi and Google Maps (3.4+). Therefore, if there is no special need on the App side, it is recommended to use the Gaode map.H5 terminal uses maps and positioning related, you need to configure the secret key (key) applied by third-party map service providers such as Tencent or Google in manifest.json.WeChat built-in browser, see detailsAndroid App端 位置不准,见上文 uni.getLocation 的注意事项使用三方定位或者地图服务,需向服务提供商(如:高德地图、百度地图、腾讯地图、谷歌地图)申请商业授权和缴纳费用(5万/年)。
DCloud为开发者争取了福利,可优惠获取高德、腾讯的商业授权。如有需求请发邮件到bd@dcloud.io(注明你的公司名称、应用介绍、HBuilder账户);你也可以直接通过uni-im发起在线咨询,在线咨询地址:DCloud地图服务专员。
详见:https://uniapp.dcloud.net.cn/tutorial/app-geolocation.html#lic
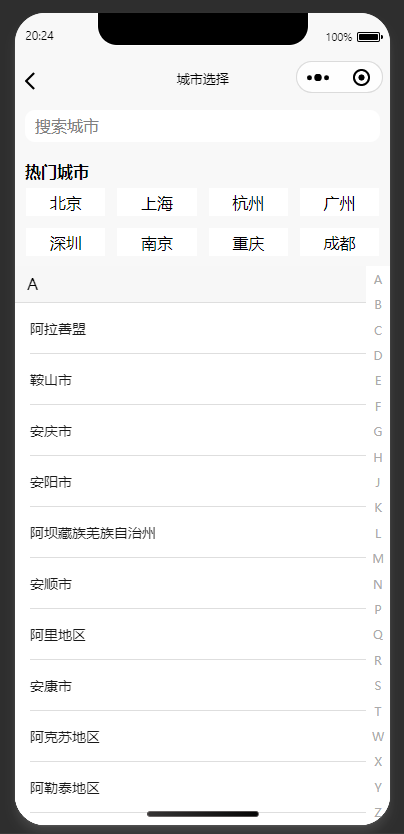
若想要实现城市选择功能,可以使用 unicloud-city-select 城市选择组件。
运行效果图

下载地址:https://ext.dcloud.net.cn/plugin?name=unicloud-city-select
文档地址:https://doc.dcloud.net.cn/uniCloud/unicloud-city-select.html
一键注册高德企业开发者,最高可获取210元奖励金,详见https://ask.dcloud.net.cn/article/41279